asp.net core實例教學課程結構
Asp.Net Core-專案結構
Asp.Net Core-專案結構
- ##案例






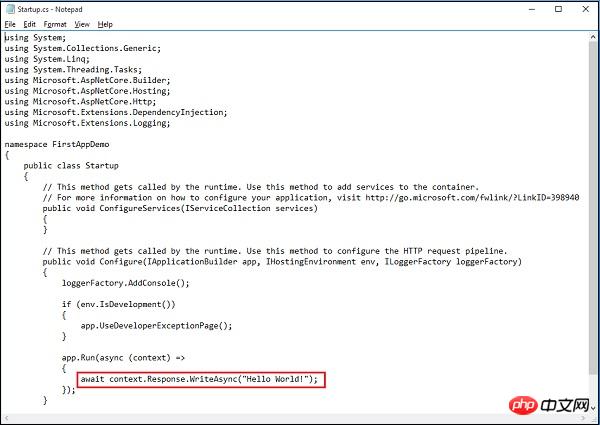
案例讓我們看看一個簡單的例子,在記事本中開啟Startup.cs檔案:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
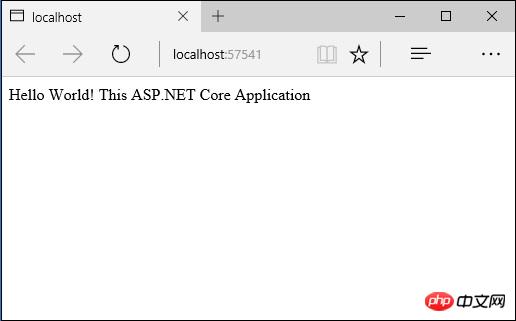
"Hello World! This ASP.NET Core Application");
});
}
}
}
- 這是因為 ASP.NET 會監視檔案系統,當檔案發生變更時自動編譯應用程式。你不需要明確地在 Visual Studio 中重新編譯應用程式。
- 實際上,您完全可以使用一個不同的編輯器,像Visual Studio Code等。
- 所有您使用Visual Studio時需要做的就是透過執行偵錯器啟動web伺服器。你也可以按 Ctrl + F5,可以編輯文件,儲存檔案,刷新瀏覽器來查看更改。
- 這是使用C#建立 web 應用程式的很好的流程。 #
以上是asp.net core實例教學課程結構的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 中啟用 Core Isolation 的記憶體完整性功能
May 10, 2023 pm 11:49 PM
如何在 Windows 11 中啟用 Core Isolation 的記憶體完整性功能
May 10, 2023 pm 11:49 PM
Microsoft的Windows112022Update(22H2)預設啟用CoreIsolation的記憶體完整性保護。但是,如果您執行的是舊版的作業系統,例如Windows112022Update(22H1),則需要手動開啟此功能。在Windows11中開啟CoreIsolation的記憶體完整性功能對於不了解核心隔離的用戶,這是一個安全過程,旨在透過將Windows上的基本核心活動隔離在記憶體中來保護它們免受惡意程式的侵害。此進程與記憶體完整性功能結合,可確保
 電腦core是什麼意思
Sep 05, 2022 am 11:24 AM
電腦core是什麼意思
Sep 05, 2022 am 11:24 AM
電腦中core有兩種意思:1、核心,也即內核,是CPU最重要的組成部分,CPU所有的運算、接受儲存指令、處理資料都由核心執行;2、酷睿,core是英特爾的處理器名稱,酷睿是英特爾公司繼奔騰處理器之後推出的處理器品牌,目前已經發布了十二代酷睿處理器。
![如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]
Apr 17, 2023 am 08:13 AM
如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]
Apr 17, 2023 am 08:13 AM
大多數設備(例如筆記型電腦和桌上型電腦)長期被年輕遊戲玩家和編碼人員頻繁使用。由於應用程式過載,系統有時會掛起。這使用戶被迫關閉他們的系統。這主要發生在安裝和玩重遊戲的玩家身上。當系統在強制關閉後嘗試啟動時,它會在黑屏上拋出一個錯誤,如下所示:以下是在此引導期間檢測到的警告。這些可以在事件日誌頁面的設定中查看。警告:處理器熱跳閘。按任意鍵繼續。 ..當桌上型電腦或筆記型電腦的處理器溫度超過其閾值溫度時,總是會拋出這些類型的警告訊息。下面列出了Windows系統上發生這種情況的原因。許多繁重的應用程式在
 Golang 框架中常見的專案結構問題有哪些?
