使用Action的模型綁定實例教程
在QQ群或一些程式的交流平台,常常會有人問:我怎麼傳一個陣列在Action中接收、我傳的陣列為什麼Action的model中接收不到、或者我在ajax的data中設定了一些數組,為什麼後台還是接收不了、還有一些怎麼傳送一個複雜的物件或Action怎麼接收一個複雜的物件等等這些問題。或是有些人遇到複雜的物件或是陣列直接就傳送個json字串,然後在Action中把json字串轉成model對象,當然這也是一種做法,但也許不是最優的做法。
一、需求
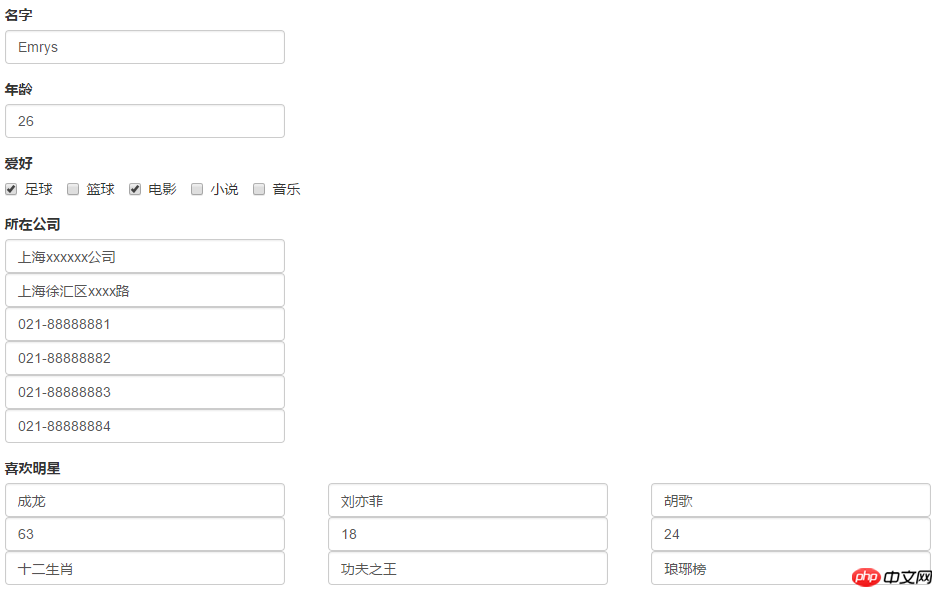
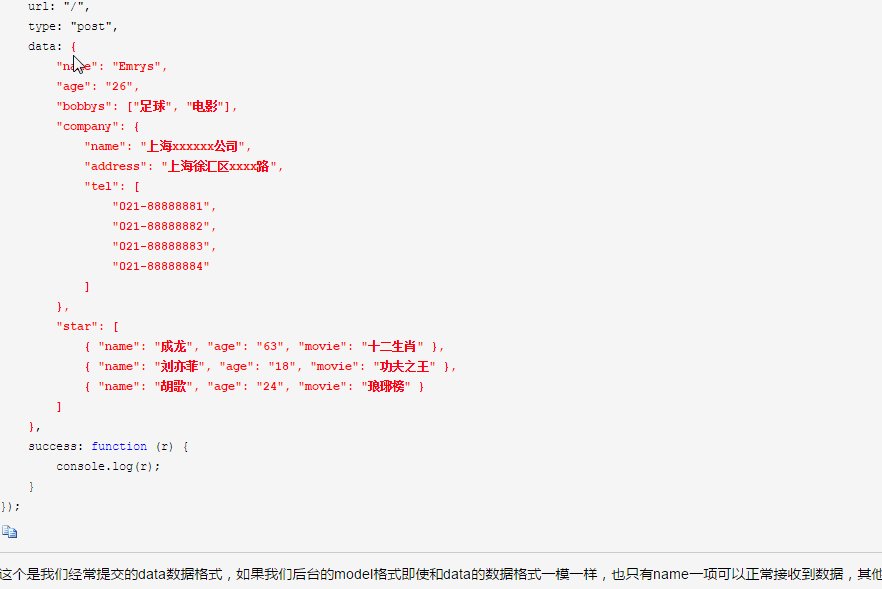
依照如圖的資料格式,傳入到Action,用一個UserInfo Model接收,需求非常簡單。

分析後我們可以看到,其中愛好是字串的數組,用戶包含一個公司對象,然後所包含的公司對像中又有個電話數組,用戶又包含數組對象,所以我們的Model應該是:
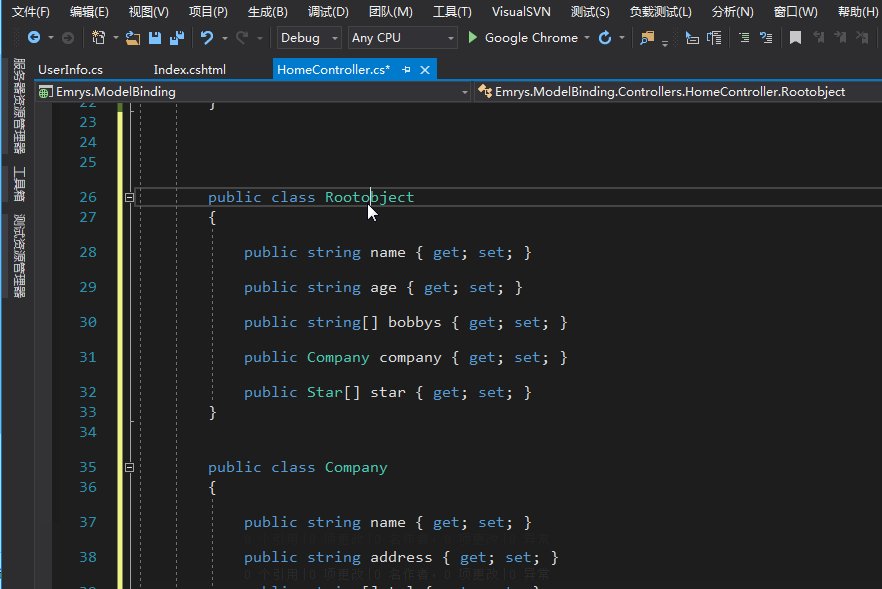
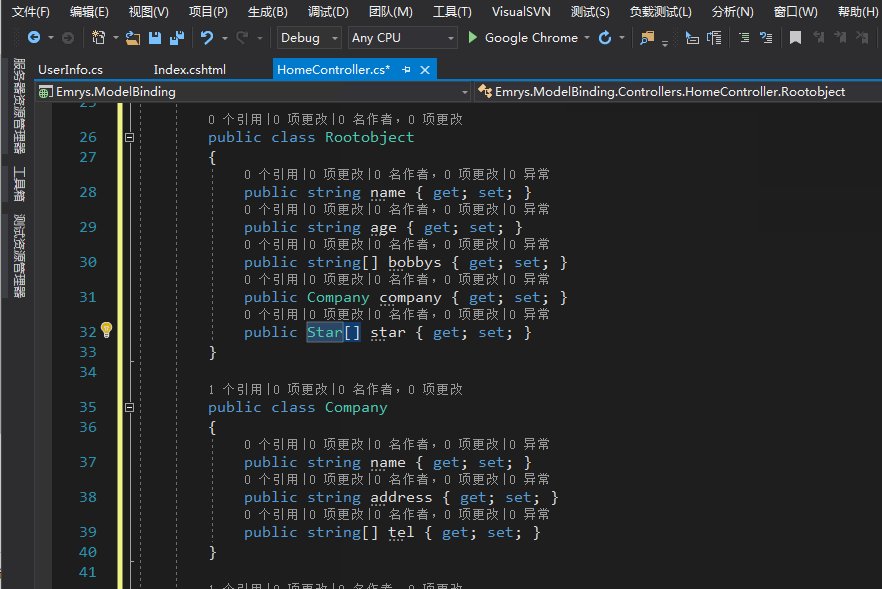
public class UserInfo
{public string Name { get; set; }public int Age { get; set; }public string[] Bobbys { get; set; }public Company Company { get; set; }public Star[] Star { get; set; }
}public class Company
{public string Name { get; set; }public string Address { get; set; }public string[] Tel { get; set; }
}public class Star
{public string Name { get; set; }public int Age { get; set; }public string Movie { get; set; }
}
二、表單提交掃盲與驗證
我們在提交表單時不管是post還是get提交,我們所提交的資料大部分都是鍵值對的格式,並不會直接傳入個json物件至後台,最多也只會傳入個字串的json ,這個也許是受ajax data設定的誤導,很多人會認為可以直接設定json物件提交至後台,也許格式簡單的Model可以接收到,但是複雜一點的,比如其中包含數組的等,即使json的格式和Model的格式一致,Model並不會接收到前台的提交的陣列數據,這個也是我文章剛開始所提的問題。
