Web API新引入了document.querySelector以及document.querySelectorAll兩個方法用來更方便地從DOM選取元素,功能類似於jQuery的選擇器。這使得在編寫原生JavaScript程式碼時方便了許多。
兩個方法使用差不多的語法,都是接收一個字串參數,這個參數需要是合法的CSS選擇語法。
element = document.querySelector('selectors');elementList = document.querySelectorAll('selectors');其中參數selectors 可以包含多個CSS選擇器,用逗號隔開。
element = document.querySelector('selector1,selector2,...');elementList = document.querySelectorAll('selector1,selector2,...');使用這兩個方法無法找出帶有偽類別狀態的元素,例如querySelector(':hover')不會得到預期結果。
此方法傳回符合條件的單一元素。依照深度優先和先序遍歷的原則使用參數提供的CSS選擇器在DOM進行查找,傳回第一個符合條件的元素。
element = document.querySelector('p#container');//返回id为container的首个div
element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素此方法傳回所有符合條件的元素,結果為nodeList集合。查找規則與前面所述一樣。
elements = document.querySelectorAll('p.foo');//返回所有带foo类样式的p但要注意的是傳回的nodeList集合中的元素是非即時(no-live)的,想要區別什麼是即時非即時的回傳結果,請看下例:
<p id="container"> <p></p> <p></p></p>
//首先选取页面中id为container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)
//结果为2//然后通过代码为其添加一个子元素
container.appendChild(document.createElement('p'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3透過上面的例子就很好地理解了什麼是會即時更新的元素。 document.getElementById返回的便是即時結果,上面對其添加一個子元素後,再次獲取所有子元素個數,已經由原來的2個更新為3個(這裡不考慮有些瀏覽器例如Chrome會把空白也解析為一個子節點)。
我們知道反斜線是用來轉義用的,例如在字串裡我們想表示空字元就使用'\b',換行'\n'。同樣,在提供給querySelector和querySelectorAll的參數也支援轉義,了解這一點非常重要。
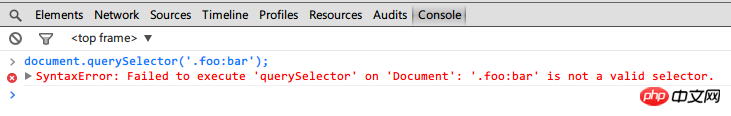
先看個例子,例如我們有個p它的樣式類別為'foo:bar',當然我知道你一般不會這樣寫。當我們需要選擇它的時候,就需要將其中的冒號轉義,否則拋錯。
<p class="foo:bar"></p>

瀏覽器報怨表示不是一個合法的選擇語句。
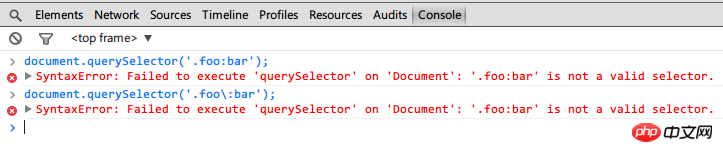
同時,有趣的事情來了,或許你以為將冒號直接轉義就解決問題了。

同樣,也表示非法。原因就在於反斜線在字串中本身就表示轉義的意思,它於冒號結合轉不出東西來,於是拋錯。
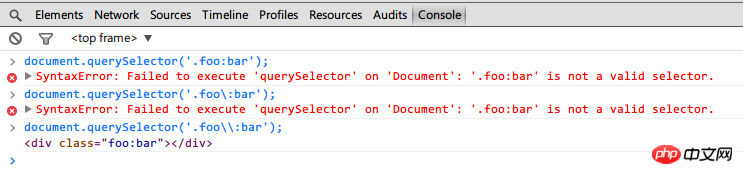
所以正確的做法是將反斜線轉義後'.foo\\:bar'再傳遞給querySelector,後者在接收到'.foo\\:bar'這個參數後,字串將兩個反斜線轉義成一個,然後querySelector前面得到的一個反斜線與冒號結合進行轉義得到正確結果。

也就是說經歷兩次轉義,一次是字串當中,一次是querySelector解析參數時。
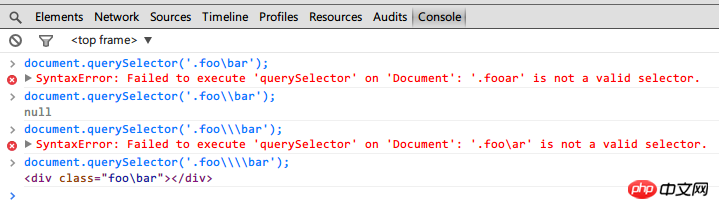
理解這點後,可以來看一個更有趣的例子了。例如我們要選擇類別名稱裡面含反斜線的元素。是的,我們需要一共使用四個反斜線!才能正常工作。
<p class="foo\bar"></p>

下面來談談jquery操作select(取值,設定選取)
例如
1、設定value為pxx的項目選取
$(".selector").val("pxx");
2、設定text為pxx的項目選取
$(".selector").find("option[text='pxx']").attr("selected",true);
# 這裡有一個中括號的用法,中括號裡的等號的前面是屬性名稱,不用加引號。很多時候,中括號的運用可以讓邏輯變得很簡單。
3、取得目前選取項目的value
$(".selector").val();
4、取得目前選取項目的text
$(".selector").find("option:selected").text();
這裡用到了冒號,掌握它的用法並舉一反三也會讓程式碼變得簡潔。
以上是jQuery類別選擇器querySelector的使用實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




