關於基本圖形的詳細介紹
這篇文章主要介紹了Android程式開發之在Canvas中利用Path繪製基本圖形的方法,涉及Android基本的圖形繪製技巧,結合實例分析了繪製圓形,矩形,橢圓,三角形等基本圖形的實現方法,需要的朋友可以參考下在Android中繪製基本的集合圖形,本程式就是自訂一個View元件,程式重寫該View元件的onDraw(Canvase)方法,然後在該Canvas上繪製大量的基本的集合圖形。直接上碼:1.自訂的View元件代碼:package com.infy.configuration; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Lin
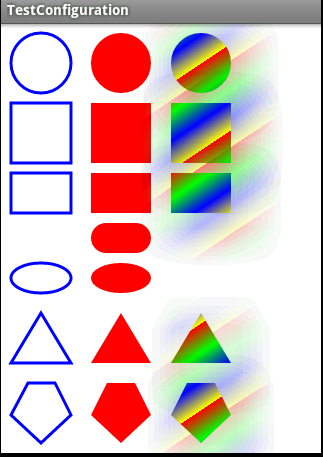
1. Android開發之Canvas中利用Path繪製圓形、矩形、橢圓、三角形等基本圖形的方法介紹

#簡介:這篇文章主要介紹了Android程式開發之在Canvas中利用Path繪製基本圖形的方法,涉及Android基本的圖形繪製技巧,結合實例分析了繪製圓形,矩形,橢圓,三角形等基本圖形的實現方法,需要的朋友可以參考下
#2. HTML5遊戲框架cnGameJS開發實錄-基本圖形模組篇

#簡介: 此模組也很簡單,主要包含三個基礎圖形的繪製:矩形圓形文字。我們把一個個圖像以建構函數的模式封裝,例如當我們需要繪製一個矩形對象,我們先new出一個矩形對象,再調用對象的draw方法進行繪製。例如:

簡介:圓環形進度條製作的基本思想還是畫出基本的弧線圖形,然後CSS3中我們可以控制其旋轉來串聯基本圖形,製造出部分消失的效果,下面就來帶大家學習圖解CSS3製作圓環形進度條的實例教學
#4. HTML5畫布Canvas座標軸轉換、圖案填滿、漸進與陰影

簡介:上一篇文章我們了解了一些canvas基本圖形繪製下面我們再來看一些相關操作座標軸變換我們畫布中預設的座標軸與瀏覽器座標軸相同x正半軸朝右y正半軸朝下但是我們可以手動設定畫布座標軸變換首先還是會取得「畫布」和「畫筆」var canvas = document. getElement
#5. SVG(可縮放向量圖形)基本圖形繪製方法與path路徑指令

簡介:SVG(Scalable Vector Graphics)可縮放向量圖形用於描述二維向量圖形的一種圖形格式它不是HTML5新增的很早之前它就出現了相較於canvas,它更適合作一些小圖示icon等等它的優點就是無論怎樣放大,都不會模糊canvas是js動態繪圖,而svg是XML文件來描述繪圖svg-icon網址:傳送門下面我們來看看如何使用svg繪圖建立svg和ca
6. css 實作各種基本圖形

簡介:三角形寫css 的時候,用慣了背景圖,忽略了css 本身其實可以實現很多簡單的基本圖形,例如三角形: {程式碼...}效果圖: 百思不得qijie,為啥寬高為0,卻能顯示一個三角形?平常的邊框,看起來都是四條直線,...
7. 小強的HTML5移動開發之路(6)-Canvas圖形繪製基礎

簡介:在前面提到Canvas是HTML5中一個重要特點,canvas功能非常強大,用photoshop可以實現的效果canvas也同樣可以實現,下面我們用canvas實現基本圖形的繪製。

簡介:在真正開始之前,我們需要先探討canvas 的網格(grid)或座標空間(coordinate space)。在前一頁的 HTML模板裡有一個150像素寬, 150像素高的 canvas 物件。我在畫面上疊加上預設網格,

##簡介:這篇將要介紹一下Canvas 中的基本圖形。 圖形的基礎- 路徑在Canvas 中,所有基本圖形都是以路徑為基礎的,也就是說,我們在呼叫2dContext 的lineTo、rect 等方法時,其實就是往已經的context 路徑集合
10. CSS 魔法系列:純CSS 繪製基本圖形(圓、橢圓等)_html/css_WEB-ITnose
簡介:CSS 魔法系列:純CSS 繪製基本圖形(圓、橢圓等)
【相關問答推薦】:#
以上是關於基本圖形的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...







