關於相簿效果的10篇文章推薦
純CSS3打造相簿效果,感覺還不錯,這裡與大家分享下,最主要的是沒有使用一行js,這才是亮點 今天偶然發現電腦裡面還有這樣的一個例子,感覺效果還不錯,不記得啥時候下載的了,也沒很久沒上w3cfuns了,懷念學習前台的日子,給大家分享下。 效果圖: 效果是不是還是很不錯的,最主要的是沒有使用一行js,這才是亮點。 先看html檔: 程式碼如下:
純CSS3相簿效果
-

#簡介:純CSS3打造相簿效果,感覺還不錯,這裡與大家分享下,最主要的是沒有使用一行js ,這才是亮點
2. HTML5 CSS3專題 純CSS打造相簿效果的範例程式碼詳解

簡介:今天偶然發現電腦裡面還有這樣的一個例子,感覺效果還不錯,不記得啥時候下載的了,也沒很久沒上w3cfuns了,懷念學習前台的日子,跟大家分享下。 ##3.
CSS3製作酷炫的三維相簿效果範例 簡介:這篇文章主要為大家詳細介紹了CSS3製作酷炫的三維相冊效果的具體代碼,具有一定的參考價值,感興趣的小伙伴們可以參考一下
簡介:這篇文章主要為大家詳細介紹了CSS3製作酷炫的三維相冊效果的具體代碼,具有一定的參考價值,感興趣的小伙伴們可以參考一下4 .
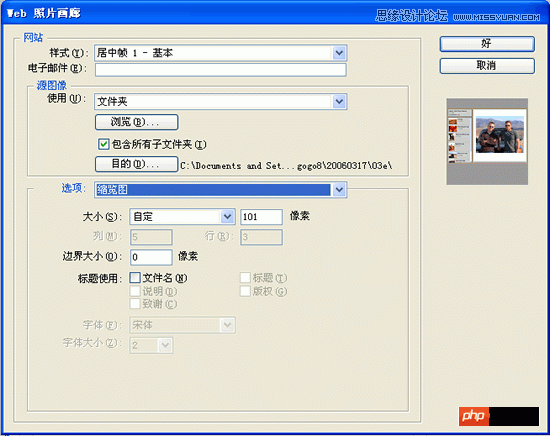
Photoshop結合DW設計超酷的網頁相簿效果教程 #簡介:這篇教程是向PHP中文網的朋友介紹Photoshop結合DW設計超酷的網頁相冊效果方法,教程製作出來的網頁相冊非常地不錯,難度也不是很大,推薦到PHP中文網,喜歡的朋友可以跟著教程一起來學習
#簡介:這篇教程是向PHP中文網的朋友介紹Photoshop結合DW設計超酷的網頁相冊效果方法,教程製作出來的網頁相冊非常地不錯,難度也不是很大,推薦到PHP中文網,喜歡的朋友可以跟著教程一起來學習5.
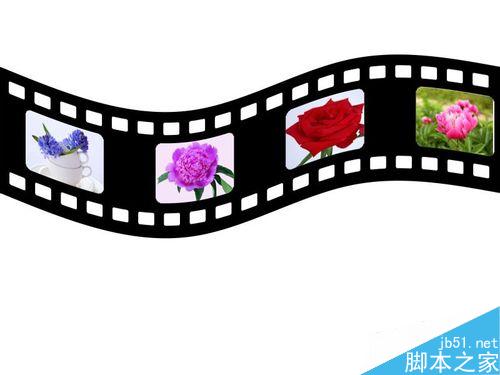
ps製作超漂亮的電影膠卷相簿效果 ##簡介:這篇教學是向腳本之家的朋友分享ps製作超漂亮的電影膠卷相簿效果方法,教程製作出來的相冊效果非常不錯,難度不是很大,推薦到腳本之家,來看看吧
##簡介:這篇教學是向腳本之家的朋友分享ps製作超漂亮的電影膠卷相簿效果方法,教程製作出來的相冊效果非常不錯,難度不是很大,推薦到腳本之家,來看看吧6. 用dom+xhtml+css製作的一個相簿效果代碼打包下載_圖象特效
簡介:用dom+xhtml+css製作的一個相簿效果代碼打包下載
#7. JS 相簿效果自動播放[本地整合]_圖象特效
 #簡介:具有自動播放功能,圖片顯示不但具有漸隱漸現,自動伸縮的效果,還能像放電影一樣的感覺!
#簡介:具有自動播放功能,圖片顯示不但具有漸隱漸現,自動伸縮的效果,還能像放電影一樣的感覺!8. js相簿效果代碼(點擊創建即可)_javascript技巧
#簡介:利用js 書寫的相簿代碼,點擊創建即可看到效果,有興趣的朋友可以參考下哈,希望對你學習jquery有所幫助
9. javascript實現完美拖曳效果_javascript技巧
#簡介:javascript實現的拖曳效果,可以把螢幕上的圖片拖曳到任意地方,效果平滑,點擊圖片還可以從側邊展開圖片的詳細信息,非常好的相冊效果
10. HTML5 CSS3打造相冊效果附原始碼下載_html5教學技巧
簡介:純CSS3打造相簿效果,感覺還不錯,這裡與大家分享下,最主要的是沒有使用一行js,這才是亮點
【相關問答推薦】:
以上是關於相簿效果的10篇文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google








 ##簡介:這篇教學是向腳本之家的朋友分享ps製作超漂亮的電影膠卷相簿效果方法,教程製作出來的相冊效果非常不錯,難度不是很大,推薦到腳本之家,來看看吧
##簡介:這篇教學是向腳本之家的朋友分享ps製作超漂亮的電影膠卷相簿效果方法,教程製作出來的相冊效果非常不錯,難度不是很大,推薦到腳本之家,來看看吧 #簡介:具有自動播放功能,圖片顯示不但具有漸隱漸現,自動伸縮的效果,還能像放電影一樣的感覺!
#簡介:具有自動播放功能,圖片顯示不但具有漸隱漸現,自動伸縮的效果,還能像放電影一樣的感覺!







