最重要的三個:
屬性: boarder 邊框粗細 style 可配合css 使用 #
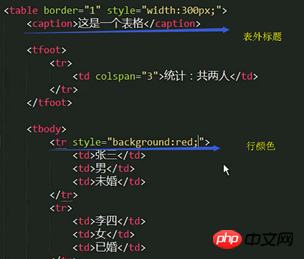
#< th> tablehead 單元表頭, 特殊類別td, 由於表頭的文字都會居中加粗, 是有一點不一樣. ## 從夫 ## background 通用屬性, 用於色彩控制 這個只能設定第一列是紅色, 不能設定指定列的顏色. rrreeespan=2 只能是前兩列而不是第二列 以上是h5中重要的三個表格標籤(table tr td)的詳細內容。更多資訊請關注PHP中文網其他相關文章!表格宣告標籤
style 可配合css 使用 行標籤table row 有表就可以建行
單元格標籤table data 有行就可以建數據
rowspan 縱向佔用格子…


<!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
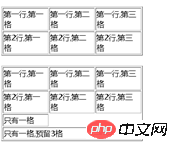
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>
<table>
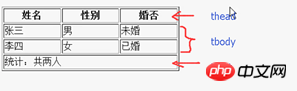
<thead>
<td>1</td>
</thead>
<tbody>
<td>2</td>
</tbody>
<tfoot>
<td>3</td>
</tfoot>
</table>

 表格的結構排序
表格的結構排序
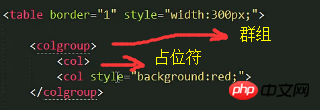
有多行, 有時候數據很多, 不一定能顧及前後, thead等的語義就是強制吧thead包括的內容全部調到第一展示. 而tfoot調到最後. 這是一個編程的規範 <colgrounp>


<colgroup style="background:red;" span =2> <colgroup>

 如果是
如果是