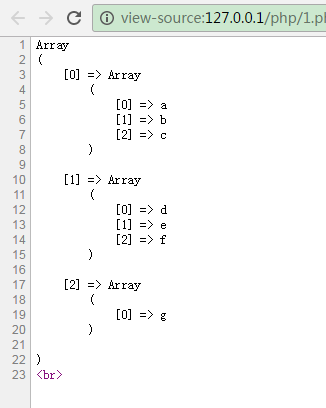
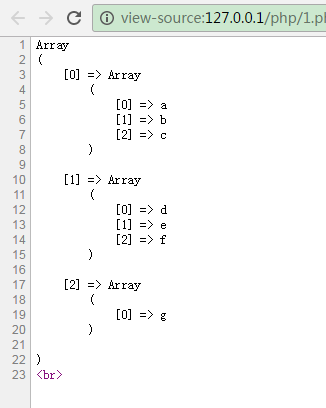
PHP數組的截取,等分以及替換部分數組在本篇中將介紹數組的截取(array_slice),等分(array_chunk)和替換(array_splice)以及 array_slice和array_splice的區別!在前面的三篇文章《如何對PHP數組進行排序?》《PHP數組隨機亂序和反序》以及《PHP數組的倒序排列》中,我們分別介紹了數組的排序,其中包括數組的升序,降序以及亂序和反序,相信大家對數組的排序有一定了解了,今天我們來介紹另外的一組數組函數吧!什麼是截取數組?(array_slice)array_slice從數組中取出一段元素,第一個參數是原始數組,第二個參數是開始下標(牢記數組是從0開始的),第三個參數是從下標開始取出的元素個數,如果不設置,預設一直取到數組末尾! array_slice語法格式如下:array array_slice ( array&a
1. 有關php array_splice()的文章建議10篇



##簡介:PHP數組的截取,等分以及替換部分數組在本篇中將介紹數組的截取(array_slice),等分(array_chunk)和替換(array_splice)以及array_slice和array_splice的區別!包含數組的升序,降序以及亂序與反序,相信大家對數...
#2. 有關php array_slice()函數的文章推薦10篇

簡介:PHP數組的截取,等分以及替換部分數組在本篇中將介紹數組的截取(array_slice),等分(array_chunk)和替換(array_splice)以及array_slice和array_splice的區別! 在前面的三篇文章《如何對PHP數組進行排序?》《PHP數組隨機亂序和反序》以及《PHP數組的倒序排列》中,我們分別介紹了數組的排序,其中包括數組的升序,降序以及亂序和反序,相信大家對數...
##3.
關於php array_chunk()函數的詳細介紹

#簡介:PHP數組的截取,等分以及替換部分數組在本篇中將介紹數組的截取(array_slice),等分(array_chunk)和替換(array_splice)以及array_slice和array_splice的區別! PHP數組隨機亂序和反序》以及《PHP數組的倒序排列》中,我們分別介紹了數組的排序,其中包括數組的升序,降序以及亂序和反序,相信大家對數...
4.
詳細介紹css樣式中border-image的範例程式碼
######### ######簡介:border-image-source 屬性設定邊框的圖片的路徑[none |
]div { border: 20px solid #000; border-image-source: url(border.png); }border-image-slice 屬性圖片邊框向內偏移[ | ](1,4) ?filldiv { border: 20px solid #000; border-im######## ####5. ###斷點續傳原理是什麼?怎麼利用html5實作檔案斷點續傳###############################簡介:HTML5的FILE api,有一個slice方法,可以將BLOB物件進行分割。前端透過FileList物件取得對應的文件,依照指定的分割方式將大文件分段,然後一段一段地傳給後端,後端再依序一段將文件進行拼接。 ############6. ###PHP array_slice()函數定義與用法#########
簡介:定義與用法 array_slice() 函數在陣列中依條件取出一段值,並傳回。 註解:如果陣列有字串鍵,所傳回的陣列將保留鍵名。 (參見範例4) 語法
7. python與GO操作slice和list的方式詳解


#簡介:這篇文章主要介紹了python 與GO中操作slice,list的方式實例程式碼的相關資料,需要的朋友可以參考下8.
PHP數組的截取,等分以及替換部分數組

#簡介:在本篇中將介紹數組的截取(array_slice),等分(array_chunk)和替換(array_splice)以及array_slice和array_splice的差異!
9. 詳解css中border-image的使用方法
##簡介:border-image-source 屬性設定邊框的圖片的路徑[none | ]div { border: 20px solid #000; border-image-source: url(border.png); }border-image-slice 屬性圖片邊框向內偏移[ | ](1,4) ?filldiv { border: 20px solid #000; border-im
10. 詳解CSS屬性值用法
##########簡介:萬維網聯盟(W3C ) 使用了一套特別的語法來定義CSS 的屬性值,能讓所有的CSS 屬性都用。如果你曾經看過 CSS 規範,你可能已經看過這套文法了。就像 border-image-slice 的語法 ,讓我們來看看:<'border-image-slice'> = [ | ]{1,4} && fill?如果你不知道這些符號以及它############【相關問答推薦】:#############javascript - underscorejs原始碼解惑########### ##javascript - js中call方法的疑問。 ############javascript - 關於Array.prototype.slice.call和Array.prototype.concat.call的問題###########javascript - call()的問題############html - JavaScript 中substr 和 slice 什麼差異?######以上是有關slice的文章推薦10篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!