text-decoration 定義和用法
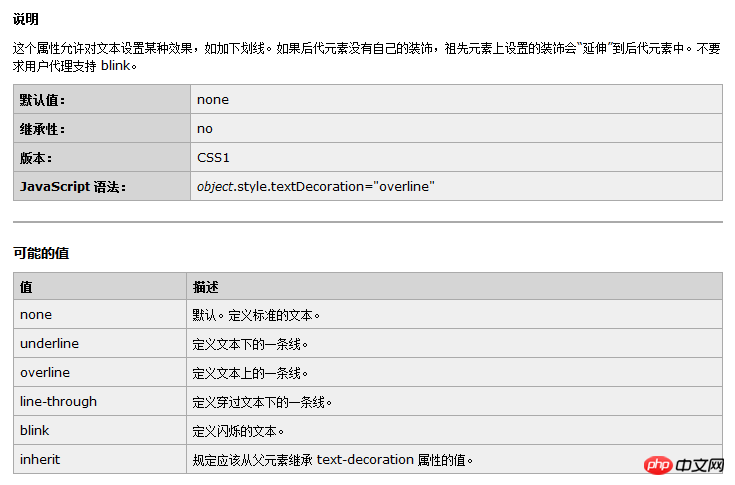
規定加入到文字的修飾。
none : 无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线
說明:
檢索或設定物件中的文字的裝飾。
有href特性的a,以及u,ins物件預設值為underline 。
物件strike,s,del,預設值是line-through。
沒有文字的物件此屬性不會作用。
對應的腳本特性為textDecoration。請參閱我所寫的其他書目。
範例:
div { text-decoration : underline; }
div { text-decoration : underline overline; }假如 none 值在屬性宣告的最後,所有的先前的其他值都會被清除。例如,宣告 text-decoration: underline overline blink none 等於宣告 text-decoration: none 。
假如物件沒有文字(如 img 元素)或是空元素(如:), 此屬性不會發生作用。
假如你設定 body 物件的此屬性值為 none , a 物件將依然保持其原有的底線樣式。除非你針對 a 物件宣告此屬性值。

text-decoration 是用來規定新增到文字修飾的一種屬性.
如
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}inherit 規定應該從父元素繼承 text-decoration 屬性的值.
所有主流瀏覽器都支援text-decoration 屬性.
任何的版本的Internet Explorer (包括IE8)都不支援屬性值"inherit" .
IE、Chrome 或Safari 不支援"blink" 屬性值.
以上是總結css中text-decoration的定義和用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