為了驗證我說的ajax提交json格式的數據,我們做一下驗證。
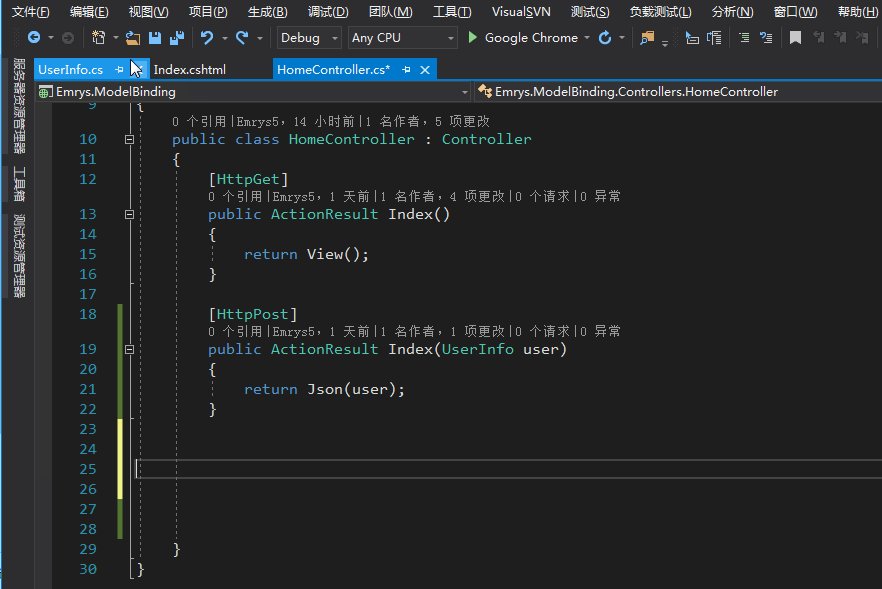
Action:
[HttpPost]public ActionResult Index(UserInfo user)
{return Json(user);
}Ajax:
$.ajax({
url: "/",
type: "post",
data: {"name": "Emrys",
"age": "26",
"bobbys": ["足球", "电影"],
"company": {
"name": "上海xxxxxx公司",
"address": "上海徐汇区xxxx路",
"tel": [
"021-88888881",
"021-88888882",
"021-88888883",
"021-88888884"
]
},
"star": [
{ "name": "成龙", "age": "63", "movie": "十二生肖" },
{ "name": "刘亦菲", "age": "18", "movie": "功夫之王" },
{ "name": "胡歌", "age": "24", "movie": "琅琊榜" }
]
},
success: function (r) {
console.log(r);
}
});这个是我们经常提交的data数据格式,如果我们后台的model格式即使和data的数据格式一模一样,也只有name一项可以正常接收到数据,其他的所有数据都将接收不到,至于为什么。我们看一下jquery给我们转成的键值对的格式就应该知道了,我们从chrome或者火狐的调试工具的network中可以看到提交的格式。

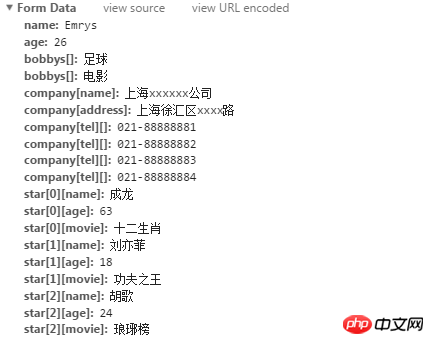
其中数组的格式为:xxxxxx[]的格式,对象中的对象格式为xxxx[yyyyy]格式,我没有探究为什么是这个格式,也许是其他的语言需要这样的格式,php,jsp或者其他的语言吧,但asp.net mvc很明显不需要这样的格式。
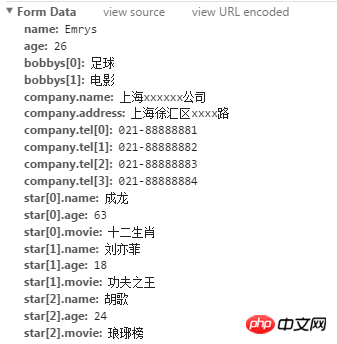
后面是毁三观的验证,结果结果竟然全都能用Model接收到数据,接收到了,接收到,接收,接,了,我。。。。。。。。。突然感觉有一百个那个什么飞过啊。。。。。。。。。。
