css怎麼設定分隔線與雙實線
1.CSS Border屬性solid(實線)使用介紹
Border(畫邊框),它是CSS的屬性,用它可以給能確定範圍的HTML標記(如TD、DIV等等)畫邊框,可以為文字加邊框,給導航選單加分隔線,下面與大家分享個實例,有興趣的朋友可以了解下.
製作過網頁的人都有為畫線而煩惱的經歷,先來認識一下「Border」(畫邊框),它是CSS的一個屬性,用它可以給能確定範圍的HTML標記(如TD、DIV等等)畫邊框,它可以定義邊框線的類型、寬度和顏色,利用這個特性,可以製作一些特殊效果。下面把透過實例來說明其應用技巧。
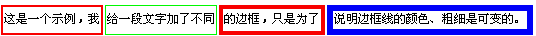
1、為文字加上邊框

在上面的範例中,加上一段文字的不同邊框,只是為了說明邊框線的顏色、粗細是可變的。
第一個邊框的CSS程式碼是:style="border:thin solid red";
「border」後面的三個參數的意思是:邊框線的寬度是:thin(細線);邊框線的類型:solid(實線);邊框線的顏色:red(紅色)。
邊框線的寬度有三個標準值:thin(細線)、medium(中粗線)和thick(粗線),
此外,也可以自訂寬度,如:1pt、5px、2cm等。
邊框線的類型有九個確定值:none(無邊框線)、 dotted(由點組成的虛線)、 dashed(由短線組成的虛線)、 solid(實線)、 double(雙線,雙線寬度加上它們之間的空白部分的寬度就等於border-width定義的寬度)、 groove(3D溝槽狀的邊框)、 ridge(3D脊狀的邊框)、 inset(3D內嵌邊框,顏色較深)、 outset(3D外嵌邊框,顏色較淺),
注意:如果系統不支援這些邊框的屬性值,那麼「dotted」、「dashed」、「double」、「groove」、 「ridge」、「inset」和「outset」都會被「solid」取代。
邊框線的顏色:可以用十六進位的顏色代碼,如#00ffcc。
從上面可以看出,給文字加上邊框確實很簡單,上例中後面那幾個邊框的設置,我不講你也明白了吧!這裡告訴你一點小技巧,給一段文字加邊框,可把CSS加在〈P〉標記裡;給幾段文本加邊框,先把那幾段文本用DIV標記括起來,再把CSS加在〈 DIV〉標記裡;若是要給一行文字加上幾個不同的邊框,則需要把文字放在表格裡,再把CSS分別加到〈TD〉標記裡。
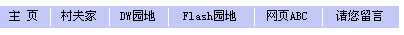
2、將導航選單加上分隔線

上面這個範例中的小白線,當然可以用圖象來做,但我在這裡是用CSS的「border」的擴充屬性畫了邊框的一條邊,這樣程式碼要少的多。畫邊框的單邊與上例的邊框的四條邊類似,一個邊框的四條邊的屬性如下:
邊框線名稱:border-top(上邊框線)、border-right(右邊框線)、border -bottom(下邊框線)和boder-left(左邊框線);每條邊框線的類型、寬度和顏色的值與「boder」屬性相同。如本例要定義每個單元格的左邊框線為白色線,線的寬度為「1px」的實線,則CSS程式碼是這樣的:style="border-left: 1px solid #ffffff"。
在單獨定義邊框線時,若不給予某個值,那就取其預設的初始值。在dreamweaver中定義CSS非常方便,不用寫程式碼;把常用的邊框線一次定義好,放在外連式CSS檔案中,要用時呼叫一下就行了,非常方便。
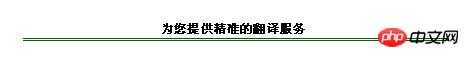
3、在一個邊框中採用不同寬度和顏色的邊框線
在本例中的效果,當然可以用上例中的方法來實現,但那樣程式碼過多,可採用另一種合併的方法,把四條邊的屬性值分類放在一起,如本例的程式碼是這樣的:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
從上面可以看出,我把邊框線的類型、寬度和顏色歸類在一起定義了,這裡請注意幾點:
一、四條邊框線的位置順序是:上邊框線、右邊框線、下邊框線、左邊框線;
二、我在本例中邊框線的類型只取了一種實線類型,實際上四條邊也可以分別定義不同的類型;
三、屬性值可以定義一個、兩個、三個或四個。如果只定義一個屬性值,其餘三個自動取相同值,如:border-style:solid與border-style:solid solid solid solid的效果完全一樣;如果只給兩個或三個值,則缺少邊的屬性值把取與對邊相同的值。如:boder-width:thin thick與border-width:thin thick thin thick效果相同,border-width:1px 2px 3px與border-width:1px 2px 3px 2px的效果相同。
Border屬性的靈活應用,可以產生許多特殊效果,方法與上面介紹的相同。
範例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>3. cs怎麼設定雙實線

雙實線:
<p style=border-style:double>双线式边框</p>如:.cc {border:4px #39F double;}其它:
<p style=border-style:none>无边框</p> <p style=border-style:dotted>点线式边框</p> <p style=border-style:dashed>破折线式边框</p> <p style=border-style:solid>直线式边框</p> <p style=border-style:double>双线式边框</p> <p style=border-style:groove>槽线式边框</p> <p style=border-style:ridge>脊线式边框</p> <p style=border-style:inset>内嵌效果的边框</p> <p style=border-style:outset>突起效果的边框</p>
以上是css怎麼設定分隔線與雙實線的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11 上調整視窗邊框設定的方法:變更顏色和大小
Sep 22, 2023 am 11:37 AM
Windows 11 上調整視窗邊框設定的方法:變更顏色和大小
Sep 22, 2023 am 11:37 AM
Windows11將清新優雅的設計帶到了最前沿;現代介面可讓您個性化和更改最精細的細節,例如視窗邊框。在本指南中,我們將討論逐步說明,以協助您在Windows作業系統中建立反映您的風格的環境。如何更改視窗邊框設定?按+開啟“設定”應用程式。 WindowsI前往個人化,然後按一下顏色設定。顏色變更視窗邊框設定視窗11「寬度=」643「高度=」500「>找到在標題列和視窗邊框上顯示強調色選項,然後切換它旁邊的開關。若要在「開始」功能表和工作列上顯示主題色,請開啟「在開始」功能表和工作列上顯示主題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 如何在 Microsoft Word 中製作自訂邊框
Nov 18, 2023 pm 11:17 PM
如何在 Microsoft Word 中製作自訂邊框
Nov 18, 2023 pm 11:17 PM
想讓你的學校計畫的頭版看起來令人興奮嗎?沒有什麼比工作簿首頁上的漂亮、優雅的邊框更能使其從其他提交中脫穎而出了。但是,MicrosoftWord中的標準單行邊框已經變得非常明顯和無聊。因此,我們展示了在MicrosoftWord文件中建立和使用自訂邊框的步驟。如何在MicrosoftWord中製作自訂邊框建立自訂邊框非常容易。但是,您將需要一個邊界。步驟1–下載自訂邊框網路上有大量的免費邊界。我們已經下載了一個這樣的邊框。步驟1–在Internet上搜尋自訂邊框。或者,您可以轉到剪貼
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!







