關於end()的10篇文章推薦
如何學習PHP array_fill() 定義與用法 array_fill() 函數以給定的值填入數組,傳回的陣列有 number 個元素,值為 value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 說明 start必需。數值,規定鍵的起始索引。 number必需。數值,規定填充的數量,其值必須大於 0。 value必需。規定要插入的值。 範例輸出: Array ( [2] => Dog [3] => Dog [4] => Dog ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b

簡介:如何學習PHP array_fill() 定義和用法array_fill() 函數用給定的值填入數組,傳回的陣列有number 個元素,值為value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 描述 start必要。 ...

#簡介:如何學習PHP array_fill() 定義和用法array_fill() 函數用給定的值填入數組,傳回的數組有number 個元素,值為value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 描述 start必要。 ...

簡介:如何學習PHP array_fill() 定義與用法array_fill() 函數以給定的值填入數組,傳回的陣列有number 個元素,值為value。傳回的陣列使用數字索引,從 start 位置開始並遞增。如果 number 為 0 或小於 0,就會出錯。 語法 array_fill(start,number,value) 參數 描述 start必要。 ...
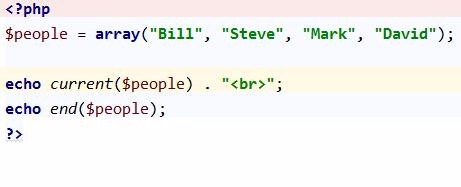
4. 詳解php end()函數與current()函數用法實例

簡介:php 中end() 函數是將陣列內部指標指向最後一個元素,並傳回該元素的值,而current()函數是傳回陣列中的目前元素(單元,就是數組的第一個元素,這兩個函數一個返回數組的第一個元素,一個返回數組的最後一個元素,下面我們看一下這兩個的用法吧.
#5. python函數參數的不同

#簡介:在運用python的過程中,發現當函式參數為list的時候,在函式內部呼叫list.append()會改變形參,與C/C++的不太一樣,查閱相關資料,在這裡記錄一下。
#6.

##簡介: XMLHttpRequest Level 2 新增了一個新的介面-FormData。利用 FormData 對象,我們可以透過 JavaScript 用一些鍵值對來模擬一系列表單控件,我們也可以使用 XMLHttpRequest 的 send() 方法來非同步的提交表單。與普通的 Ajax 相比,使用 FormData 的最大優點是我們可以非同步上傳二進位。
8. 詳解JavaScript實作向select下拉方塊中新增和刪除元素的方法

簡介:這篇文章主要介紹了JavaScript實作在select下拉框中新增和刪除元素的方法,涉及jQuery中append()與remove()方法動態操作表單元素的相關技巧,需要的朋友可以參考下

簡介:以下實例示範了透過"+" 運算子和StringBuffer.append() 方法來連接字串,並比較其效能:

#簡介:最近使用得比較多的jq函數記一下.addClass 函數以為目前物件所匹配的每一個元素新增指定的css 樣式.removeClass() 反之刪除新增樣式.html() 取得集合中第一個符合元素的HTML內容設定每一個符合元素的html內容。 對非表單元素不能用val() 進行賦值 如果需要賦值的話用text/html()賦值.append() 在每個匹配的元素裡面的末尾處插入參數...
【相關問答推薦】:
使用node.js建立一個websocket時,不呼叫res.end(),客戶端無法顯示資料
javascript - Object.defineProperty加入一個不可列舉的extend()方法是什麼意思,如何使用?
#javascript - 安卓手機微信中xmlHttp.send(),帶上參數,xmlHttp .status=0,一直報錯。
以上是關於end()的10篇文章推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python:比較兩種流行的編程語言
Apr 14, 2025 am 12:13 AM
PHP和Python各有優勢,選擇依據項目需求。 1.PHP適合web開發,尤其快速開發和維護網站。 2.Python適用於數據科學、機器學習和人工智能,語法簡潔,適合初學者。