我一度怀疑自己,难道之前做了几年mvc的开发的模型绑定理解错了,之前开发用jquery的ajax转成的格式是不能接收到数据的啊,那是为什么为什么啊。经过探索测试发现,我之前也没有理解错,原来是版本的问题。我测试是用的mvc5做的测试,mvc5可能对jquery ajax转成的格式做了优化,但是mvc5之前的版本是不可以的,这个是重点。
那也就是说,如果你用的mvc5做的开发,反而简单了很多,可以直接在ajax的data设置json格式的数据,复杂的,数组都可以,也许微软开发人员也发现了这个问题,在mvc5解决了,我并没有去研究源码的区别,总之呢,mvc5是可以的。那mvc5以前的版本就会遇到我说的那个问题了。
三、模型绑定分析
博客模拟的表单已经可以包含网站开发过程中遇到的大部分的表单格式了,包含一些数组、对象等等。
从以前的开发的mvc项目中,发现了一些模型绑定的规律,区别在于数组和对象中的对象。
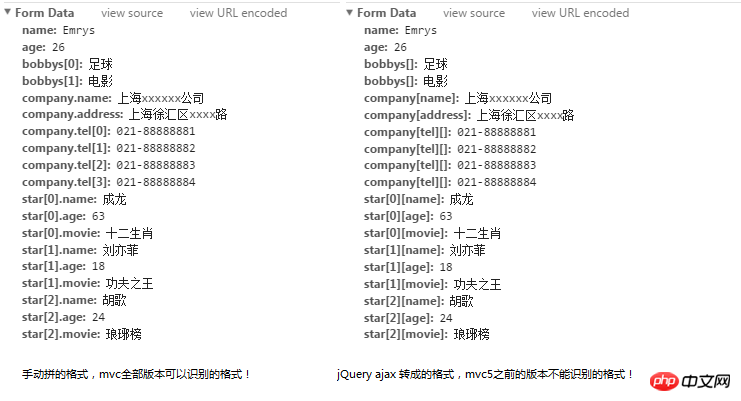
下面的图片是手动转成键值对的值,mvc5之前的版本可以适用的格式,当然mvc5也是可以识别的,或者说这个格式是所有的mvc版本都可以适用的格式。

下图是两种格式的对比图

关于其中的规则,自己总结吧,应该很简单了。
有人会问,手动拼的格式应该怎么拼呢,这里经常用的有两种格式。
1、直接拼接字符串
$.ajax({
url: "/",
type: "post",
data: "name=Emrys&age=26&bobbys[0]=足球&star[0].movie=琅琊榜",
success: function (r) {
console.log(r);
}
});
2、javascript对象
var data1 = { name: "Emrys" };
data1.age = 26;
data1["bobbys[0]"] = "足球";
data1["star[0].movie"] = "琅琊榜";
$.ajax({
url: "/",
type: "post",
data: data1,
success: function (r) {
console.log("xxxxxxxxxxxxxx");
console.log(r);
}
});用户可以根据情况选择不同的拼接方式。
四、总结
顺便分享一个技巧,就是当我们拿到一段json的时候,别急着在类中新建model,一个一个类,一个一个的属相敲,vs已经提供了一个很强大的工具,知道的可以忽略本段。

源码地址Github:
以上就是关于模型绑定的一些应用,本文原创,欢迎拍砖和推荐。
系列课程
[asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
[asp.net mvc 奇淫巧技] 02 - 巧用Razor引擎在Action内生成Html代码
