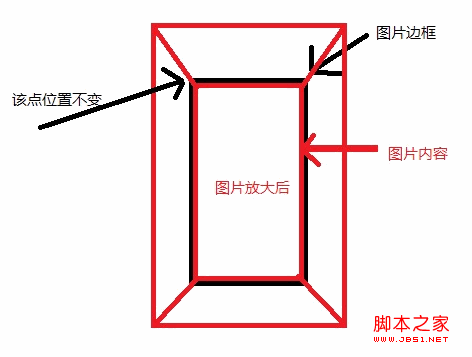
android中圖像在畫布上放大縮小時,圖像的邊框大小沒有改變,很是疑惑,應該怎樣解決呢?接下來為您詳細介紹,有興趣的朋友可以了解下原圖如下:放大後:原來圖片的邊框沒有改變,位置依舊!所以如果要放置圖片的位置的話,就需要做對應的位置移動才可以!採用以下程式碼(全螢幕放置圖片): 程式碼如下:Matrix matrix = new Matrix(); matrix.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth()/ 2, bBmp. ; mat

##簡介:android中圖像在畫布上放大縮小時,圖像的邊框大小沒有改變,很是疑惑,應該怎樣解決呢?接下來為您詳細介紹,有興趣的朋友可以了解下

#「介紹:在android中做影像鏡像有很多方法,今天算是學習了,有興趣的朋友可以參考下

#簡介:在閱讀一本HTML5遊戲開發相關書籍時發現一個很好的例子,透過這個例子可以對物件導向的開發進行更深入的理解。這個物件要實現的是:將一個CSS sprite中的圖像繪製到canvas中。先建立一個SpriteSheet對象,程式碼如下:var SpriteSheet = new function(){ this.map = { }; this.load = function(sprite
#4. Jpgraph類庫簡介ntgraph graph下載pyqtgrap
簡介:graph,jpg:Jpgraph類別庫簡介: Jpgraph類別庫是一個可以應用在PHP4.3.1以上版本的圖形圖像繪製的類別庫,該類別庫完全基於GD2函數庫編寫。統計圖編寫工作變得簡單,大大提高了開發者的開發率,在現今的PHP專案中得到了廣泛的應用。 ##5. Skia深入分析3skia圖片繪製的實作(2)
簡介:此篇講影像取樣一、取樣流程在上一節裡的流程圖有寫到,影像繪製的實際渲染發生在某個blitter的blitRect函數中,我們先看一個具體的blitRect實作。 (x = 0 y = 0 x#
以上是有關圖像繪製的課程推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




