推薦10款跨文檔特效(收藏)
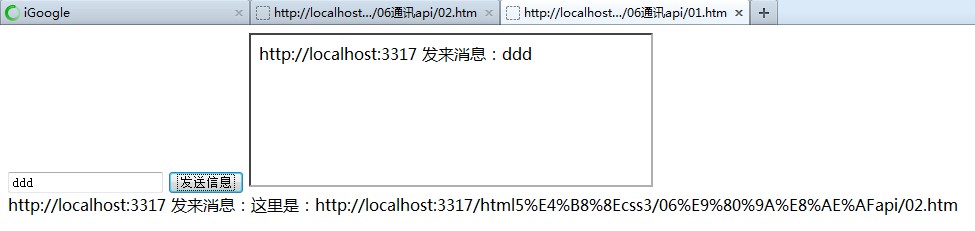
HTML5支援跨文件訊息通訊(Cross-Document Messaging)。既然使用到訊息通信,那麼必然有事件(event)產生。根據事件的產生和消費,我們能夠找到發送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:寫一個訊息處理函數;將訊息處理函數註冊:addEventListener('message', function, false);其中Sender需要做以下工作:postMessage('this is a message', 'http: //www.php.cn');事件物件event包含的成員包括:data:傳遞的資料;origin:origin,origin包含三個要素:主機、協定、連接埠;source:來源物件;好了,下面我們看一個例子,這個例子展示了在頁面中嵌套頁面並且向子頁面
1. %r和%s的實例用法總結

簡介:HTML5支援跨文件訊息通訊(Cross-Document Messaging)。既然使用到訊息通信,那麼必然有事件(event)產生。根據事件的產生和消費,我們能夠找到發送者和接收者,也就是Sender和Listener。其中Litener需要做如下的工作:寫一個訊息處理函數;將訊息處理函數註冊:addEventListener('message', function, fal...
#3. 詳解HTML5中的訊息通訊代碼
#簡介:HTML5支援跨文件訊息通訊(Cross-Document Messaging)。 ##4. HTML5新特性之跨文檔訊息傳輸詳解

簡介:所謂“同域限制」是指,出於安全考慮,瀏覽器只允許腳本與同樣協定、同樣網域、相同連接埠的位址進行通訊。
##5. 詳細介紹HTML5中的跨文件訊息傳遞

「介紹:跨文件訊息傳送」(cross-document messaging),有時也簡稱為XDM,指的是來自不同網域的頁間傳遞訊息。在XDM機制出現之前,更穩健地實現這種通訊需要花很多功夫。 6. HTML5實戰與剖析之跨文檔訊息傳遞(iframe傳遞訊息)
簡介: 在來自不同網域的頁間傳遞訊息一般統稱為跨文件訊息傳送,簡稱XDM。如,www.leemagnum.com網域中的頁面與位於一個內嵌框架中的http://blog.csdn.NET/lee_magnum網域中的頁面通訊。在XDM機制出現之前,要毫無壓力地實現這種通訊需要很長時間。 XDM把這種機制規範化,讓咱們能夠既穩健又簡單地實現跨文檔通訊。
7. HTML5實戰與剖析之跨文檔訊息傳遞(iframe傳遞訊息)_html/css_WEB-ITnose
#簡介:HTML5實戰與剖析之跨文檔訊息傳遞(iframe傳遞訊息)
#8. HTML5程式設計之旅-Communication技術初探
#簡介: 本文主要探討用於建構即時跨來源通訊的兩個模組:跨文件訊息通訊(Cross Document Messaging)和XMLHttpRequestLevel2。透過這兩個模組,我們可以建構不同域間進行安全通訊的Web應用。
9. html5 跨文件訊息傳輸範例探討_html5教學技巧
簡介:想實作跨文件訊息傳輸首先要對視窗物件的message事件進行監聽,然後使用window物件的postMessage()方法向其他視窗發送訊息,接下來為大家詳細介紹下,有興趣的朋友可以參考下哈
#10. HTML5 通訊API 跨域門檻將不再高、資料推送也不再是夢_html5教學技巧

簡介:HTML5新增通訊相關兩個API,跨文檔訊息傳輸與WEB Sockets API,跨文檔訊息傳輸功能,可以在不同網頁文檔,不同連接埠(跨域情況下)進行訊息傳遞。使用web sockets api 可讓客戶端與伺服器端透過socket埠傳遞數據,以便便可使用資料推送技術
##【相關問答推薦】:
####################### ####javascript - 如何在瀏覽器的視窗(或標籤)之間優雅地傳遞訊息? ############javascript - 父頁面監聽iframe中的事件問題#######以上是推薦10款跨文檔特效(收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
什麼是H5編程語言?
Apr 03, 2025 am 12:16 AM
H5不是獨立編程語言,而是HTML5、CSS3和JavaScript的集合,用於構建現代Web應用。 1.HTML5定義網頁結構和內容,提供新標籤和API。 2.CSS3控製樣式和佈局,引入動畫等新特性。 3.JavaScript實現動態交互,通過DOM操作和異步請求增強功能。
 h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
h5怎麼製作彈窗
Apr 06, 2025 pm 12:12 PM
H5 彈窗製作步驟:1. 確定觸發方式(點擊式、時間式、退出式、滾動式);2. 設計內容(標題、正文、行動按鈕);3. 設置樣式(大小、顏色、字體、背景);4. 實現代碼(HTML、CSS、JavaScript);5. 測試和部署。
 H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5 頁面製作的優勢包括:輕量級體驗,加載速度快,提升用戶留存率。跨平台兼容性,無需針對不同平台適配,提升開發效率。靈活性和動態更新,無需審核,便於內容修改和更新。成本效益,開發成本比原生 App 低。
 H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5頁面製作適合哪些應用場景
Apr 05, 2025 pm 11:36 PM
H5(HTML5)適合應用於輕量級應用,如營銷活動頁面、產品展示頁面和企業宣傳微網站。它優勢在於跨平台性和豐富的交互性,但局限性在於復雜的交互和動畫、本地資源訪問和離線功能。






