推薦10款繪製圓形特效(收藏)
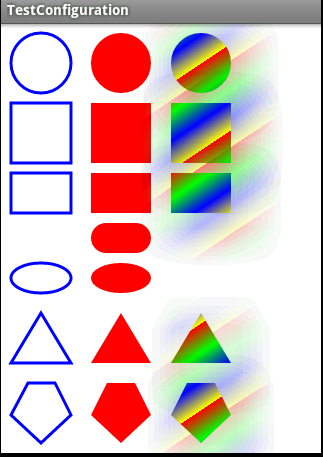
這篇文章主要介紹了Android程式開發之在Canvas中利用Path繪製基本圖形的方法,涉及Android基本的圖形繪製技巧,結合實例分析了繪製圓形,矩形,橢圓,三角形等基本圖形的實現方法,需要的朋友可以參考下在Android中繪製基本的集合圖形,本程式就是自訂一個View元件,程式重寫該View元件的onDraw(Canvase)方法,然後在該Canvas上繪製大量的基本的集合圖形。直接上碼:1.自訂的View元件代碼:package com.infy.configuration; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Lin
1. 關於基本圖形的詳細介紹

簡介:這篇文章主要介紹了Android程式開發之在Canvas中利用Path繪製基本圖形的方法,涉及Android基本的圖形繪製技巧,結合實例分析了繪製圓形,矩形,橢圓,三角形等基本圖形的實作方法,需要的朋友可以參考下在Android中繪製基本的集合圖形,本程式就是自訂一個View元件,程式重寫該View元件的onDraw(Canvase)方法,然後在該Canvas上繪製大量的基本的集合圖。直接上代...

##簡介:以下總結了自己在專案中的圓形進度條效果的實現方式,希望對大家有幫助: 此方法透過canvas繪製圓形的方法來實作動態圓環進度條,直接上程式碼,問題請看註解:
3. Android開發之Canvas中利用Path繪製圓形、長方形、橢圓、三角形等基本圖形的方法介紹

#簡介:這篇文章主要介紹了Android程式開發之在Canvas中利用Path繪製基本圖形的方法,涉及Android基本的圖形繪製技巧,結合實例分析了繪製圓形,矩形,橢圓,三角形等基本圖形的實現方法,需要的朋友可以參考下

簡介:這篇文章主要為大家詳細介紹了js Canvas繪製圓形時鐘效果的相關程式碼,具有一定的參考價值,有興趣的朋友們可以參考一下
5. php繪製圓形的二例php繪圖函數imagearc()、ImagePng()的用法
簡介:php繪製圓形的二例php繪圖函數imagearc( )、ImagePng()的用法
簡介:php怎麼畫圓形_php gd函式庫繪製圓形圖
簡介:php繪製圓形的方法,php繪製圓形方法。 php繪製圓形的方法,php繪製圓形方法 本文實例講述了php繪製圓形的方法。分享給大家供大家參考。具體實作方法如下: php繪圖的基本步驟
8. HTML5 SVG繪製圓形簡單範例分享_html/css_WEB-ITnose
#簡介:HTML5 SVG繪製圓形簡單範例分享
簡介:php繪製圓形的方法,php繪製圓形方法。 php繪製圓形的方法,php繪製圓形方法 本文實例講述了php繪製圓形的方法。分享給大家供大家參考。具體實作方法如下: php繪圖的基本步驟
##簡介:這篇文章主要介紹了php繪製圓形的方法,詳細分析了php繪製圖形的基本步驟與繪製圓形的實現方法,需要的朋友可以參考下#
以上是推薦10款繪製圓形特效(收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。






