CSS浮動函數定義與用法匯總
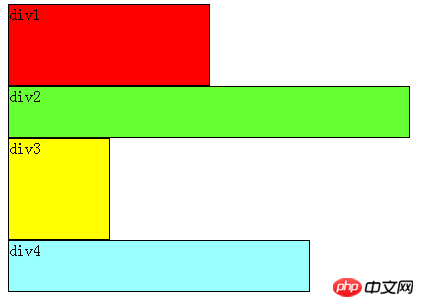
在我們的日常Web網頁開發中,每個頁面都有很多的div佈局,那麼我們在開發的時候知道使用了css float浮動會產生css浮動,那每次浮動之後,我們必須要做的一件事就是清除浮動,這使用我們就要用clear樣式屬性來實現,今天就給大家介紹clear both清除浮動的使用總結! CSS中clear both清除浮動1.css浮動-float/clear的圖文詳解可以看出,即使p1的寬度很小,頁面中一行可以容下p1和p2,p2也不會排在p1後邊,因為p元素是獨佔一行的。注意,以上這些理論,是指標準流中的p。小菜認為,無論多麼複雜的佈局,其基本出發點均是:「如何在一行中顯示多個p元素」。顯然標準流已經無法滿足需求,這就要用到浮動。 2.關於css中clear元素的深入了解 當所有元素的clear屬性都設為right時,由於優先級的原因,並不是所想的那樣:右側沒有浮動元素,而是右側出現了浮動

簡介:在我們的日常Web網頁開發中,每個頁面都有很多的div佈局,那麼我們在開發的時候知道使用了css float浮動會產生css浮動,那每次浮動之後,我們必須要做的一件事就是清除浮動,這使用我們就要用clear樣式屬性來實現,今天就給大家介紹clear both清除浮動的使用總結!

簡介:浮動最早的使用是出自,用於文字環繞圖片的排版處理。如今浮動作為CSS中常用的佈局方式,本文將就浮動內容做詳細介紹和梳理

簡介:浮動可以理解為讓某個div元素脫離標準流,漂浮在標準流之上,和標準流不是一個層次。

##簡介:浮動1. 什麼是浮動當元素的float 屬性不為none 時就產生了浮動。 2. 浮動的影響 浮動會使元素脫離文件流,具體表現為:父元素高度塌陷,即不會包含浮動元素。例如上面的程式碼就會表現為父元素高度塌陷文字環繞。文字環繞效果可以注意到這裡.normal元素的寬度覆蓋了.float元素,但是.float元素下是沒有文本的,也就是說文本被“擠”出來了,這是因為它雖然會脫離文檔流,但是不...

簡介:已知一個大的div容器,這個容器包含了兩個子div容器,然後在這兩個子div容器的後面再添加一個div(這個div表示清除浮動的div容器) ,清楚浮動的div容器設定css樣式為clear:both,此時,大的div標籤的內部(左右兩邊/*css5*/)浮動就清除了。

簡介:這篇文章講述關於CSS浮動的詳細介紹

簡介:這篇文章介紹關於CSS浮動、定位的詳細說明

簡介:CSS的float浮動效果在某些情況下非常不穩定,控制不好的時候一般還是清除浮動為妙,這裡我們就來看一下CSS浮動所差生的內容溢出問題及清除浮動的方法小結
#9. 淺聊CSS浮動的方法介紹

「介紹:下面小編就為大家帶來一篇淺談CSS浮動的那點事兒。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
10. css為什麼要清除浮動(float)? 清除浮動的原理是什麼

#簡介:浮動(float),一個我們即愛又恨的屬性。愛,因為透過浮動,我們能很方便地佈局; 恨,浮動之後遺留下來太多的問題需要解決,特別是IE6-7以下無特殊說明均指windows 平台的IE瀏覽器
#【相關問答推薦】:
#以上是CSS浮動函數定義與用法匯總的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢












