關於JavaScript同步與非同步程式設計實例用法
|
如果你想深入學習下javascript,就看看下面這篇文章吧,或許對你有幫助喔。 前言如果你有志於成為優秀的前端工程師,或是想要深入學習JavaScript,非同步程式設計是不可或缺的知識點,這也是區分初級,中級或高階前端的依據之一。如果你對非同步程式設計沒有太清晰的概念,那麼我建議你花點時間學習JavaScript非同步編程,如果你對非同步程式有自己的獨特理解,也歡迎閱讀本文,一起交流。 同步與非同步介紹非同步之前,回顧一下,所謂同步編程,就是電腦一行一行依序執行程式碼,目前程式碼任務耗時執行會阻塞後續程式碼的執行。
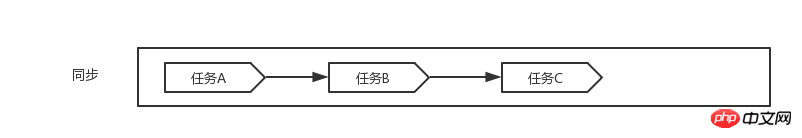
一般情況下,同步編程,代碼按順序依次執行,能很好的保證程序的執行,但是在某些場景下,比如讀取文件內容,或請求伺服器接口數據,需要根據返回的資料內容執行後續操作,讀取檔案和請求介面直到資料返回這一過程是需要時間的,網路越差,耗費時間越長,如果按照同步程式設計方式實現,在等待資料返回這段時間,JavaScript是不能處理其他任務的,此時頁面的交互,滾動等任何操作也會被阻塞,這顯然是及其不友好,不可接受的,而這正是需要異步編程大顯身手的場景,如下圖,耗時任務A會阻塞任務B的執行,等到任務A執行完才能繼續執行B:
當使用非同步程式設計時,在等待目前任務的回應返回之前,可以繼續執行後續程式碼,即目前執行任務不會阻塞後續執行。
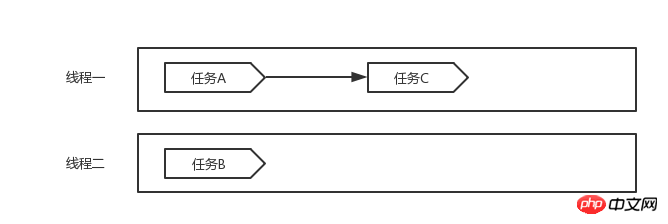
多執行緒前面說明了非同步程式設計能很好的解決同步程式阻塞的問題,那麼實現非同步的方式有哪些呢?通常實現非同步方式是多線程,如C#, 即同時開啟多個線程,不同操作能並行執行,如下圖,耗時任務A執行的同時,在線程二中任務B也可以執行:
JavaScript單執行緒JavaScript語言執行環境是單執行緒的,單執行緒在程式執行時,所走的程式路徑依照連續順序排下來,前面的必須處理好,後面的才會執行,而使用非同步實作時,多個任務可以並發執行。那麼JavaScript的非同步程式設計如何實現呢,下一節將詳細闡述其非同步機制。 並行與並發前文提到多執行緒的任務可以並行執行,而JavaScript單執行緒非同步程式設計可以實現多任務並發執行,這裡有必要說明一下並行與並發的差異。
通常所說的並發連接數,是指瀏覽器向伺服器發起請求,建立TCP連接,每秒鐘伺服器建立的總連接數,而假如,伺服器處10ms能處理一個連接,那麼其並發連接數就是100。 JavaScript非同步機制本節介紹JavaScript非同步機制,首先來看一個範例: for (var i = 0; i < 5; i ++) {
setTimeout(function(){
console.log(i);
}, 0);
}
console.log(i);
//5 ; 5 ; 5 ; 5; 5登入後複製 應該要明白最後輸出的全是5:
如上第三個所述,如果要真正理解上述範例中的setTimeout(),以及JavaScript非同步機制,就需要理解JavaScript的事件循環和並發模型。 並發模型(Concurrency model)目前,我們已經知道,JavaScript執行非同步任務時,不需要等待回應返回,可以繼續執行其他任務,而在回應返回時,會得到通知,執行回調或事件處理程序。那麼這一切具體是如何完成的,又以什麼規則或順序運作呢?接下來我們需要解答這個問題。 註:回呼和事件處理程序本質上並無差別,只是在不同情況下,不同的叫法。 前文已經提到,JavaScript非同步程式設計使得多個任務可以並發執行,而實現這項功能的基礎是JavScript擁有一個基於事件循環的並發模型。 堆疊與佇列介紹JavaScript並發模型之前,先簡單介紹堆疊與佇列的差異:
事件循環(Event Loop)JavaScript引擎負責解析,執行JavaScript程式碼,但它並不能單獨運行,通常都得有一個宿主環境,一般如瀏覽器或Node伺服器,前文說到的單線程是指在這些宿主環境中創建單一線程,提供一種機制,調用JavaScript引擎完成多個JavaScript程式碼區塊的調度,執行(是的,JavaScript程式碼都是按塊執行的),這種機制就稱為事件循環(Event Loop)。 注:这里的事件与DOM事件不要混淆,可以说这里的事件包括DOM事件,所有异步操作都是一个事件,诸如ajax请求就可以看作一个request请求事件。 JavaScript执行环境中存在的两个结构需要了解:
