修改博客園推薦人數的實例詳解
今天逛園子,偶然看到最多推薦 ,有點好奇。
,有點好奇。
F12查看元素,發現是在css中加了一個after,內容中增加了一個「w」。
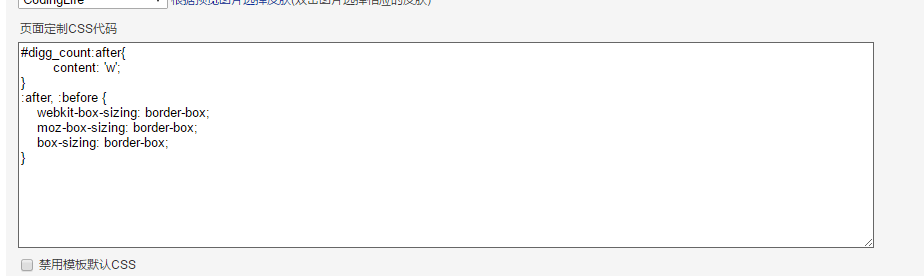
本著娛樂至上的準則,自己也試試看。複製以下css到設定自訂css中




#digg_count:after{content: 'w';
}:after, :before {webkit-box-sizing: border-box;moz-box-sizing: border-box;box-sizing: border-box;
}以上是修改博客園推薦人數的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
釘釘怎麼修改群組裡的個人名稱_釘釘修改群組個人名稱方法
Mar 29, 2024 pm 08:41 PM
1.首先打開釘釘。 2.打開群組聊,點選右上角的三個點。 3.找到我在本群的暱稱。 4.點選進入即可修改儲存。
 淘寶如何關向我推薦好友
Feb 29, 2024 pm 07:07 PM
淘寶如何關向我推薦好友
Feb 29, 2024 pm 07:07 PM
我們在使用淘寶的過程中會經常被推薦一些可能認識的好友,下面為大家介紹一下關閉此功能的方法,有興趣的朋友一起來看看吧。在手機上開啟“淘寶”APP後,點擊頁面右下角的“我的淘寶”,進入個人中心頁面,然後再點擊右上方的“設定”功能即可進入設定頁面。 2.來到設定頁面後,在其中找到“隱私”,並在這一項上面點擊進入。 3.在隱私權頁面裡有一個“向我推薦好友”,在它的後面顯示目前的狀態為“開啟”時,在上面點擊進入去關閉。 4.最後在彈出的視窗裡「向我推薦好友」的後面會顯示有一個開關按鈕,在上面點擊把按鈕設定為灰白色
 抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V可以改名字嗎?企業抖音藍V號名稱修改步驟有哪些?
Mar 22, 2024 pm 12:51 PM
抖音藍V認證是企業或品牌在抖音平台上的官方認證,有助於提升品牌形象和可信度。隨著企業發展策略的調整或品牌形象的更新,企業可能希望更改抖音藍V認證的名字。那麼,抖音藍V可以改名字嗎?答案是可以的。本文將詳細介紹企業抖音藍V號名稱修改的步驟。一、抖音藍V可以改名字嗎?抖音藍V帳號是可以改名字的。根據抖音官方規定,企業藍V認證帳號在滿足一定條件後,可以申請修改帳號名稱。一般來說,企業需要提供相關的證明資料,如營業執照、組織機構代碼證等,以證明修改名稱的合法性和必要性。二、企業抖音藍V號名稱修改步驟有哪
 黃泉光錐推薦
Mar 27, 2024 pm 05:31 PM
黃泉光錐推薦
Mar 27, 2024 pm 05:31 PM
黃泉光錐能夠在戰鬥中有效的提升角色的爆擊傷害和攻擊力,黃泉推薦的光錐分別是行於流逝的岸、晚安與睡顏、雨一直下、只需等待、決心如汗珠般閃耀,以下小編會為大家帶來崩壞星穹鐵道黃泉光錐推薦。黃泉光錐推薦一、行於流逝的岸1、黃泉專武可以提升爆傷,攻擊敵方可使敵方陷入泡影負面狀態,造成的傷害提高,終結技傷害額外提高,既有負面狀態還有傷害提高,不得不說是專武。 2.專屬光錐在眾多虛無光錐裡很獨特直接對直傷進行加成,有高額的傷害和對暴傷屬性的提升。 3.不僅如此,光錐還提供了一個負面狀態效果,可以使得黃泉本身有反
 閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
閒魚怎麼修改已發布商品地址位置
Mar 28, 2024 pm 03:36 PM
在閒魚平台發布商品時,用戶可以根據實際情況自訂設定寶貝的地理位置信息,這樣潛在買家就能更精準地掌握商品的具體所在地。一旦商品成功上架,若賣家的地理位置有所變動,也無需擔憂。閒魚平台特別提供了靈活且便捷的修改功能,那麼當我們想要修改已經發布產品的地址究竟該如何修改呢,這篇教程攻略就將為大家帶來詳細的步驟攻略介紹,希望能幫助到大家!閒魚怎麼修改發布產品地址? 1.打開閒魚,點擊我發布的,選擇商品,點擊編輯。 2、點選定位圖標,選擇需要設定的地址即可。
 Java模擬器推薦:這五款好用又實用!
Feb 22, 2024 pm 08:42 PM
Java模擬器推薦:這五款好用又實用!
Feb 22, 2024 pm 08:42 PM
Java模擬器是一種能夠在電腦或裝置上運行Java應用程式的軟體。它可以模擬Java虛擬機器並執行Java字節碼,使用戶能夠在不同平台上執行Java程式。 Java模擬器在軟體開發、學習和測試等方面有著廣泛的應用。本文將介紹五款好用且實用的Java模擬器,它們能夠滿足不同使用者的需求,幫助使用者更有效率地開發和執行Java程式。第一款模擬器是Eclipse。 Ecl
 Win10睡眠時間修改技巧大揭秘
Mar 08, 2024 pm 06:39 PM
Win10睡眠時間修改技巧大揭秘
Mar 08, 2024 pm 06:39 PM
Win10睡眠時間修改技巧大揭密作為目前廣泛使用的作業系統之一,Windows10擁有睡眠功能,幫助使用者在不使用電腦時節省電力並保護螢幕。然而,有時候預設的睡眠時間並不符合使用者的需求,因此了解如何修改Win10睡眠時間就顯得格外重要。本文將揭示Win10睡眠時間修改的技巧,讓您輕鬆自訂系統的睡眠設定。一、透過「設定」修改Win10睡眠時間首先,最簡單的修
 PHP開發者必讀:mb_substr()替代方案推薦
Mar 15, 2024 pm 05:06 PM
PHP開發者必讀:mb_substr()替代方案推薦
Mar 15, 2024 pm 05:06 PM
在PHP開發中,常會用到字串截取的操作。在過去的開發中,我們經常使用mb_substr()函數來實作多位元組字元的截取。然而,隨著PHP版本的更新和技術的發展,出現了更好的替代方案,能夠更有效率地處理多位元組字元的截取操作。本文將介紹mb_substr()函數的替代方案,並給出具體的程式碼範例。為什麼需要替代mb_substr()函數在PHP的早期版本中,m






