WCF的野心造成了它的龐大複雜,HTTP的單純造就了它的簡單優美。為了實現分散式Web應用,我們不得不將兩者湊合在一起 —— WCF服務以HTTP綁定宿主於IIS。
於是有了讓人暈頭轉向的配置、讓人鬱悶不已的調試,還有那ServiceContract, DataContract, EnumMember...還有還有,不要在using語句中調用WCF服務...
於是經常自問:拿著牛刀削蘋果有必要嗎?廢話,當然沒有必要,水果刀在哪裡?
微軟看著這麼多人拿著牛刀削蘋果,自己也看不下去了,於是,一種水果刀橫空出世 —— ASP.NET Web API。
最近我們在實際開發中有個地方用WCF太麻煩,就小試了一下水果刀,感覺還不錯。
下面用一個簡單的範例分享ASP.NET Web API水果刀的用法。
服務端ASP.NET Web API的實作
#
需要準備的工具:Visual Studio 2010, NuGet
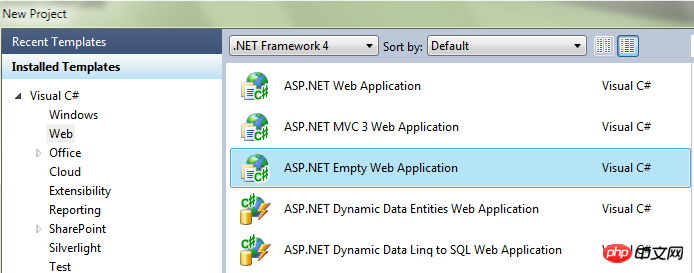
1. 新建一個空的ASP.NET Web Application專案。

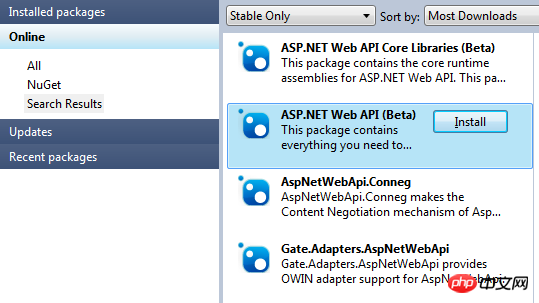
#2. 透過NuGet新增ASP.NET Web API的引用,在NuGet中搜尋時要用“AspNetWebApi” (用「ASP.NET Web API」是搜尋不到的),然後選擇ASP.NET Web API(Beta)進行安裝。

3. 新增Global.asax,在Application_Start中註冊Web API的路由,在Global.asax.cs中新增以下程式碼:
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapHttpRoute("WebApi", "api/{controller}/{action}/{id}", new { id = RouteParameter.Optional });
}
4. 新增Controllers資料夾,在其中新增類別檔案DemoController.cs,並讓DemoController繼承自ApiController。程式碼如下:
namespace CNBlogsWebApiDemo.Controllers
{public class DemoController : ApiController
{
}
}5. 新增ViewModels資料夾,在其中新增Site.cs,並定義Site。

