關於WeUI的10篇文章推薦
什麼是WeUI?WeUI是在遵守微信視覺設計規範下,由官方設計團隊為小程式量身打造的基礎樣式庫。這裡把WeUI放到基礎篇裡,是因為WeUI是官方出品,並且在10月28號IDE更新後,IDE不能識別和引用css,同時也屏蔽了從網絡獲取樣式文件,和css劃清界限。 》》》如何引入WeUI下載WeUIweui.wxss注意是在【weui-wxss/dist/style/】目錄下,不要【weui-wxss/src】目錄裡面下載將weui.wxss拷貝到小程式根目錄中在app .wxss或頁面wxss導入weui.wxss/**應用程式.wxss**/
@import 'weui.wxss';以上就成功引入了weui.wxss,weui也提供了單一元件的樣式引入,流程同上。 》》》如何使用WeUI根元件使用class="page" #簡介:什麼是WeUI? WeUI是在遵守微信視覺設計規範下,由官方設計團隊為小程式量身定制的基礎樣式庫。 這裡把WeUI放到基礎篇裡,是因為WeUI是官方出品,並且在10月28號IDE更新後,IDE不能識別和引用css,同時也屏蔽了從網絡獲取樣式文件,和css劃清界限。 簡介:TODO:小程式整合WeUI WeUI 為微信Web 服務量身設計。 WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以讓使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。 1.使用微信開發者工具新增專案MWL 2.下載WeUI... #3. 微信公眾號開發weui使用心得
透過微信的WeUI可以學到哪些知識?
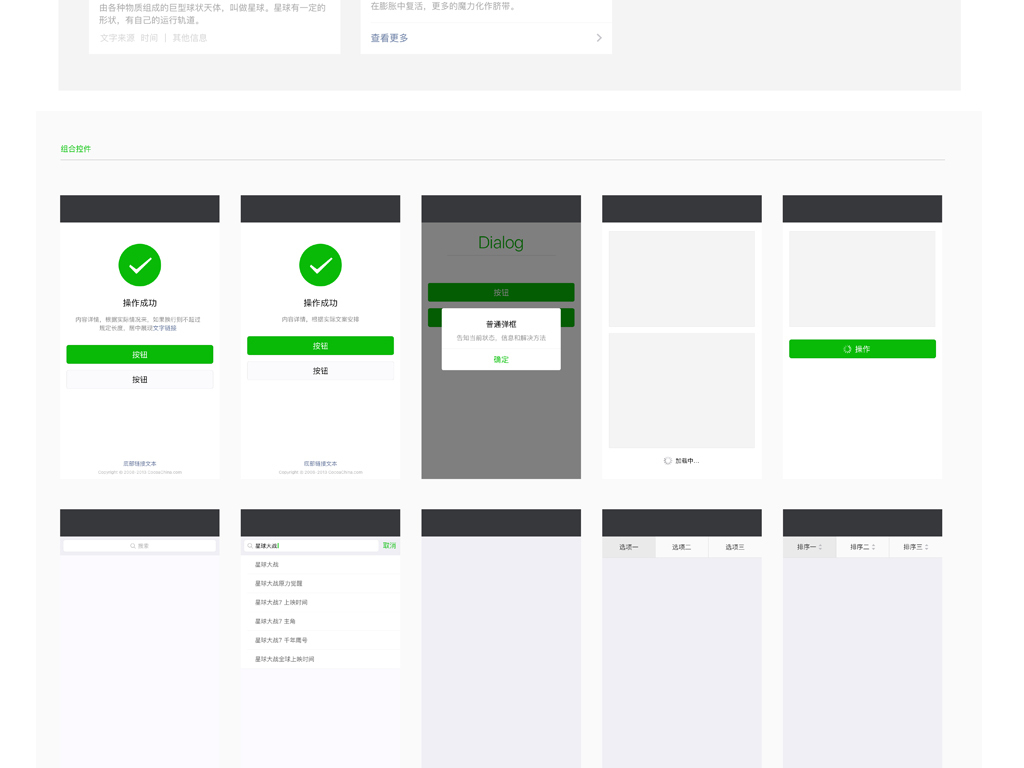
「介紹:WeUI是微信Web服務開發的UI套件, 目前包含12個模組(Button, Cell, Toast, Dialog, Progress, Msg, Article, ActionSheet, Icons, Panel, Tab, SearchBar).5.
#簡介:在我們開發微信頁面的時候,需要大量用到了各種呈現的效果,一般可以使用Boostrap的效果來設計不同的頁面,不過微信團隊也提供很多這方面的資源,包括JSSDK的接口,以及Weui的頁面樣式和相關功能頁面,給我們提供了很大的便利,本文是在自己做的一些H5微信應用程式頁面上做了一些功能總結,希望能夠提供大家一定的幫助。 6. #7. 透過微信WEUI實作圖片上傳,後台PHP該如何處理? 簡介:透過微信WEUI實作圖片上傳,後台PHP該如何處理? ######
#簡介:WEUI {程式碼...} {程式碼...} {程式碼...} ##簡介:本文推薦給大家的是使用angularjs實現整合微信新推出的UI(weui)的全部過程,有相同需求的小夥伴可以參考下 【相關問答推薦】: javascript - jquery weui 框架裡,rem和外掛裡面的px在蘋果的plus手機上有衝突? css - weui 用偽元素產生border,原始碼有點不懂 javascript - Angularjs ui-route 怎麼達到隱藏選單(導覽)的效果 javascript - 使用weui.js,然後出現了這個提示,求解答 以上是關於WeUI的10篇文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!








熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





