Windows 開發環境建置:
1.安裝最新VSCode,;
2.安裝最新.NET CORE,;
3. 在VS Code 中取得C# extension ;
一、建立C#專案
#1.開啟VS Code,從命令列開啟預先定義的資料夾,如: E:\NetCore\demo;
使用快鍵鍵調出命令列窗口,Ctrl + `; 其實這裡有兩種方式,直接透過windows 命令列也是一樣的。前提是安裝了.NET CORE SDK.

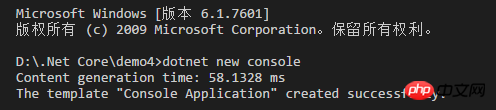
2. 輸入dotnet new console,此時會產生和資料夾名字相同的項目,如demo.csproj;

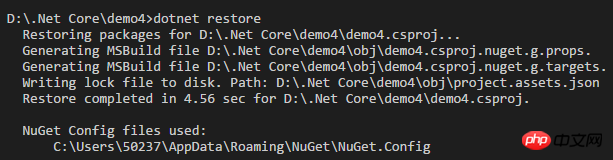
3. 輸入dotnet restore 編譯專案;

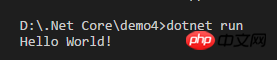
4. 運行項目,dotnet run 。

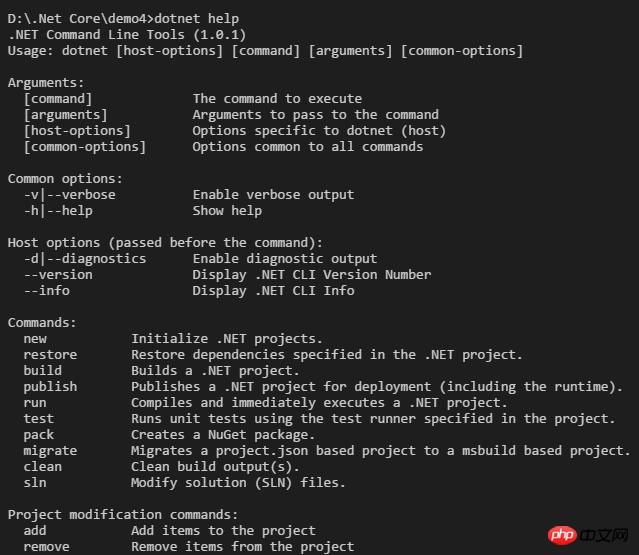
二、命令列使用,可以透過 dotnet help 來檢視。

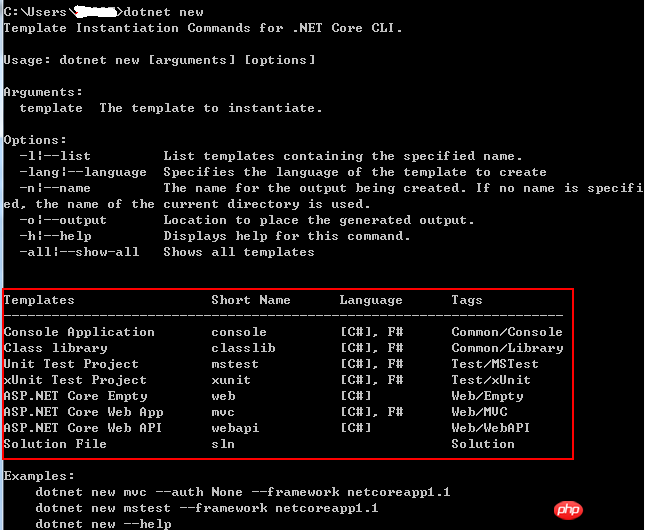
還有一個比較重要的指令,直接使用dotnet new 可以檢視協助,可以檢視建立各種項目如: 控制台程式、 Web專案、Web MVC、類別庫、測試專案以及解決方案。
這個指令應該也是從dotnet core 1.1以後才出現的,之前建立專案是透過json格式,之後回到了csproj解決方案的模式。

三、小試一把,建立Web Mvc 程式
1. 開啟VS Code, 定位到你想要的資料夾,如:E:\MvcDemo1
2. 使用快捷鍵Ctrl + `, 這時候右下角會彈出終端cmd.exe 視窗
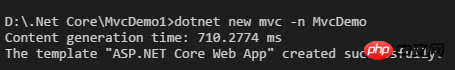
3. 使用dotnet new mvc -n MvcDemo

