關於表格控制項用法總計
html上現在有比較好用的表格控制是datatable,但是編輯、按鈕等部分是收費的,只有基礎功能免費。而且尺寸改變時需要手動刷新等繁瑣操作較多。所以我開發一個免費的供大家使用。本專案已用於「虛空伺服器開發套件」。目前主要支援微軟Edge瀏覽器,Chrome瀏覽器,其它未測。 tbl.js完全免費,可隨意修改,歡迎fork。 tbl.js支援清單樣式,增刪改查,全表搜索,分組,分頁功能,全表編輯,全行編輯,單選,多選,樣式定制。可以嵌入到各種容器中,例如jquery的dialog,tabs中。版本:0.1beta提出bug,我會盡快修改。新年不休息。如果不需要修改樣式,可以不載入tbl.css,tbl.js會動態載入樣式表。我們來建立兩行表格,從現有的DOM節點建構。 1 html:
1. tbl.js div實作的表格控制項,完全免費,不依賴jquery

#簡介:html上現在有比較好用的表格控制項是datatable,但編輯、按鈕等部分是收費的,只有基本功能免費。而且尺寸改變時需要手動刷新等繁瑣操作較多。所以我開發一個免費的供大家使用。

簡介:前端框架一直這最近幾年特別火的一個話題,尤其是Angular 2擁有眾多的粉絲。在2016年9月份Angular 2正式發布之後,大量的粉絲的開始投入了Angular 2的懷抱。當然這其中也包括我。如果你想了解Angular 2,推薦官方網站:英文版、中文版。透過快速起步,可以快速體驗Angular 2。

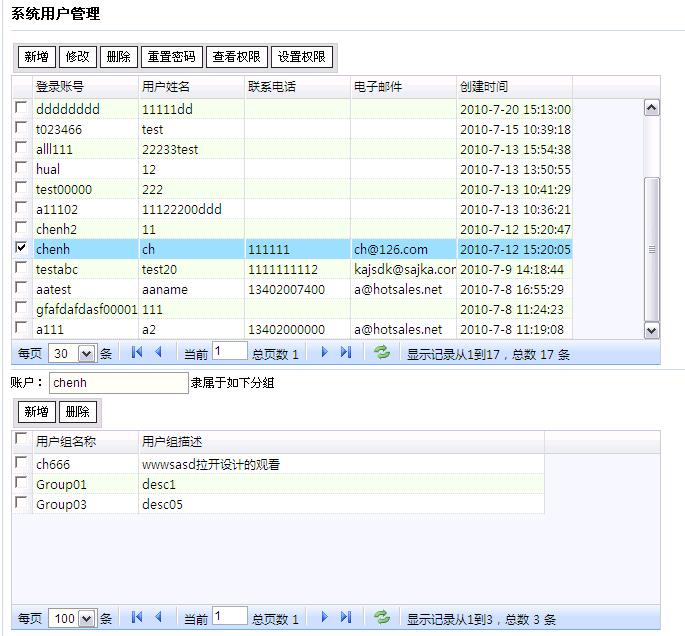
簡介:如何在web中實作類似excel的表格控制項
#4. javascript表格控制項:Chgrid,簡化型_javascript技巧
簡介:javascript表格控制項:Chgrid,簡化型

#簡介:ExtJS時一套AJAX控制項,本人認為它是目前我見過最好最美的JS控制項庫,所以非常有學習和使用價值,如果你還沒有接觸過ExtJS或壓根對其不感興趣,那麼沒有必要看下去了
6. JQuery FlexiGrid的asp.net完美解決方案dotNetFlexGrid-.Net原生的非同步表格控制項_jquery

##簡介:dotNetFlexGrid是一款dotNet原生的非同步表格控件,他的前身是Jquery FlexiGrid插件,我們重構了FlexiGrid的大部分Javascript程式碼,使其工作的更有效率,BUG更少;同時將其封裝為dotNet控件,提供了簡單易用的使用方式。
7. jquery miniui 教學表格控制項合併儲存格應用程式_jquery

簡介:本文將詳細介紹jquery miniui 教學表格控制項合併儲存格的應用,需要的朋友可以參考下#
8. 左邊是表格頭的JS表格控制項(自寫,網路上沒有的)_javascript技巧

最終呈現效果如上圖,
1、左邊是表頭的表格資料展現,
2、支援多行,多表頭
3、固定表頭的功能
4、能夠支援標題
5、取得表格中的資料
6、支援IE/CHROME
#簡介:左邊是表頭的JS表格大家有木有遇過呀,實在是沒有發現,於是自己動手豐衣足食,特獻上實現代碼與大家共享,有類似需求的朋友可以參考下哈
#9. 基於MVC4+EasyUI的Web開發框架形成之旅之介面控制項的使用_javascript技巧

簡介:一般Web介面包含的介面控制項有:單行文字方塊、多行文字方塊、密碼文字方塊、下拉清單Combobox、日期輸入控制項、數值輸入控制項、單項選擇、核取方塊、表格控制項DataGrid、樹形控制項、版面配置控制項、彈出式對話方塊、提示訊息、清單控制項等,這些介面控制項的運算有哪些不同,以下逐一介紹
【相關問答推薦】:
javascript - bootstrap 第三方表格控制項推薦與討論
javascript - 如何去掉easyUI右邊出現的捲軸?
javascript - angularjs下是否有可拖曳列寬的表格控件,類似於easyui的DataGrid控件
以上是關於表格控制項用法總計的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







