這篇文章主要介紹了Java新特性之Nashorn的相關資料,需要的朋友可以參考下
#Nashorn是什麼
Nashorn,發音「nass-horn」,是德國二戰時一個坦克的命名,同時也是java8新一代的javascript引擎--替代老舊,緩慢的Rhino,符合 ECMAScript-262 5.1 版語言規範。你可能會想javascript是運行在web瀏覽器,提供對html各種dom操作,但Nashorn不支援瀏覽器DOM的物件。這個需要注意的一個點。
關於Nashorn的入門
主要是兩個方面,jjs工具以及javax.script套件下面的API:
jjs是在java_home/bin下面自帶的,作為例子,讓我們創建一個func.js, 內容如下:
function f() {
return 1;
};
print( f() + 1 );運行這個文件,把這個文件作為參數傳給jjs
jjs func.js
#輸出結果:2
另一個面向是javax.script,也是先前Rhino餘留下來的API
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName( "JavaScript" );
System.out.println( engine.getClass().getName() );
System.out.println( "Result:" + engine.eval( "function f() { return 1; }; f() + 1;" ) );輸出如下:
jdk.nashorn.api.scripting.NashornScriptEngine Result: 2 Nashorn VS Rhino
javascript運行在jvm已經不是新鮮事了,Rhino早在jdk6的時候已經存在,但現在為何要取代Rhino,官方的解釋是Rhino相比其他javascript引擎(如google的V8)實在太慢了,要改造Rhino還不如重寫。既然效能是Nashorn的一個亮點,以下就測試下效能對比,為了比較兩者之間的效能,需要用到Esprima,一個ECMAScript解析框架,用它來解析未壓縮版的jquery(大約268kb),測試核心程式碼如下:
static void rhino(String parser, String code) {
String source = "speedtest";
int line = 1;
Context context = Context.enter();
context.setOptimizationLevel(9);
try {
Scriptable scope = context.initStandardObjects();
context.evaluateString(scope, parser, source, line, null);
ScriptableObject.putProperty(scope, "$code", Context.javaToJS(code, scope));
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = context.evaluateString(scope, "esprima.parse($code)", source, line, null);
tokens = context.evaluateString(scope, "esprima.tokenize($code)", source, line, null);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
} finally {
Context.exit();
System.gc();
}
}
static void nashorn(String parser, String code) throws ScriptException,NoSuchMethodException {
ScriptEngineManager factory = new ScriptEngineManager();
ScriptEngine engine = factory.getEngineByName("nashorn");
engine.eval(parser);
Invocable inv = (Invocable) engine;
Object esprima = engine.get("esprima");
Object tree = new Object();
Object tokens = new Object();
for (int i = 0; i < RUNS; ++i) {
long start = System.nanoTime();
tree = inv.invokeMethod(esprima, "parse", code);
tokens = inv.invokeMethod(esprima, "tokenize", code);
long stop = System.nanoTime();
System.out.println("Run #" + (i + 1) + ": " + Math.round((stop - start) / 1e6) + " ms");
}
// System.out.println("Data is " + tokens.toString() + " and " + tree.toString());
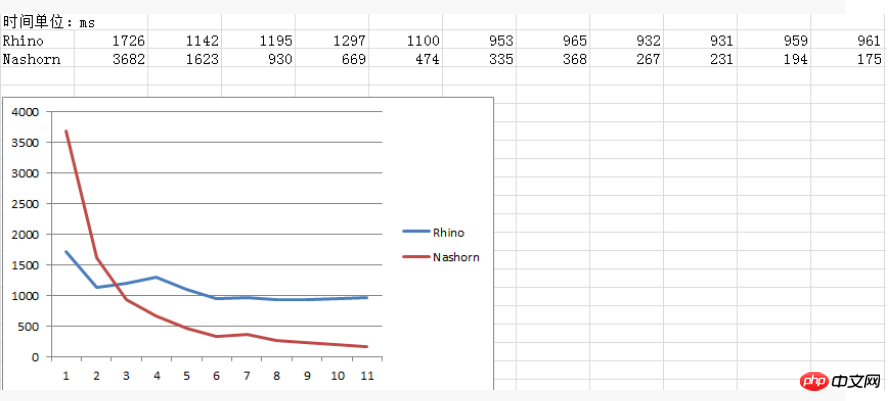
}從程式碼可以看出,測試程式將執行Esprima的parse和tokenize來運行測試檔案的內容,Rhino和Nashorn分別執行30次,在開始時候,Rhino需要1726 ms並且慢慢加速,最終穩定在950ms左右,Nashorn卻有另一個特色,第一次運行耗時3682ms,但熱身後很快加速,最終每次運行穩定在175ms,如下圖所示

nashorn先編譯javascript程式碼為java字節碼,然後運行在jvm上,底層也是使用invokedynamic指令來執行,所以運行速度很給力。
為何要用java實作javascript
這也是大部分同學關注的點,我認同的觀點是:
1.成熟的GC
2.成熟的JIT編譯器
3.多執行緒支援
4.豐富的標準函式庫和第三方函式庫
#總得來說,充分利用了java平台的現有資源。
總結
新犀牛可以說是犀牛式戰車,比Rhino速度快了許多,作為高性能的javascript運行環境, Nashorn有很多可能。
舉例, Avatar.js 是依賴Nashorn用以支援在JVM上實作Node.js程式設計模型,另外還增加了其他新的功能,如使用一個內建的負載平衡器實作多事件循環,以及使用多執行緒實作輕量訊息傳遞機制;Avatar也提供了一個Model-Store, 基於JPA的純粹的JavaScript ORM框架。
在企業中另外一種借力Nashorn方式是腳本,相較於通常我們使用Linux等shell腳本,現在也可以使用Javascript腳本和Java互動了,甚至使用Nashorn透過REST介面來監視伺服器運作狀況。
以上是Java新特性之Nashorn的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