[asp.net mvc 奇淫巧技] 03 - 枚举特性扩展解决枚举命名问题和支持HtmlHelper
[asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
以上是使用Action的模型綁定實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 DJI Osmo Action 5 Pro:發售日期已定,零售商透露發售價格可能會低於 GoPro Hero 13 Black
Sep 04, 2024 am 06:51 AM
DJI Osmo Action 5 Pro:發售日期已定,零售商透露發售價格可能會低於 GoPro Hero 13 Black
Sep 04, 2024 am 06:51 AM
大疆尚未確認推出新運動相機的計畫。相反,GoPro 今年似乎將領先其競爭對手,並透露將於 9 月 4 日推出兩款新的運動相機。
 新款 DJI Osmo 運動相機預計將於 2024 年夏季發布,與最近發布的 GoPro 和 Insta360 相媲美
Jul 01, 2024 am 09:49 AM
新款 DJI Osmo 運動相機預計將於 2024 年夏季發布,與最近發布的 GoPro 和 Insta360 相媲美
Jul 01, 2024 am 09:49 AM
自 DJI 發布 Osmo Action 4(亞馬遜售價 299 美元)以來已經過去了近一年。從那時起,該公司開始專注於其他部門,包括新型 RS 相機萬向節。最重要的是,它還推出了各種無人機,例如 Avata
 Vuex狀態管理之Action非同步操作詳解
Aug 10, 2022 pm 03:29 PM
Vuex狀態管理之Action非同步操作詳解
Aug 10, 2022 pm 03:29 PM
某些情況,我們希望在Vuex中進行一些非同步操作, 例如網路請求, 必然是異步的,這個時候怎麼處理呢?下面就給大家介紹Vuex狀態管理之Action異步操作,希望對需要的朋友有所幫助!
 Insta360 Go 3S:新款便攜式 4K 運動相機發布,重量僅 39 克,支援 Apple Find My
Jun 14, 2024 pm 06:05 PM
Insta360 Go 3S:新款便攜式 4K 運動相機發布,重量僅 39 克,支援 Apple Find My
Jun 14, 2024 pm 06:05 PM
Insta360 發布了一款新的運動相機,這是繼Insta360X4(亞馬遜售價499.99 美元)之後的第二款運動相機,這是繼Insta360X4(亞馬遜售價499.99 美元)之後的第二款運動相機。錄製功能。
