%r和%s的實例用法總結
HTML5支援跨文件訊息通訊(Cross-Document Messaging)。既然使用到訊息通信,那麼必然有事件(event)產生。根據事件的產生和消費,我們能夠找到發送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:寫一個訊息處理函數;將訊息處理函數註冊:addEventListener('message', function, false);其中Sender需要做以下工作:postMessage('this is a message', 'http: //www.php.cn');事件物件event包含的成員包括:data:傳遞的資料;origin:origin,origin包含三個要素:主機、協定、連接埠;source:來源物件;好了,下面我們看一個例子,這個例子展示了在頁面中嵌套頁面並且向子頁面

簡介:HTML5支援跨文件訊息通訊(Cross-Document Messaging) 。既然使用到訊息通信,那麼必然有事件(event)產生。根據事件的產生和消費,我們能夠找到發送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:寫一個訊息處理函數;將訊息處理函數註冊:addEventListener('message', function, fal...

簡介:這篇文章主要介紹了Python中functools模組的常用函數解析,分別講解了functools.cmp_to_key,functools.total_ordering,functools.reduce,functools.partial,functools.update_wrapper和functools.wraps的用法,需要的朋友可以參考下提供了自帶的用法下提供了自帶的用法、 ...

簡介:微信小程式下拉刷新上拉加載的兩種實作方法,1、利用"onPullDownRefresh"和"onReachBottom"方法實作小程式下拉刷新上拉加載,2 、在scroll-view裡設定bindscrolltoupper和bindscrolltolower實作微信小程式下拉刷新上拉加載。關於上拉載入的詳細介紹
#簡介:微信小程式下拉刷新上拉載入的兩種實作方法,1、利用"onPullDownRefresh"和"onReachBottom"方法實現小程式下拉刷新上拉加載,2、在scroll-view裡設定bindscrolltoupper和bindscrolltolower實現微信小程式下拉刷新上拉加載 1. 利用。 "onPullDownRefresh"和&...
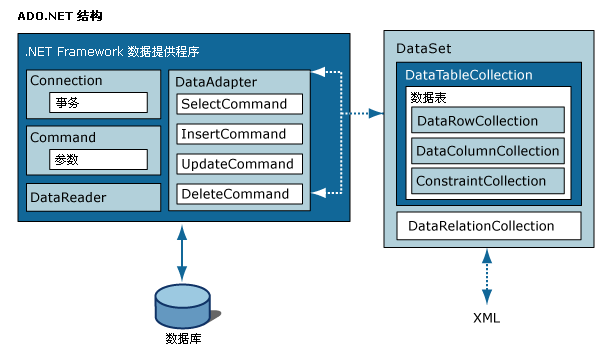
#5. 什麼是ado.net以及其簡單實作詳解
簡介:ado.net是.net framework的資料提供程序,它主要有SqlConnection、SqlCommand、SqlDataAdapter、SqlDataReader和DataSet五大物件構成,結構如下圖
6. 微信小程式中的下拉刷新和上拉載入的實作方法詳解
簡介:微信小程式下拉刷新上拉加載的兩種實作方法,1、利用"onPullDownRefresh"和"onReachBottom"方法實現小程式下拉刷新上拉加載,2、在scroll-view裡設定bindscrolltoupper和bindscrolltolower實作微信小程式下拉刷新上拉載入。 
7. mysql中mydumper和mysqldump使用對比詳解

簡介:MySQL資料庫備份工具有其自帶的mysqldump,屬於mysql官方的一款備份工具。但是第三方備份工具mydumper憑藉優越的特點為更多人所使用。下面就透過測試驗證它們之間的備份效率。

##簡介:這篇文章主要介紹了Java 中Timer和TimerTask 計時器和定時任務使用的例子,非常具有實用價值,需要的朋友可以參考下
9. 用SignaiR和Push.js完成訊息推送程式碼詳解

簡介: ASP.NET SignalR 是為ASP.NET 開發人員提供的一個函式庫,可以簡化開發人員將即時Web 功能加入應用程式的過程。有興趣的可以了解一下。

簡介:這篇文章主要介紹了Python中functools模組的常用函數解析,分別講解了functools.cmp_to_key,functools.total_ordering,functools.reduce,functools.partial,functools.update_wrapper和functools.Voapper和functools.朋友可以參考下
【相關問答推薦】:
#python爬蟲- 最近在用python分散式爬蟲,使用的是scrapy框架,採用主從模式?
python中為什麼類別的實例方法不可以直接存取佇列全域變數?
javascript - react-redux自動更新的問題#
以上是%r和%s的實例用法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
本文討論了使用視口元標記來控制移動設備上的頁面縮放,重點是寬度和初始尺度之類的設置,以獲得最佳響應和性能。
 如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
本文討論了使用HTML5頁面可見性API來檢測頁面可見性,提高用戶體驗並優化資源使用情況。關鍵方麵包括暫停媒體,減少CPU負載以及基於可見性變化管理分析。
 如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
本文討論了使用GeOlocation API管理用戶位置隱私和權限,並強調要求權限,確保數據安全性並遵守隱私法律的最佳實踐。
 如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
本文介紹瞭如何使用HTML5拖放API來創建交互式用戶界面,詳細介紹了使元素可拖動的步驟,處理關鍵事件並通過自定義反饋來增強用戶體驗。它還討論了一個常見的陷阱
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。






