有關點擊事件的文章推薦10篇
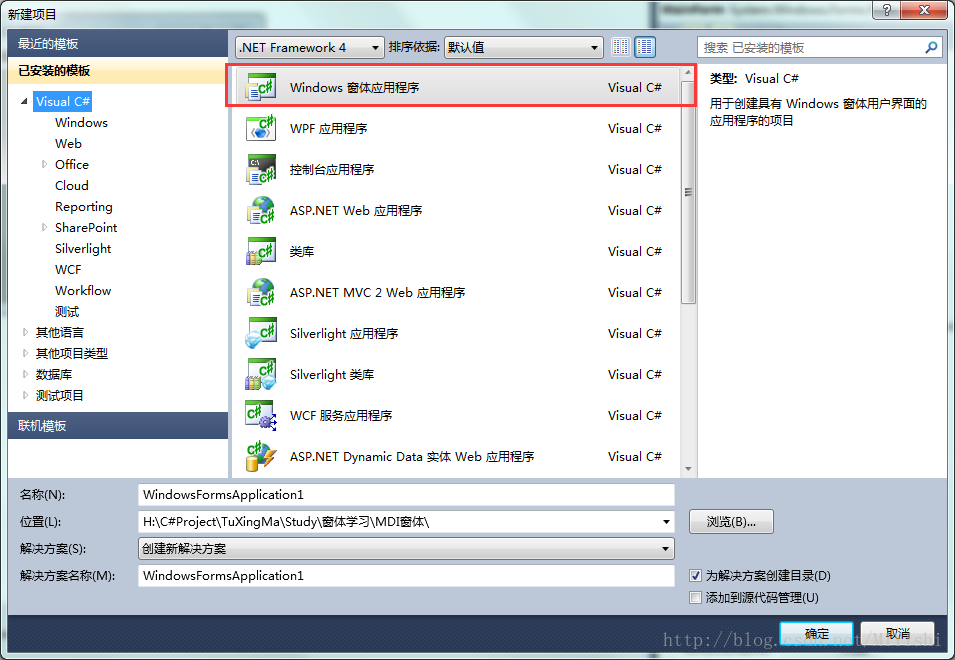
開啟VS建立WindowsForm程式:修改窗體屬性:找到IsMdiContainer屬性改為True即可:接下來我們在Form1視窗中建立一個按鈕,用來開啟一個窗口,看看是不是在Form1視窗裡面顯示的:雙擊From1窗體在Form1_Load方法裡創建一個按鈕,並且給按鈕註冊一個點擊事件:(這裡使用代碼創建)如圖:運行測試:完美注: MDI窗口排列樣式使用如下代碼 LayoutMdi(MdiLayout.Cascade) 1. C# 建立MDI窗體(圖文)簡介:開啟VS建立一個WindowsForm程式:修改窗體屬性:找到IsMdiContainer屬性改為True即可:接下來我們在Form1視窗中建立一個按鈕,用來開啟一個窗口,看看是不是在Form1視窗裡面顯示的:雙擊From1窗體在Form1_Load方法裡建立一個按鈕,並且給按鈕註冊一個點擊事件:(這裡使用

簡介:開啟VS建立一個WindowsForm程式:修改窗體屬性:找到IsMdiContainer屬性改為True即可:接下來我們在Form1視窗中建立一個按鈕,用來開啟一個窗口,看看是不是在Form1視窗裡面顯示的:雙擊From1窗體在Form1_Load方法裡建立一個按鈕,並且給按鈕註冊一個點擊事件:(這裡使用程式碼建立)如圖:執行測試:完美註: MDI視窗排列樣式使用如下程式碼 La...

簡介:使用者有多張名片,需要左右切換查看,往下切換是菜單按鈕。上下滑動, 第二層是名片展示的左右滑動(支援互相嵌套使用的,可以放心使用)。資料切換方式,因為需要支援多次點擊切換。
#簡介:用戶有多張名片,需要左右切換查看,往下切換是選單按鈕。 這裡需求兩處滑動,用到了微信提供給我們的滑動組件swiper,並且進行了嵌套使用,第一層是名片展示與菜單按鈕的上下滑動, 第二層是名片展示的左右滑動(支持互相嵌套使用的,可以放心使用)。 Vertical 加上就是縱向滑動,去掉即是左右滑動。整體架構如下所示:點擊事件綁定的是資料切換方式,因為需要支援多次點擊切換。初始化資料是nextSli...
4.  關於名片盒、名片夾的詳解
關於名片盒、名片夾的詳解
簡介:用戶有多張名片,需要左右切換查看,往下切換是選單按鈕。 這裡需求兩處滑動,用到了微信提供給我們的滑動組件swiper,並且進行了嵌套使用,第一層是名片展示與菜單按鈕的上下滑動, 第二層是名片展示的左右滑動(支持互相嵌套使用的,可以放心使用)。 Vertical 加上就是縱向滑動,去掉即是左右滑動。整體架構如下所示:點擊事件綁定的是資料切換方式,因為需要支援多次點擊切換。初始化資料是nextSli...
5.  easyUI下拉清單點擊事件的實例詳解
easyUI下拉清單點擊事件的實例詳解