 GoPro 發表新款 Hero 13 Black 運動攝影機,配備新鏡頭模組以及好奇的 GoPro Hero
Sep 05, 2024 am 06:45 AM
GoPro 發表新款 Hero 13 Black 運動攝影機,配備新鏡頭模組以及好奇的 GoPro Hero
Sep 05, 2024 am 06:45 AM
GoPro 現在推出了年度運動相機更新。與近年來不同的是,該公司決定發布兩款車型。然而,它並沒有回歸 360 度相機,儘管去年這個時候它曾戲稱它將取代 Max wi
 elasticsearch java客戶端action怎麼實現
May 22, 2023 am 08:43 AM
elasticsearch java客戶端action怎麼實現
May 22, 2023 am 08:43 AM
elasticsearch中的絕大部分操作都是透過對應的action,這些action都在action套件中。它的結構如下圖:上圖是action包的部分截圖,這裡面對應著各個功能的action。各個action的包也都非常類似index。這些action的實作也非常類似,都是基礎自action,下圖是indexaction的繼承關係:因為這些action並未真正實現對應的功能,只是一個代理,因此實作上也非常簡單。他們的主要作用是提供新response和request的方法及對應的action
 GoPro Hero:新袖珍運動相機外流以及傳聞的發布日期
Aug 16, 2024 am 09:43 AM
GoPro Hero:新袖珍運動相機外流以及傳聞的發布日期
Aug 16, 2024 am 09:43 AM
全新 GoPro 運動相機的詳細資訊以及 Hero 13 Black 的相關資訊已在網路上洩露。請注意,據說下麵包含的資訊來自亞馬遜美國列表,該列表現已被刪除
 交易 | Amazfit GTR 3 Pro 限量版智慧手錶配備 12 天電池續航力、GPS 和 1,000 尼特 AMOLED,現在只需 125 美元
Aug 15, 2024 am 11:14 AM
交易 | Amazfit GTR 3 Pro 限量版智慧手錶配備 12 天電池續航力、GPS 和 1,000 尼特 AMOLED,現在只需 125 美元
Aug 15, 2024 am 11:14 AM
Amazfit GTR 3 Pro 限量版目前在亞馬遜僅售 124.99 美元,比標價 209.99 美元下降了 40%。與標準版的鋁製外殼相比,Amazfit GTR 3 Pro限量版採用了手工拋光染色






