
#2017 Web 開發者學習路線圖(頭圖源自Google)
本文是源自 Github 上 Kamran Ahmed 所建立的倉庫。在文中,作者為他的老教授分享了一組成為前端與後端開發者以及 Devops 人員需要掌握的學習路線圖,以便與他的學生分享他們的觀點。
同時,有任何改進的建議或意見也歡迎給作者提 PR 。那麼,我們一起來看看需要 Get 哪些技能呢?

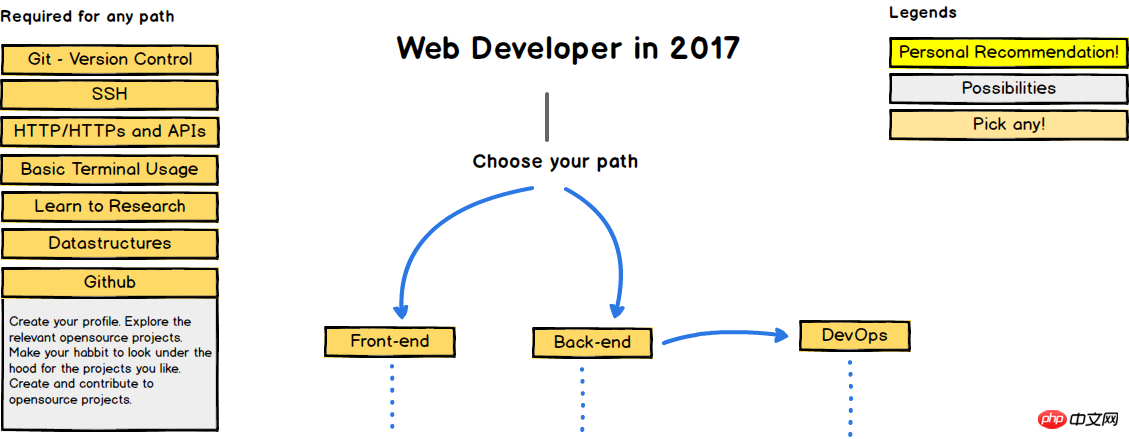
介紹

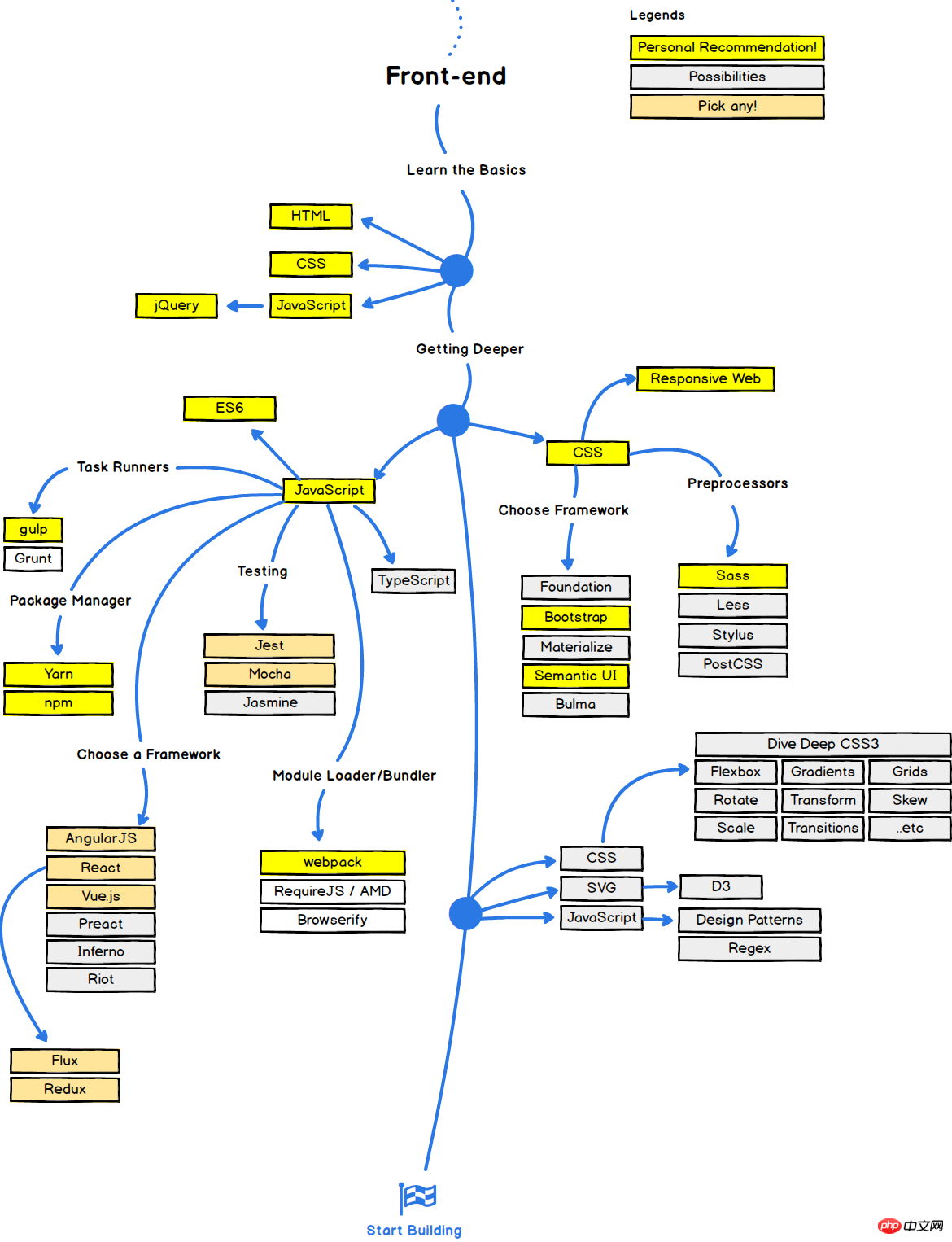
#前端開發學習路線圖
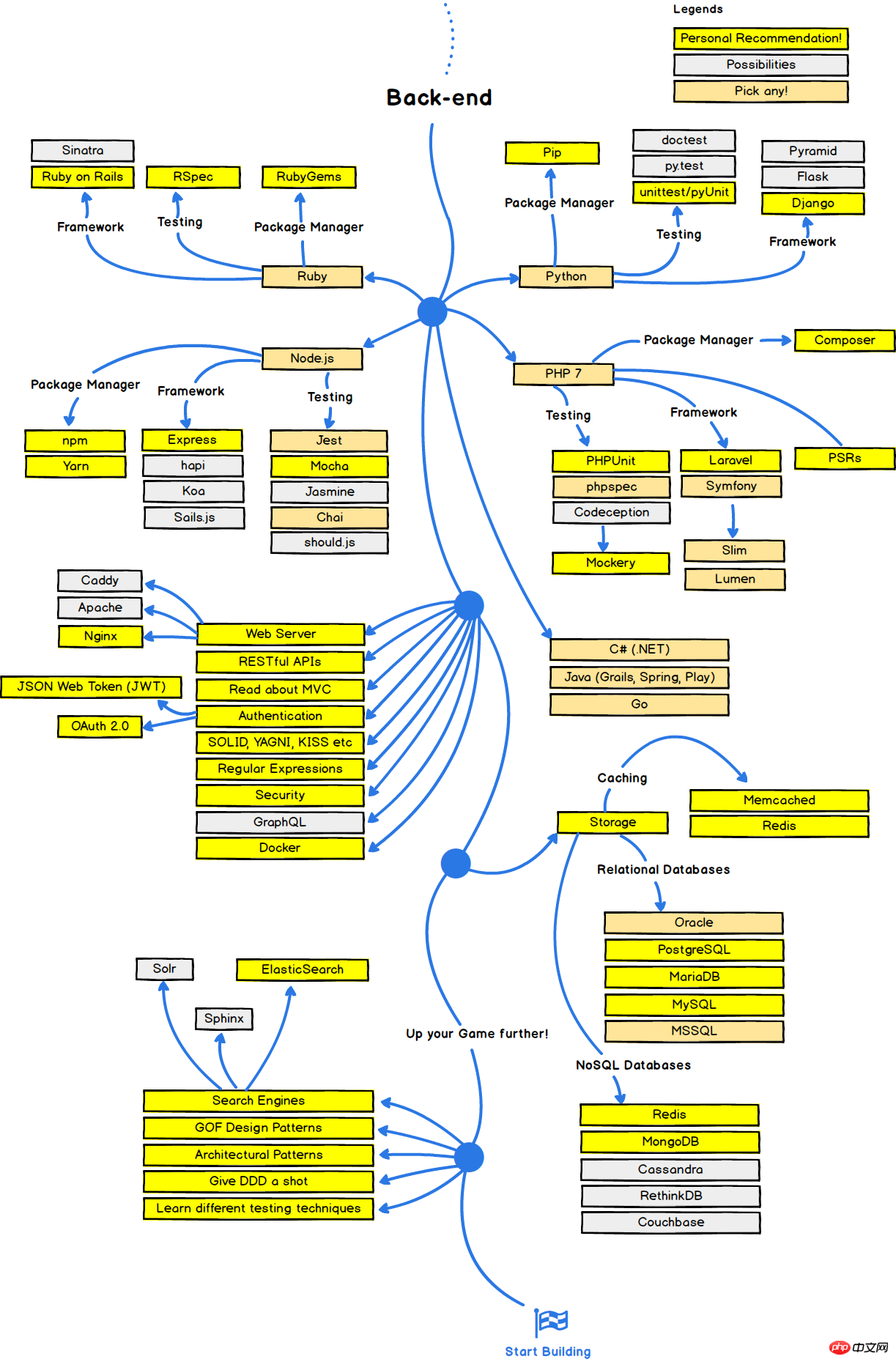
#對於後端,作者更喜歡使用Node JS 和PHP-7,同時最近他也在研究GO 語言。