namespace CNBlogsWebApiDemo.ViewModels
{public class Site
{public int SiteId { get; set; }public string Title { get; set; }public string Uri { get; set; }
}
}## 
#
public class DemoController : ApiController
{public IList<site> SiteList(int startId, int itemcount)
{var sites = new List<site>();
sites.Add(new Site { SiteId = 1, Title = "test", Uri = "www.cnblogs.cc" });
sites.Add(new Site { SiteId = 2, Title = "博客园首页", Uri = "www.cnblogs.com" });
sites.Add(new Site { SiteId = 3, Title = "博问", Uri = "q.cnblogs.com" });
sites.Add(new Site { SiteId = 4, Title = "新闻", Uri = "news.cnblogs.com" });
sites.Add(new Site { SiteId = 5, Title = "招聘", Uri = "job.cnblogs.com" });var result = (from Site site in siteswhere site.SiteId > startIdselect site)
.Take(itemcount)
.ToList();return result;
}
}</site></site>
namespace WebApiClientTest
{public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{
}
}
}
4. WebApi_SiteList_Test() 的代码实现
4.1 首先,要确定三个东西:
a) 客户端调用WebAPI的方式是Http Get,还Http Post,我们这里选用Http Post;
b) 客户端调用WebAPI时传递的参数格式,我们这里选用的是Json。
c) WebAPI返回的数据格式,我们这里选用的也是Json(这也是之前添加Json.NET引用的原因)。
4.2 用到的类
System.Net.Http.HttpClient
System.Net.Http.httpContent
System.Net.Http.StringContent
System.Net.Http.Headers.MediaTypeHeaderValue
Newtonsoft.Json.JsonConvert
4.3 准备需要传递给WebAPI的参数
需要传递的两个参数是startId ,itemcount,传递的格式是Json。这里可没有Javascript中的JSON.stringify(),但我们有Json.NET,再加上匿名类型,有点用js的感觉,代码如下:
var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
代码的运行结果:{"startId":1,"itemcount":3}
然后用System.Net.Http.StringContent把它打个包:
HttpContent httpContent = new StringContent(requestJson);
然后设置一下ContentType:
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
4.4 通过Http Post调用WebAPI得到返回结果
HttpClient闪亮登场,调用它的PostAsync()方法轻松搞定:
var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;
看一下responseJson的结果:
[{"SiteId":2,"Title":"博客园首页","Uri":"www.cnblogs.com"},{"SiteId":3,"Title":"博问","Uri":"q.cnblogs.com"},{"SiteId":4,"Title":"新闻","Uri":"news.cnblogs.com"}]
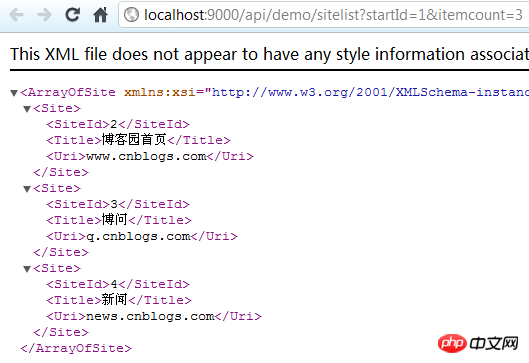
正宗的Json!你注意到没有,服务端WebAPI的代码未作任何修改,我们只是在Http Headers中将ContentType设置为了application/json,返回的就是Json格式的数据。而我们通过浏览器访问,得到的还是标准的XML。这里就是ASP.NET Web API的魅力之一 —— 一次实现,按需服务。
4.5 将Json格式返回的结果反序列化为强类型
Json.NET又登场:
var sites = JsonConvert.DeserializeObject<ilist>>(responseJson);</ilist>
展示一下返回结果:
代码
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
结果
博客园首页:www.cnblogs.com 博问:q.cnblogs.com 新闻:news.cnblogs.com
4.6 WebApi_SiteList_Test() 完整实现代码
public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{ var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
HttpContent httpContent = new StringContent(requestJson);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;var sites = JsonConvert.DeserializeObject>(responseJson);
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
}
}
注:运行这里的代码之前,要先运行WebAPI项目,先把服务跑起来,客户端才能享受到服务。
与jQuery ajax调用代码比较一下:
var requestJson = JSON.stringify({ startId: 1, itemcount: 3 });
$.ajax({
url: '/api/demo/sitelist',
data: requestJson,
type: "post",
dataType: "json",
contentType: "application/json; charset=utf8",
success: function (data) {
jQuery.each(data, function (i, val) {
$("#result").append(val.Title + ': ' + val.Uri +'<br>');
});
}
});
注:上面的代码是可真实运行的哦,代码在示例代码WebApiDemo项目的AjaxWebApi.htm文件中。这也是ASP.NET Web API “一次实现,按需服务”的体现。
小结
水果刀(ASP.NET Web API)用下来感觉还不错,不仅可以削苹果,还可以削梨子,切西瓜也不在话下。用不用牛刀(WCF),还得多考虑考虑。
以上是關於操作 ASP.NET Web API的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