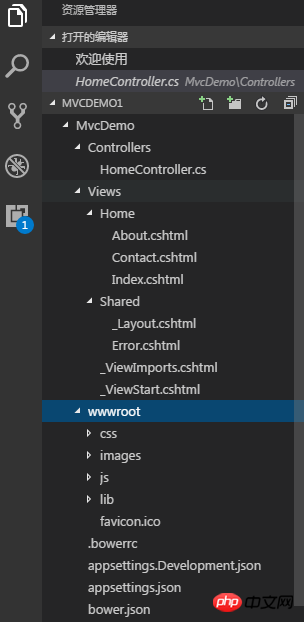
4. 這時候回到左邊選單窗口,查看建立好的項目,任意點選一個檔案

點擊後稍等一會,在輸出視窗會看到正在下載OmniSharp 包,等待下載完成......

# 貌似國內的下載速度比較慢,若遇到下載包失敗,可重新打開,會再次下載。
下載完OmniSharp 後會下載.NET Core Debugger...

5. 執行MVC程序,在左邊選單列點選偵錯圖標,選擇. NET Core Launch(Web),然後點選開始偵錯

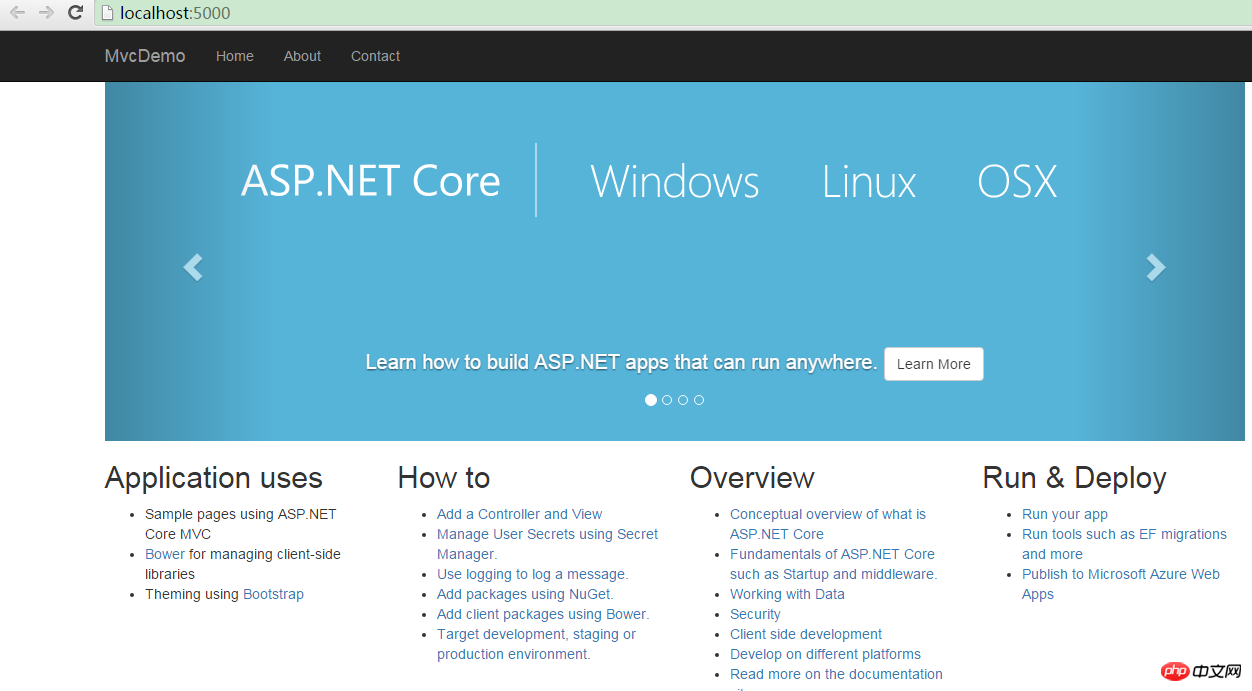
執行結果

可查看微軟官方文檔
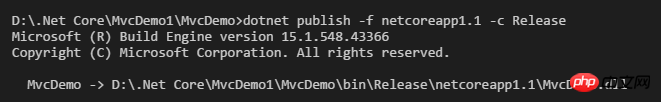
使用dotnet publish 來發布程序,發布之前應先執行dotnet restore 還原以來想以及dotnet build 產生項目步驟如下:6.1 產生依賴項,dotnet restore6.2 產生項目,dotnet build#6.3 發布項目,dotnet publish - f netcoreapp1.1 -c Release dotnet publish [以上是使用 VSCode 編寫 .NET Core 專案的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
指定Runtime RID ,-r|--runtime