JavaScript強化教學-從簡到繁JS,無需編譯,直譯式腳本語言,解譯器是JavaScript引擎-瀏覽器一部份。 動態類型、弱型別、基於原型,內建支援類型。 組成部分 ECMAScript,描述了該語言的語法和基本物件。 文件物件模型(DOM),描述處理網頁內容的方法和介面。 瀏覽器物件模型(BOM),描述與瀏覽器互動的方法和介面。 程式設計 JavaScript是一種腳本語言,其原始碼在發送到客戶端運行之前不需經過編譯,而是將文字格式的字元程式碼傳送給瀏覽器由瀏覽器解釋執行。直譯語言的弱點是安全性較差, 而且在JavaScript中,如果一條運行不了,那麼下面的語言也無法運作。而其解法就是於使用try{}catch(){}︰ console.log("a");//這是正確的 console.log("b");

簡介:主要介紹:JavaScript強化教學-javascript從簡到繁
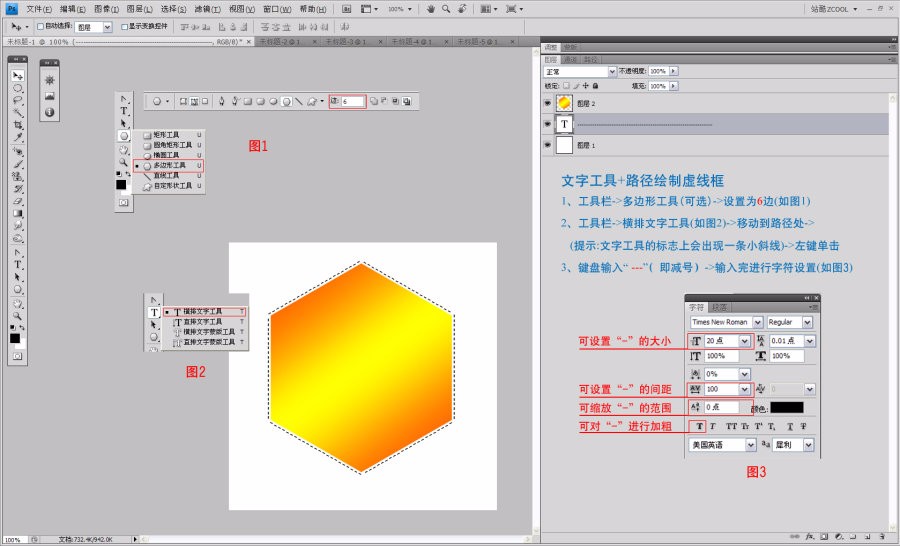
2. 新手必看:PS如何繪製虛線框PS中快速繪製虛線框的5種方法介紹

#簡介:用PS製作虛線框一直以來都覺得是件很頭痛的事情,閒下來整理了一下,發上來跟大家分享一下,目的就是讓大家知道每種方法的優缺點。類似的教學網路氾濫,但以下是我花一下午整理的,從簡到繁地介紹,希望能或多或少幫到大家
【相關問答推薦】:
以上是談從簡到繁的現狀、前景與機遇的詳細內容。更多資訊請關注PHP中文網其他相關文章!