注:关于全局代码,由于所有的代码都是在全局上下文执行,所以执行栈顶总是全局上下文就很容易理解,直到所有代码执行完毕,全局上下文退出执行栈,栈清空了;也即是全局上下文是第一个入栈,最后一个出栈。 任务分析事件循环流程前,先阐述两个概念,有助于理解事件循环:同步任务和异步任务。 任务很好理解,JavaScript代码执行就是在完成任务,所谓任务就是一个函数或一个代码块,通常以功能或目的划分,比如完成一次加法计算,完成一次ajax请求;很自然的就分为同步任务和异步任务。同步任务是连续的,阻塞的;而异步任务则是不连续,非阻塞的,包含异步事件及其回调,当我们谈及执行异步任务时,通常指执行其回调函数。 事件循环流程关于事件循环流程分解如下:
使用代码可以描述如下: var eventLoop = []; var event; var i = eventLoop.length - 1; // 后进先出
while(eventLoop[i]) { event = eventLoop[i--];
if (event) { // 事件回调存在
event();
} // 否则事件消息被丢弃
}登入後複製 这里注意的一点是等待下一个事件消息的过程是同步的。 并发模型与事件循环 var ele = document.querySelector('body'); function clickCb(event) { console.log('clicked');
} function bindEvent(callback) {
ele.addEventListener('click', callback);
}
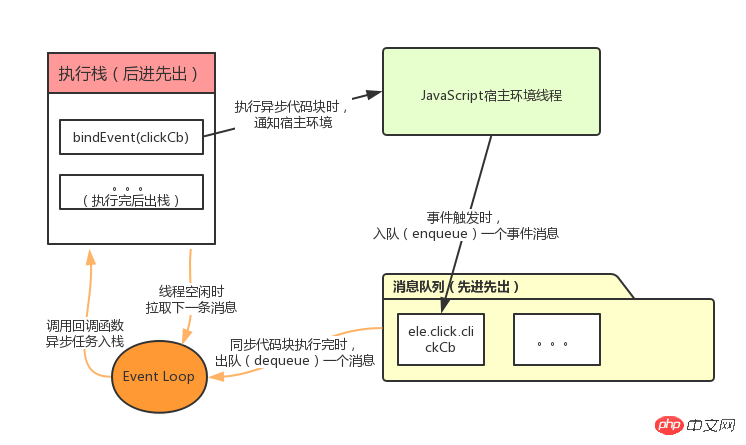
bindEvent(clickCb);登入後複製 针对如上代码我们可以构建如下并发模型:
如上图,当执行栈同步代码块依次执行完直到遇见异步任务时,异步任务进入等待状态,通知线程,异步事件触发时,往消息队列插入一条事件消息;而当执行栈后续同步代码执行完后,读取消息队列,得到一条消息,然后将该消息对应的异步任务入栈,执行回调函数;一次事件循环就完成了,也即处理了一个异步任务。 再谈關於JavaScript同步與非同步程式設計實例用法了解了JavaScript事件循环后我们再看前文关于
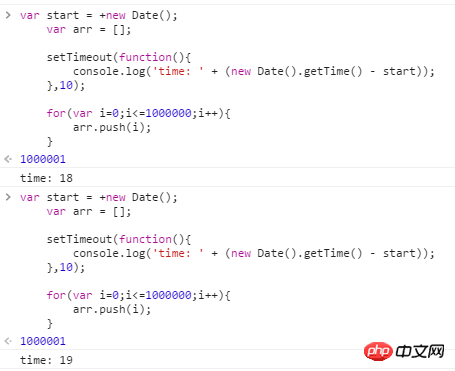
再看一个实例: var start = +new Date(); var arr = [];
setTimeout(function(){ console.log('time: ' + (new Date().getTime() - start));
},10); for(var i=0;i<=1000000;i++){
arr.push(i);
}登入後複製 执行多次输出如下:
在
所以异步执行时间不精确是必然的,所以我们有必要明白无论是同步任务还是异步任务,都不应该耗时太长,当一个消息耗时太长时,应该尽可能的将其分割成多个消息。 Web Workers每个Web Worker或一个跨域的iframe都有各自的堆栈和消息队列,这些不同的文档只能通过postMessage方法进行通信,当一方监听了message事件后,另一方才能通过该方法向其发送消息,这个message事件也是异步的,当一方接收到另一方通过postMessage方法发送来的消息后,会向自己的消息队列插入一条消息,而后续的并发流程依然如上文所述。 JavaScript异步实现关于JavaScript的异步实现,以前有:回调函数,发布订阅模式,Promise三类,而在ES6中提出了生成器(Generator)方式实现,关于回调函数和发布订阅模式实现可参见另一篇文章,后续将推出一篇详细介绍Promise和Generator。 以上就是javascript同步与异步的全部内容了,感谢大家的阅读。 |
以上是關於JavaScript同步與非同步程式設計實例用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。