10篇關於長度單位的文章推薦
在處理行動裝置頁面時,我們有時會需要將banner 圖做成與螢幕等寬的正方形以獲得最佳的體驗效果,如Flipbord 的行動頁面:那麼應該怎麼使用純CSS 製作出能夠自適應大小的正方形呢?方案一:CSS3 vw 單位CSS3 中新增了一組相對於可視區域百分比的長度單位 vw, vh, vmin, vmax。其中vw 是相對於視口寬度百分比的單位,1vw = 1% viewport width, vh 是相對於視口高度百分比的單位,1vh = 1% viewport height;vmin 是相對當前視口寬高中較小的一個的百分比單位,同理vmax 是相對當前視口寬高中較大的一個的百分比單位。該單位瀏覽器相容性如下:利用vw 單位,我們可以很方便做出自適應的正方形:
#1. 關於行動頁面的詳細介紹

#簡介:在處理行動裝置頁面時,我們有時會需要將banner 圖做成與螢幕等寬的正方形以獲得最佳的體驗效果,如Flipbord 的行動頁面:那麼應該怎麼使用純CSS 製作出能夠自適應大小的正方形呢?方案一:CSS3 vw 單位CSS3 中新增了一組相對於可視區域百分比的長度單位 vw, vh, vmin, vmax。其中vw 是相對於視口寬度百分比的單位,1vw = 1% viewport width...
#簡介:在處理行動裝置頁面時,我們有時會需要將banner 圖做成與螢幕等寬的正方形以獲得最佳的體驗效果,如Flipbord 的行動頁面:那麼該怎麼使用純CSS 製作出能夠自適應大小的正方形呢?方案一:CSS3 vw 單位CSS3 中新增了一組相對於可視區域百分比的長度單位 vw, vh, vmin, vmax。其中vw 是相對於視口寬度百分比的單位,1vw = 1% viewport width...
#3. 關於高度屬性的詳細介紹

#簡介:CSS高度是指透過CSS 樣式設定對應p高度,CSS高度屬性為單字height,寬度width可以設定為以百分比計算高度、以像素值設定高度、以相對長度單位設定高度等等。此屬性得到所有主流瀏覽器的支援。以下將對height屬性的使用方法進行總結。 1.使用CSS解決高度自適應問題高度自適應問題,我很抗拒用js去解決,因為不好維護,也不夠自然,但是純用CSS,難度不小,比如下面我要說的例子。需求:1. ...

簡介:CSS高度是指透過CSS 樣式設定對應p高度,CSS高度屬性為單字height,寬度width可以設定為以百分比計算高度、以像素值設定高度、以相對長度單位設定高度等等。此屬性得到所有主流瀏覽器的支援。以下將對height屬性的使用方法進行總結。 1.使用CSS解決高度自適應問題 高度自適應問題,我很抗拒用js去解決,因為不好維護,也不夠自然,但是純用CSS,難度不小,比如下面我要說的例子。

簡介:CSS 寬度是指透過CSS 樣式設定對應div寬度,CSS寬度屬性為單字width,寬度width可以設定為以百分比計算寬度、以像素值設定寬度、以相對長度單位設定寬度等等。此屬性得到所有主流瀏覽器的支援。

簡介:以下是為大家總結網頁中常見html單位介紹,在css+div版面中長度單位介紹篇。個人認為現在用px做字體單位在IE下無法用瀏覽器字體縮放的功能的缺點已經不再是那麼重要了。因為新版ie7,ie8都已經支援整個網頁的縮放功能,包括火狐預設也是縮放整個網頁,而不是縮放css字體,沒那麼單純的縮放字體大小還有什麼重大的意義嗎?

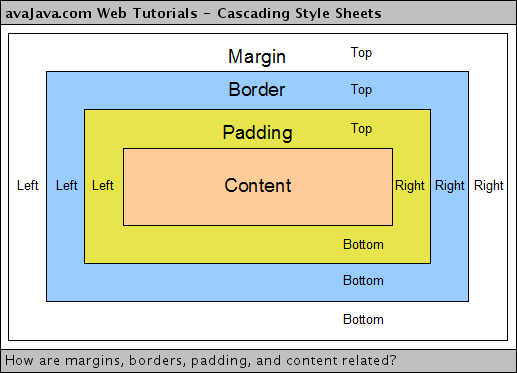
簡介:圍繞在元素邊框的空白區域是外邊距。設定外邊距會在元素外建立額外的「空白」。設定外邊距的最簡單的方法就是使用 margin 屬性,margin 屬性接受任何長度單位,可以是像素、英吋、毫米或 em、百分數值甚至負值。以下本文來具體的談談外邊距 margin 屬性及其使用的方法。

簡介:設定外邊距的最簡單的方法就是使用margin 屬性。 margin 屬性接受任何長度單位,可以是像素、英吋、毫米或 em。 margin 可以設定為 auto。更常見的做法是為外邊距設定長度值。下面的宣告在h1 元素的各個邊上設定了1/4 英吋寬的空白:
#9. CSS中的長度單位的詳細說明

簡介:下面小編就為大家帶來一篇老生常談CSS中的長度單位。小編覺得挺不錯的, 現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
10. php使用mb_substr()解決中文字串截取亂碼問題

簡介:PHP 自帶幾種字串截取函數,其中常用到的就是substr 和mb_substr。前者在處理中文時,GBK 為 2 個長度單位,UTF 為 3 個長度單位,後者指定編碼後,一個中文即為 1 個長度單位。
以上是10篇關於長度單位的文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















