淺談 WEB開發者核心設計
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計畫! HTML5確實是一項改革瀏覽器甚至整個軟體產業的新技術,它可以幫助我們網路開發者很方便地在網頁上實現動畫特效,而無需臃腫的Flash作為支撐。本文分享7個頂級的HTML5 Canvas 動畫,都有非常好的效果。 1、3D HTML5 Logo動畫HTML5多視角3D旋轉動畫HTML5 3D動畫實現起來非常方便,之前介紹過基於jQuery的3D旋轉插件是利用多張多視角圖片播放來實現的,而今天分享的這款HTML5 3D旋轉動畫是利用純HTML5技術實現的,該動畫實現了HTML5 Logo旋轉的效果。線上示範 原始碼下載2、HTML5版Flappy Bird遊戲僅65行Javascript程式碼Flappy Bird相信大家
1. 多視角零基礎教學:6個多視角零基礎教學推薦#1.
多視角零基礎教學推薦
#簡介:本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! HTML5確實是一項改革瀏覽器甚至整個軟體產業的新技術,它可以幫助我們網路開發者很方便地在網頁上實現動畫特效,而無需臃腫的Flash作為支撐。本文分享7個頂級的HTML5 Canvas 動畫,都有非常好的效果。 1、3D HTML5 Logo動畫HTML5多重視角3D旋轉動畫HTML5 3...#2.
推薦10篇jQuery技術的文章
#簡介:現在的Web頁面已經越來越走向高階化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引進也更讓網站頁面的元素生動且有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。 1、HTML5 Canvas實作會跳舞的時間動畫這款HTML5動畫非常有意思,首先它的原型是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走...3.
動畫外掛的8篇內容推薦
簡介:現在的網路頁面已經越來越走向高階化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引進也更讓網站頁面的元素生動且有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。 1、HTML5 Canvas實作會跳舞的時間動畫這款HTML5動畫非常有意思,首先它的原型是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走...4.
關於動畫應用的6篇文章推薦
#簡介:本文要向Web開發者分享一些乾貨,如果你熱衷於HTML5和CSS3的開發,那麼一定會對下面的這些HTML5動畫應用感興趣。本文在提供演示的同時,也會對部分核心程式碼進行展示與分析,希望各位能夠喜歡。 jQuery盒子漸變動畫選單這款選單的展現形式非常有特點,它並不像其他選單一樣縱向或橫向排列,而是排列在矩形方格中,並且點擊選單項目即可以動畫的方式展開選單的詳細信息,利用CSS3產生非常酷的動畫效果。 D...5.
有關設計參考的文章推薦5篇
###簡介:現在的Web頁面已經越來越走向高階化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引入也更讓網站頁面的元素生動富有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。 1、HTML5 Canvas實作會跳舞的時間動畫這款HTML5動畫非常有意思,首先它的原型是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走...#######

簡介:微信小程序是當前的熱點,市面上已經有很多微信小程序開發相關的文章,今天晚上抽了點時間折騰了微信小程序,並順便看看了下微信小程序開發者工具的實現,是使用Node.js開發的,UI是基於NW.js框架開發的,支援Windows和Mac跨平台。 微信小程式開發工具初步體驗首先當然是先下載個微信小程式開發工具,微信Web開發者工具下載地址, 然後順便找了個感覺還可以的小程式原始碼微信中的知乎微信小...
7. 微信小程式中非同步處理實例詳解(async/await)

#簡介:Promise和co都搞過了,終於還是忍不住要折騰,上ES7的終極方案:async/await。 async/await也是和Promise配合使用的, 先來看一下範例程式碼,這個用法和我們之前講的co的用法是極其相似的: 要在小程式中使用async/await的話,靠微信web開發者工具中的Babel轉換工具是不夠的了,因為需要一些額外的Babel插件來編譯使用了async/await的程式碼...

#簡介:我日常使用微信web開發者工具來學習和開發我們的微信小程序,在這過程中,我們可能會創建很多小程序項目,總會有時候,我需要刪除我們不需要的項目,通常情況下,我們可以進入要刪除的項目,在「項目」選單下,找到「刪除項目」按鈕,來將該項目與開發者工具解除綁定(程式碼不會真正刪除)。 但是,有時候我們先去刪除了程式碼資料夾,或是移動了程式碼資料夾的位置,再回到開發者工具中來,就會出現進入不了該項目,又刪不掉...
9. 帶你了解小程式的由來

簡介:微信小程式是如何架構出來的,深入了解之後,可能你會悄悄大悟。所有的創新都是在前人的基礎之上進行的。 react實現了高效率的虛擬DOM,微信在此基礎之上,建構了一個微信瀏覽器,即小程式運行環境。 (原連結) 附原文位址,有部分刪改,以下是正文- 首先你需要有下面的工具啦1、Mac電腦2、微信web開發者工具.app 3、WebStorm / 其他程式設計器或IDE,最好可以支援重新命名首先,...

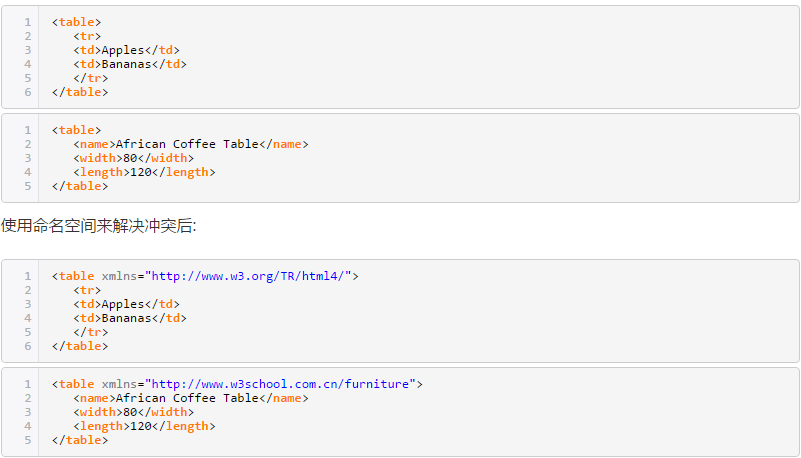
簡介:XML與HTML 首先,XML與HTML類似的,都是一種標記語言。 當初在設計XML時,並非為了將HTML趕下神壇,實際上,XML是為了另一個目的而設計的。 XML旨在傳輸訊息,HTML旨在顯示訊息HTML可以有什麼標籤,不能有什麼標...
#【相關問答推薦】:
#javascript - 微信h5頁面使用audio 播放外鏈mp3格式音訊報錯
############################################ javascript - 使用微信JS-SDK在ios上隱藏傳播類別選單的問題#############javascript - 微信web開發者工具來除錯ios裝置問題############javascript - 微信web開發者工具來除錯ios裝置問題######php - 使用微信web開發者偵錯工具:移動偵錯。搜尋不到設備怎麼解決?
以上是淺談 WEB開發者核心設計的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...








