querySelectorAll()的文章推薦6篇
前面為大家介紹了一些關於HTML5新新增的選擇器,分別是querySelector(),querySelectorAll()和getElementsByClassName()。這三個都有自己獨特的功能,大家有需要的話可以看HTML5實戰與剖析中的相關內容。今天為大家介紹classList屬性。 classList屬性究竟是做什麼的,我們先撇下classList不管。我們考慮這麼一個問題,那就是我們如何將擁有多個類別名稱的元素中的其中一個類別名稱刪除呢?夢龍較勁腦汁兒終於想到一個實現的方法。將擁有類別名稱li、meng和long,三個類別名稱中的類別名稱meng刪除。程式碼如下 HTML程式碼
1. getElementsByClassName()如何使用?總結getElementsByClassName()實例用法

簡介: 前面為大家介紹了一些關於HTML5新新增的選擇器,分別是querySelector(),querySelectorAll()和getElementsByClassName()。這三個都有自己獨特的功能,大家有需要的話可以看HTML5實戰與剖析中的相關內容。今天為大家介紹classList屬性。 classList屬性究竟是做什麼的,我們先撇下classList不管。我們考慮這麼一個問題,那就...

簡介: 前面為大家介紹了一些關於HTML5新新增的選擇器,分別是querySelector(),querySelectorAll()和getElementsByClassName()。這三個都有自己獨特的功能,大家有需要的話可以看Html5實戰與剖析中的相關內容。今天為大家介紹classList屬性。
3. HTML5實戰與剖析之CSS選擇器-getElementsByClassName()方法

##簡介: HTML5中的querySelector()方法和querySelectorAll()方法都在前幾篇中為大家介紹過了,不知道大家了解得怎麼樣了呢?在這裡複習一下,querySelector()方法是傳回與傳遞的CSS選擇符相符的第一個元素;querySelectorAll()方法是傳回與傳遞的CSS選擇符相符的所有元素,是一個NodeList物件。簡單的回顧之後,我來分享一個新一個方法-getElementsByClassName()方法。
4. HTML5實戰與剖析之CSS選擇器-querySelectorAll()

簡介:android5.0以下版本修改style.xml新增以下程式碼:style name=AppTheme parent=Theme.AppCompat.Light.DarkActionBar> item name=android:actionBarSize>40dpitem> dpitem> =android:windowContentOverl
5. IE8下關於querySelectorAll()的問題_javascript技巧
簡介:在IE8的新特性裡,提到了會支援querySelector()和querySelectorAll()方法,如何使用這裡就不說了,只是記錄下我在使用時遇到一個問題。
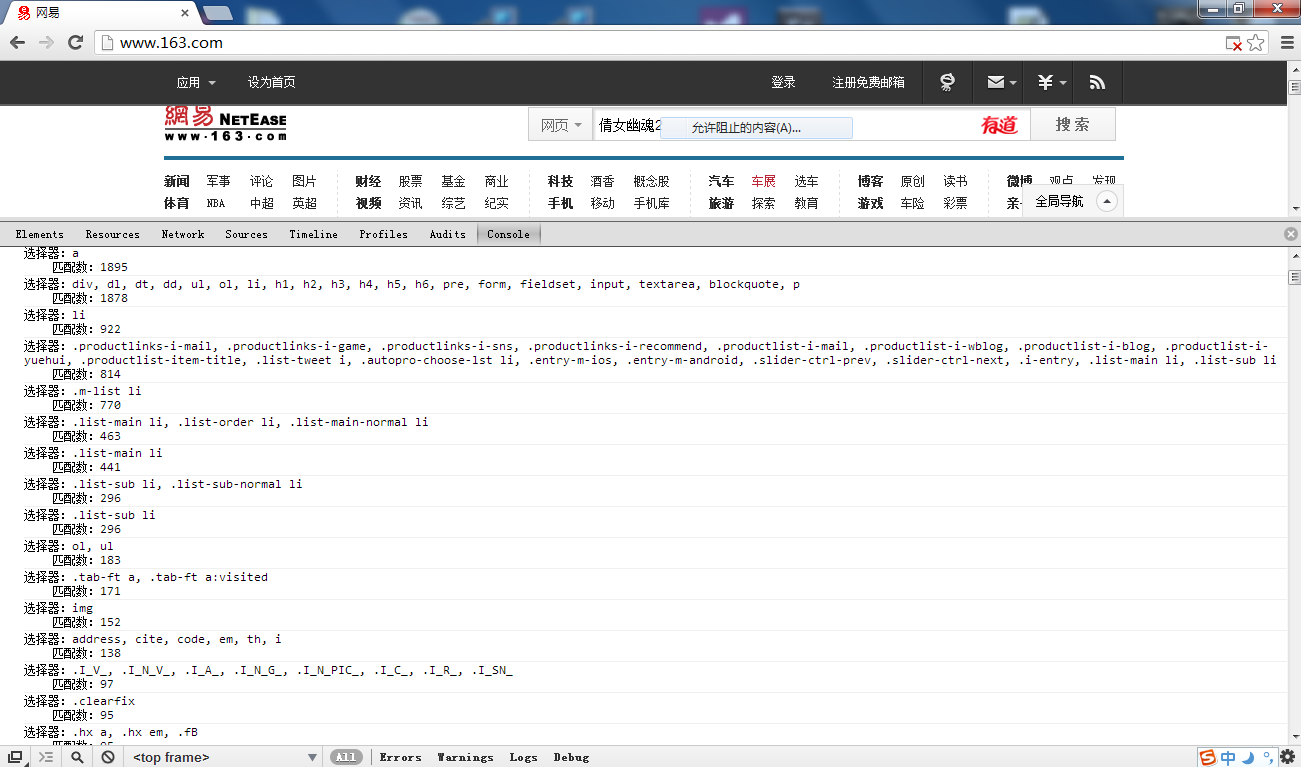
6. 20行程式碼實作的一個CSS覆蓋率測試腳本_javascript技巧

簡介:這裡我們只求CSS規則的覆蓋率,所以造訪querySelectorAll().length 即可。透過排序就可看出各個CSS使用情況#######
以上是querySelectorAll()的文章推薦6篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 > gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML< Progress>元素,其目的,樣式和與< meter>元素。主要重點是使用< progress>為了完成任務和LT;儀表>對於stati
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 < datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html< datalist>元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 < meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML< meter>元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了< meter>從< progress>和前
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 < iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了< iframe>將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。