簡介:這篇文章主要為大家詳細介紹了easyUI下拉清單點擊事件的使用方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下
#6. 微信開發之選單事件推送

#簡介:使用者點擊自訂選單後,微信會把點擊事件推送給開發者,請注意,點選選單彈出子選單,不會產生回報。請注意,第3個到第8個的所有事件,僅支援微信iPhone5.4.1以上版本,和Android5.4以上版本的微信用戶,舊版微信用戶點擊後將沒有回應,開發者也不能正常接收到事件推送。


簡介:昨天做修改頁面跳轉時遇到一個問題,如果a標籤的"href"屬性為空的話,比如這樣修改,這時當我點擊修改連結時並沒有給我跳到對應修改頁面,而是只在本頁面進行了刷新操作

簡介:本文將詳細介紹a標籤上的點擊事件的相關知識。具有很好的參考價值,下面跟著小編一起來看下吧

#簡介:下面小編就為大家帶來一個java處理按鈕點擊事件的方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
10. C# 建立MDI窗體(圖文)
##簡介:開啟VS建立一個WindowsForm程式:修改窗體屬性:找到IsMdiContainer屬性改為True即可:接下來我們在Form1視窗中建立一個按鈕,用來打開一個窗口,看看是不是在Form1視窗裡面顯示的:雙擊From1窗體在Form1_Load方法裡建立一個按鈕,並且給按鈕註冊一個點擊事件:(這裡使用程式碼建立)如圖:執行測試:
javascript - 為什麼jquery 設定on綁定點擊事件會觸發兩次點擊事件?需要設定off,然後設定on
#########javascript - 關於動態改變標籤的href###########ios - viewController的Push跳躍,############javascript - 關與遮罩點擊! ######以上是有關點擊事件的文章推薦10篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
c#.net的持續相關性:查看當前用法
Apr 16, 2025 am 12:07 AM
C#.NET依然重要,因為它提供了強大的工具和庫,支持多種應用開發。 1)C#結合.NET框架,使開發高效便捷。 2)C#的類型安全和垃圾回收機制增強了其優勢。 3).NET提供跨平台運行環境和豐富的API,提升了開發靈活性。
 從網絡到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
從網絡到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#作為多功能.NET語言:應用程序和示例
Apr 26, 2025 am 12:26 AM
C#在企業級應用、遊戲開發、移動應用和Web開發中均有廣泛應用。 1)在企業級應用中,C#常用於ASP.NETCore開發WebAPI。 2)在遊戲開發中,C#與Unity引擎結合,實現角色控制等功能。 3)C#支持多態性和異步編程,提高代碼靈活性和應用性能。
 c#.net適合您嗎?評估其適用性
Apr 13, 2025 am 12:03 AM
c#.net適合您嗎?評估其適用性
Apr 13, 2025 am 12:03 AM
c#.netissutableforenterprise-levelapplications withemofrosoftecosystemdueToItsStrongTyping,richlibraries,androbustperraries,androbustperformance.however,itmaynotbeidealfoross-platement forment forment forment forvepentment offependment dovelopment toveloperment toveloperment whenrawspeedsportor whenrawspeedseedpolitical politionalitable,
 C#.NET與未來:適應新技術
Apr 14, 2025 am 12:06 AM
C#.NET與未來:適應新技術
Apr 14, 2025 am 12:06 AM
C#和.NET通過不斷的更新和優化,適應了新興技術的需求。 1)C#9.0和.NET5引入了記錄類型和性能優化。 2).NETCore增強了雲原生和容器化支持。 3)ASP.NETCore與現代Web技術集成。 4)ML.NET支持機器學習和人工智能。 5)異步編程和最佳實踐提升了性能。
 .NET中的C#代碼:探索編程過程
Apr 12, 2025 am 12:02 AM
.NET中的C#代碼:探索編程過程
Apr 12, 2025 am 12:02 AM
C#在.NET中的編程過程包括以下步驟:1)編寫C#代碼,2)編譯為中間語言(IL),3)由.NET運行時(CLR)執行。 C#在.NET中的優勢在於其現代化語法、強大的類型系統和與.NET框架的緊密集成,適用於從桌面應用到Web服務的各種開發場景。
 將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
將C#.NET應用程序部署到Azure/AWS:逐步指南
Apr 23, 2025 am 12:06 AM
如何將C#.NET應用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。 1.在Azure上,使用AzureAppService和AzurePipelines自動化部署。 2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda實現部署和無服務器計算。
 C#和.NET運行時:它們如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET運行時:它們如何一起工作
Apr 19, 2025 am 12:04 AM
C#和.NET運行時緊密合作,賦予開發者高效、強大且跨平台的開發能力。 1)C#是一種類型安全且面向對象的編程語言,旨在與.NET框架無縫集成。 2).NET運行時管理C#代碼的執行,提供垃圾回收、類型安全等服務,確保高效和跨平台運行。






