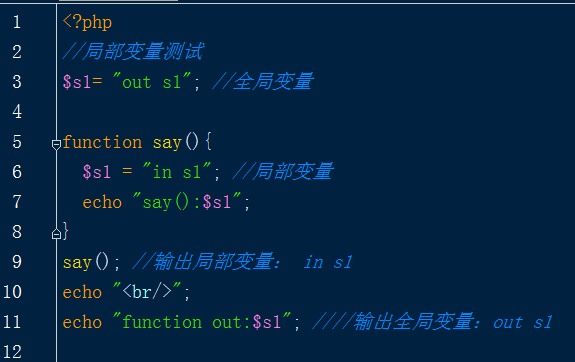
什么是全局变量?全局变量也称为外部变量,是在函数的外部定义的,它的作用域为从变量定义处开始,到这个程序文件的结尾。和其他编程语言不同,全局变量不是自动设置为可用的。上一章节我们介绍了php变量的范围的局部变量,在PHP中,由于函数可以视为单独的程序代码片段,所以局部变量会覆盖全局变量的能见度,因此在函数中无法直接调用全局变量。其代码如下所示的格式:

简介:什么是全局变量?全局变量也称为外部变量,是在函数的外部定义的,它的作用域为从变量定义处开始,到这个程序文件的结尾。和其他编程语言不同,全局变量不是自动设置为可用的。上一章节我们介绍了php变量的范围的局部变量,在PHP中,由于函数可以视为单独的程序代码片段,所以局部变量会覆盖全局变量的能见度,因此在函数中无法直接调用全局变量。其代码如下所示的格式:<?php $one ...

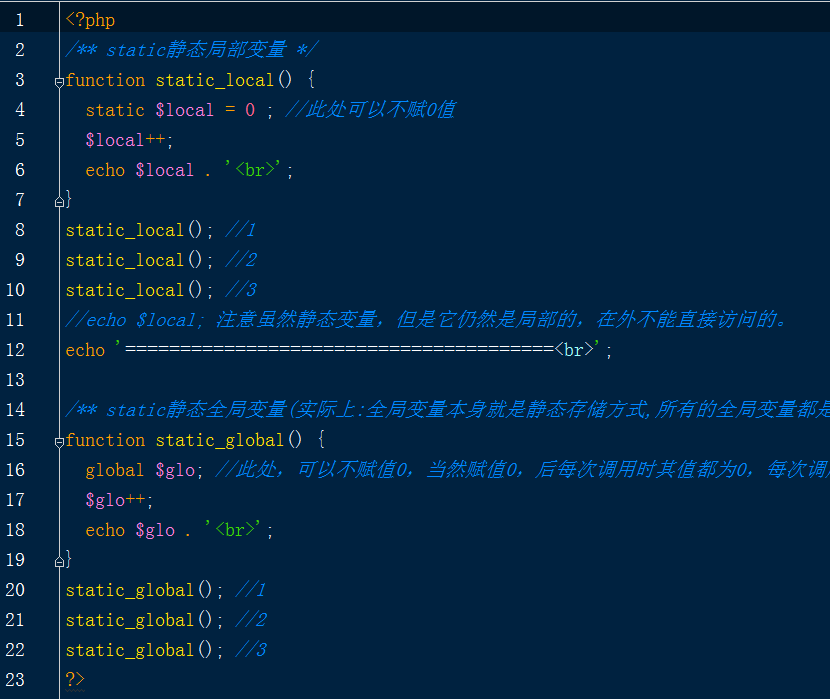
简介:局部变量从存储方式上可分为动态存储类型和静态存储类型。函数中的局部变量,如不专门声明为 static 存储类别,默认都是动态地分配存储空间。其中的内部动态变量在函数调用结束后自动释放。如果希望在函数执行后,其内部变量依然保存在内存中,应当使用静态变量。在函数执行完毕以后,静态变量并不会消失,而是在所有对该函数的调用之间共享,即在函数再次执行时,静态变量将连续前次的结果继续运算,并且仅在脚本的执行期...
3. 关于PHP变量的详细介绍

简介:什么是全局变量?全局变量也称为外部变量,是在函数的外部定义的,它的作用域为从变量定义处开始,到这个程序文件的结尾。和其他编程语言不同,全局变量不是自动设置为可用的。上一章节我们介绍了php变量的范围的局部变量,在PHP中,由于函数可以视为单独的程序代码片段,所以局部变量会覆盖全局变量的能见度,因此在函数中无法直接调用全局变量。其代码如下所示的格式:<?php $one ...
4. 如何实现JS代码的模块化

简介:因为在全局作用域中声明的变量和函数都自动成为全局对象Window的属性,这经常会导致命名冲突,全局变量越多,引入错误BUG的概率就越大!所以我们应当尽可能少地使用全局变量... ...,HTML5中国,中国最大的HTML5中文门户。

简介:这篇文章主要介绍了PHP全局变量与超级全局变量区别,较为详细的分析讲述了PHP全局变量与超级全局变量的概念,用法与使用区别,需要的朋友可以参考下

簡介:本篇文章是對在PHP中使用全域變數的幾種方法進行了詳細的分析介紹,需要的朋友參考下

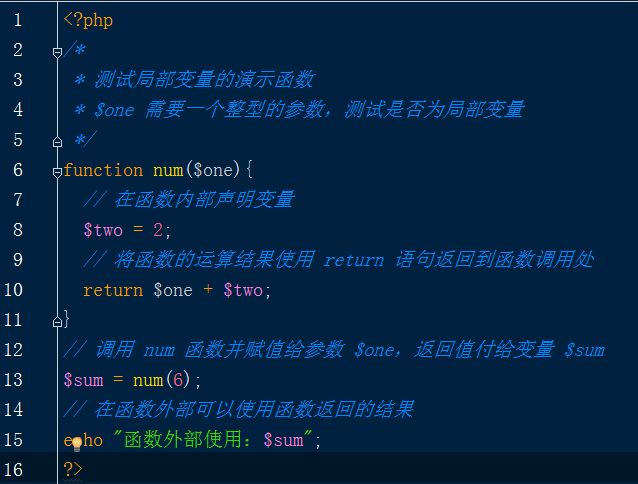
#簡介:在程式內定義的變數稱為局部變量,只在程式內部使用,隨程式結束而消失。定義在程式外部的變數就叫全域變量,可以被程式呼叫,但不會隨程式結束而消失。

簡介:局部變數從儲存方式上可分為動態儲存類型和靜態儲存類型。函數中的局部變量,如不特別聲明為 static 儲存類別,預設都是動態地分配儲存空間。

#簡介:全域變數也稱為外部變量,是在函數的外部定義的,它的作用域是從變數定義處開始,到這個程式檔案的結尾。
10. 深入分析JavaScriptvar中的預解析與副作用

簡介:var的副作用隱性全域變數和明確定義的全域變數間有些小的差異,就是透過delete操作符讓變數未定義的能力。透過var建立的全域變數(任何函數以外的程式中建立)是不能被刪除的。無var創建的隱式全域變數(無視是否在函數中創建)是能被刪除的。這表明,在技術上,隱式全域變數並不是真正的全域變
【相關問答推薦】:
node.js中建立並啟動了一個http server模組後,日後熱配置時如何取得它?
php - Laravel 5.4 如何在Controllers中共享變數作為"全域變數"使用?
以上是關於全域變數的10篇文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