Jun 06, 2024 pm 01:11 PM
Golang 框架中常見的專案結構問題有哪些?
Jun 06, 2024 pm 01:11 PM
Go專案常見的結構問題包括:缺乏分層:解決方法:採用垂直分層結構,使用介面實現鬆散耦合。過度嵌套:解決方法:減少嵌套深度,使用函數或結構體封裝複雜邏輯。缺少模組化:解決方法:將程式碼分解成可管理的模組,使用套件和依賴管理工具。路由多層目錄:解決方法:使用明確的目錄結構,避免依賴關係過多的目錄。缺乏自動化測試:解決方法:模組化測試邏輯,使用自動化測試框架。
 Python開發建議:合理規劃專案架構與模組劃分
Nov 22, 2023 pm 07:52 PM
Python開發建議:合理規劃專案架構與模組劃分
Nov 22, 2023 pm 07:52 PM
Python開發是一種簡單而又強大的程式語言,常被用來開發各種類型的應用程式。然而,對於初學者來說,可能會在專案結構和模組劃分方面遇到一些挑戰。一個良好的專案結構和模組劃分不僅有助於提高程式碼的可維護性和可擴展性,還能提升團隊開發的效率。在本文中,我們將分享一些建議,幫助您合理規劃Python專案的結構和模組劃分。首先,一個好的專案結構應能清楚地展示專案的
 .NET Core跨平台應用程式開發實戰:從Windows到Linux與macOS的無縫之旅
Feb 26, 2024 pm 12:55 PM
.NET Core跨平台應用程式開發實戰:從Windows到Linux與macOS的無縫之旅
Feb 26, 2024 pm 12:55 PM
隨著.NETCore的推出,.NET開發者迎來了全新的機遇,可以在多個作業系統上輕鬆編寫和運行.NET應用程式。本文將深入探討如何利用.NETCore實現跨平台應用程式開發,並分享在Windows、Linux和macOS等作業系統上的最佳實務經驗。一、準備開發環境要開始跨平台應用開發,首先需要為每個目標平台準備開發環境。 Windows在Windows上,你可以透過VisualStudio來安裝.NETCoreSDK。安裝完成後,你可以透過VisualStudio建立和執行.NETCore專案。 Li
 CORE幣值得長期持有嗎? CORE幣值得投資嗎?
Feb 29, 2024 pm 05:34 PM
CORE幣值得長期持有嗎? CORE幣值得投資嗎?
Feb 29, 2024 pm 05:34 PM
CORE幣:值得長期持有嗎? CORE幣是一個基於工作量證明(PoW)共識機制的加密貨幣,由Core團隊在2018年創立。其目標是建立一個安全、高效、可擴展的數位貨幣體系,被廣泛應用於支付和價值儲存。 CORE幣的設計旨在提供一種去中心化的支付解決方案,為用戶提供更多的隱私保護和交易便利性。 CORE幣的優勢安全:CORE幣基於工作量證明共識機制,具有很強的安全性。高效能:CORE幣的交易速度快,每秒可處理數千筆交易。可擴展:CORE幣的區塊容量大,可支援大量交易。去中心化:CORE幣是一個去中心化的加
 在linux下core是什麼
Mar 23, 2023 am 10:00 AM
在linux下core是什麼
Mar 23, 2023 am 10:00 AM
在linux下core是一個記憶體映像,同時加上偵錯資訊;在linux下遇到程式異常退出或中止,我們都會使用core檔進行分析,其中包含了程式執行時間的記憶體、暫存器、堆疊指標等信息,格式為ELF,可以理解是程式工作目前狀態轉儲成一個檔案。






