關於Grunt壓縮CSS和HTML的實例交會處能
我的小夥伴們!我明明在壓縮圖片之前發過一篇,關於Grunt壓縮cCSS是和HTML的!但是不知道為什麼,今天再一看.迷之消失了!
沒辦法.只好今天在寫一次,從頭開始!首先.我來介紹一下為什麼要用構建工具.讓我來一個官方的回答:
一句話:就是自動化,對於需要反覆的任務,例如壓縮,編譯,單元測試.linting等,自動化工具可以減輕你的勞動,簡化
#你的工作.當你在Gruntfile檔案確定配置好了任務,任務運行器就會自動幫你或你的小組完成大部分無聊的工作.
下面咱們來快速入門一下:
Grunt和Grunt外掛程式是透過npm安裝並管理的,npm是Node.js的套件管理器.所以也就是說,想要安裝Grunt就必須安裝Node,想要安裝Grunt就必須要安裝Node,想要安裝Grunt就必須要安裝Node重要的事情說三遍! ٩(๑>◡<๑)۶
#你需要先將Grunt命令列(cli)安裝到全域環境中.安裝時可能需要使用sudo權限或作為管理員來執行以下命令,

上述指令執行完後,Grunt指令就被加入到你的系統路徑中了,以後就可以在任何目錄下執行此指令了.
注意,安裝grunt-cli並不等於安裝了Grunt! Grunt CLI的任務很簡單:呼叫與Gruntfile在同一目錄中 Grunt。這樣帶來的好處是,允許你在同一個系統上同時安裝多個版本的 Grunt。
這樣就能讓多個版本的Grunt同時安裝在同一台機器上了,
同樣,Grunt插件和其他node模組都可以按相同的方式安裝.下面展示的實例就是安裝htmlmin任務模組的:

再來一個cssmin任務模組的:

#都弄好之後:咱們就開始敲代碼吧:
module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
}# 然後,Win+r調出命令列.
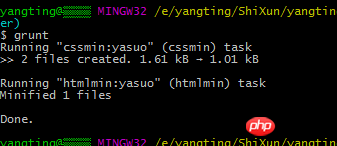
輸入grunt 按回車

#看到這樣的結果,就成功了!!
懂了嗎?
以上是關於Grunt壓縮CSS和HTML的實例交會處能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














