這篇文章主要為大家詳細介紹如何在Visual Studio中建立一個新項目,具有一定的參考價值,有興趣的小夥伴們可以參考一下
ASP.NET Core - 新建專案
在這一章,我們將討論如何在Visual Studio中建立一個新專案。
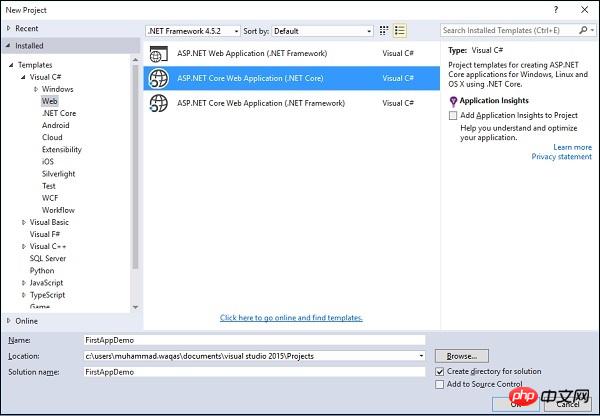
只要你安裝了Visual Studio 2015的.net core工具,您就可以開始建立一個新的ASP.net core應用程式,從選單選擇:File → New Project

在新專案對話方塊中,您將看到以下三個不同的Web專案範本
ASP.NET Web Application−簡單的ASP.NET應用程式的模板。
ASP.NET Core Web Application (.NET Core)−這將啟動你基於.net core framework的跨平台專案。
ASP.NET Core Web Application (.NET Framework)−這開始一個運行在windows系統的.net framework的新專案。
在左側面板中選擇Templates → Visual C# → Web ,然後在中間面板中選擇ASP.NET Core Web Application (.NET Core)範本。也讓我們給應用程式取名為FirstAppDemo並指定Asp.Net Core專案的位置,然後按一下OK。

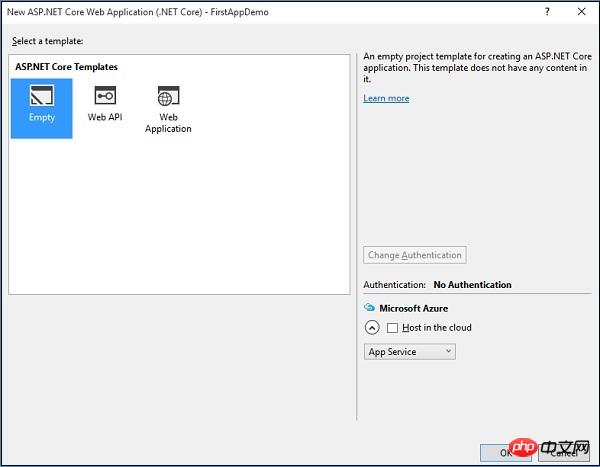
在上面的對話框,您可以從可用的ASP.Net Core範本中為Asp.Net應用程式選擇一個特定的範本。
ASP.NET Core templates模板包含三個不同的模板。
其中,Web Application模板將幫助您制定您的檔案系統上的文件,它可以讓您直接使用MVC開發。
在這裡,我們將使用一個空模板,它將幫助我們從頭開始構建它。
讓我們選擇空白模板,關掉Host in the Cloud並點擊OK。

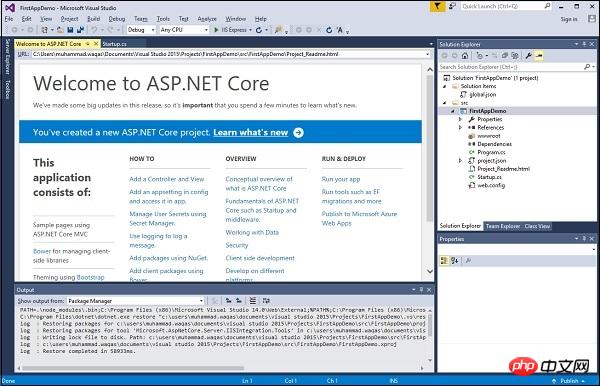
Visual Studio現在將在一段時間啟動專案。
在解決方案資源管理器視窗中,您將看到在這個專案的所有檔案。
讓我們運行這個應用程式,您可以按Ctrl F5開始,或透過調試選單:選擇調試選單後,選擇開始執行(不調試)。

這個應用程式可以只顯示Hello World !
這個運行在localhost:57741。
在系統匣的視窗中,您還可以看到,IIS Express正在運作。

在這裡,你可以看到網站的名稱為FirstAppDemo。
如果你有Asp.net之前的版本的開發經驗,使用Vs開發和運行等所有這些方面的步驟與之前的版本開發都類似,你應該不會陌生。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
以上是asp.net core實例詳解三(新建專案)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




