寫一個樹控件並沒有想像中的那麼容易,今天又花了我一個1個多小時,主要為IT小鮮肉Widgets Tree控件添加了單選、多選、選擇前和選擇後兩個回調函數、取得選取節點的功能。後面會繼續努力完善這個樹控制。
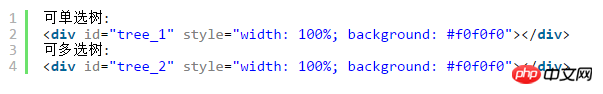
1.透過設定初始化時候的選項{select:true##}開啟單選,透過設定初始化時候的選項{select:{type:<code class="jscript plain">'multiple'##}}開啟多選 使用實例程式碼如下:


 #
#
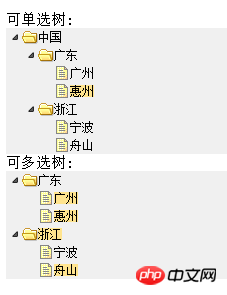
#運作效果如下:

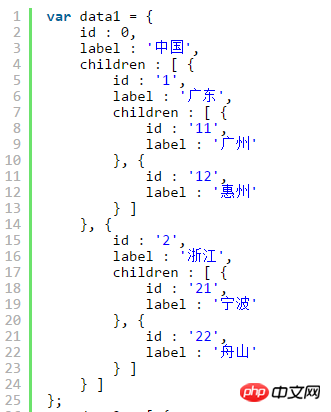
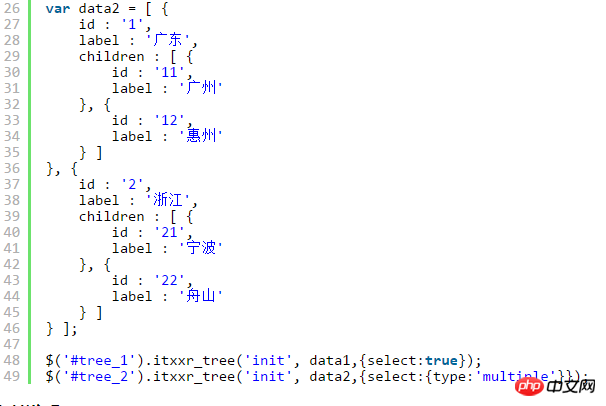
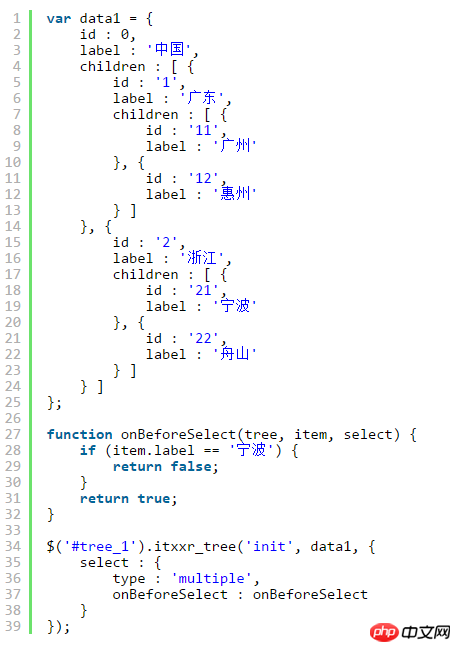
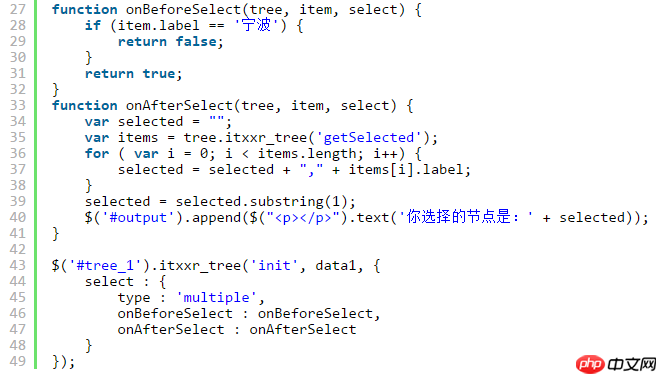
使用實例程式碼如下:

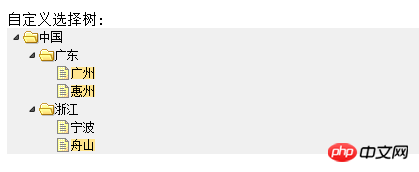
 執行效果如下:
執行效果如下:
 #其中'寧波'這個節點不可選擇
#其中'寧波'這個節點不可選擇
#3.新增了onAfterSelect回呼函數,監聽選擇結束事件,無論是選取一個節點或去選取一個節點都會呼叫函數
4.新增了透過tree.itxxr_tree('getSelected')呼叫取得選取的節點的功能
##
使用實例程式碼如下:

#執行結果如下:
 #
#
以上是Widgets Tree中節點功能的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




