.parent(selector) 取得目前符合元素集合中每個元素的父元素,由選擇器篩選(可選)。取得一個包含所有符合元素的唯一父元素的元素集合。
.parents(selector) 取得目前符合元素集合中每個元素的祖先元素,由選擇器篩選(可選)。取得一個包含所有符合元素的祖先元素的元素集合(不包含根元素)。可以透過一個可選的表達式進行篩選。
可以看出parent取的很明確,就是目前元素的父元素;parents則是目前元素的祖先元素。
如果給定一個表示DOM 元素集合的jQuery 對象,.parents() 方法允許我們在DOM 樹中搜尋這些元素的祖先元素,並用從最近的父元素向上的順序排列的匹配元素構造一個新的jQuery 物件。 元素是按照從最近的父元素向外的順序被傳回的。 .parents() 和 .parent() 方法類似,不同的是後者沿著 DOM 樹向上遍歷單一層級。
這兩個方法都可以接受可選的選擇器表達式,與我們向 $() 函數中傳遞的參數類型相同。如果應用這個選擇器,則將透過偵測元素是否符合該選擇器對元素進行篩選。
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>如果我們從專案A 開始,則可找到其祖先元素
$('li.item-a').parents().css('background-color', 'red');
此呼叫的結果是,level-2 清單、專案II 以及level-1 清單等元素(沿DOM 樹一路向上直到)設定紅色背景。由於我們未應用選擇器表達式,父元素自然地成為了物件的一部分。如果已套用選擇器,則會在包含元素之前,請偵測元素是否符合選擇器。由於我們未應用選擇器表達式,因此所有祖先元素都是傳回的 jQuery 物件的組成部分。如果已套用選擇器,則只會包含其中的符合項目。
如果我們從專案 A 開始,則可找到其父元素:
$('li.item-a').parent().css('background-color', 'red');
此呼叫的結果是,為 level-2 清單設定紅色背景。由於我們未應用選擇器表達式,父元素自然地成為了物件的一部分。如果已套用選擇器,則會在包含元素之前,請偵測元素是否符合選擇器。
下面在看一個例子
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();例三
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
下面看一下以前專案中使用的範例
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}jquery相關程式碼
//删除选中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你确认删除选中的日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('删除失败');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
涉及的知識點:
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");parentsUntil() 方法
定義:parentsUntil() 取得目前符合元素集合中每個元素的祖先元素,直到(但不包含)被選擇器、DOM 節點或jQuery 物件相符的元素。
其實,parentsUntil()方法,以及nextUntil()方法、prevUntil()方法,原理一樣。唯一不同的是nextUntil()是往下,prevUntil()是往上(同儕元素),parentsUntil()也是往上(找祖先元素)
下面看一個例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/
javascript
" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
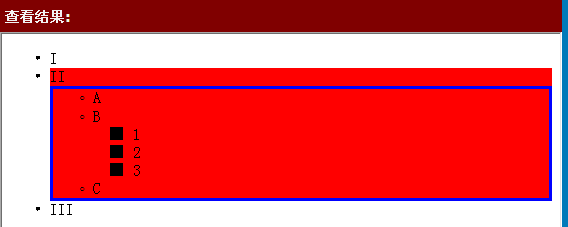
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>
得到結果如下:
分析:
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>再來看第二個語句:
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>以上是jquery中parent()和parents()的用法區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