除了學習上述所說的,如果還可以選擇程式語言,他還是比較青睞 Ruby 的。當然,這些只是他個人的嗜好。

後端開發學習路線圖
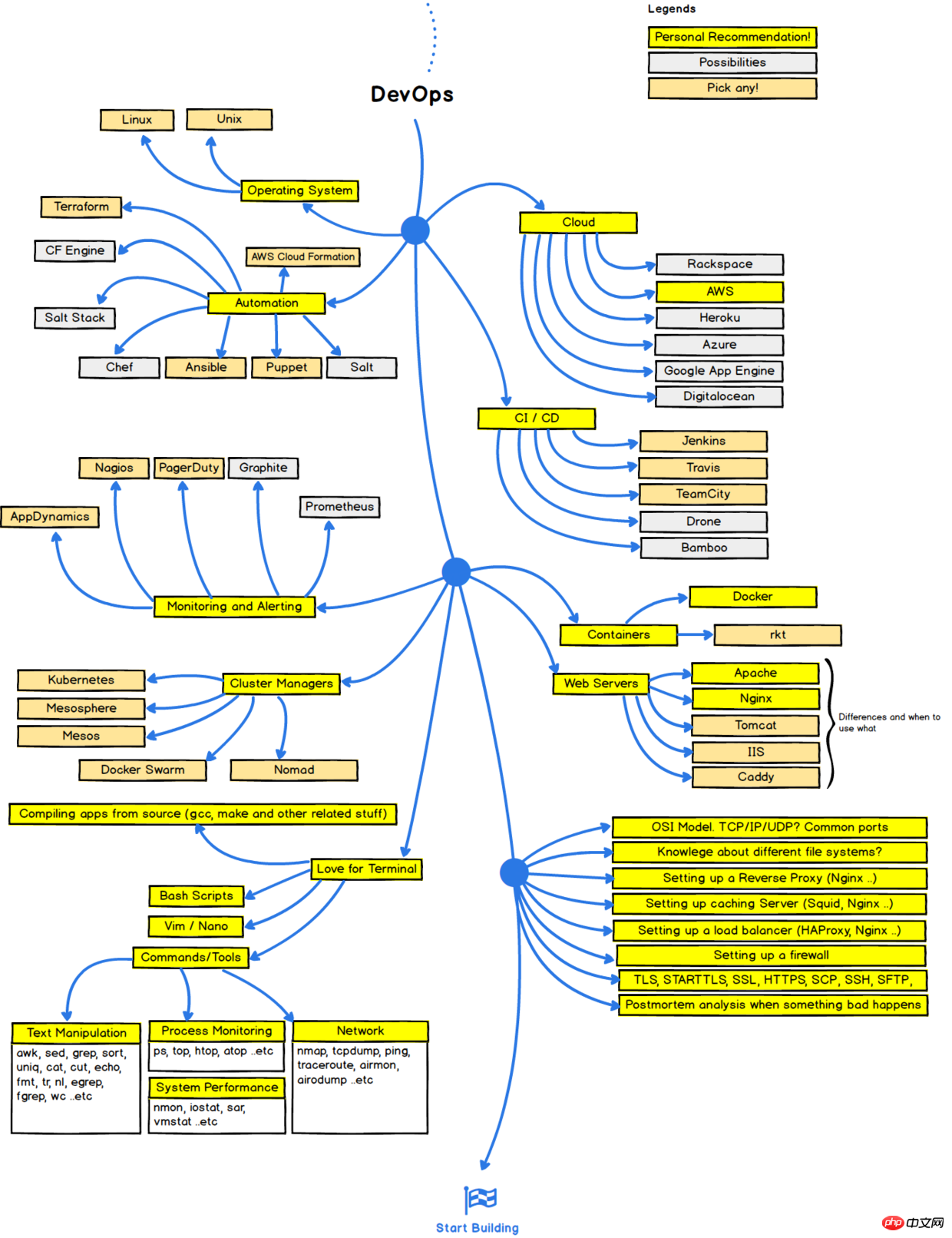
最後,我們再看看他推薦的DevOps 學習路線圖:

DevOps 學習路線圖
當然,以上路線圖或許還待改善,大家有好的建議可以給他提PR,大家可以酌情的了解與參考























