ios關閉彈跳窗後有部分還「留在頁面上」改如何處理?

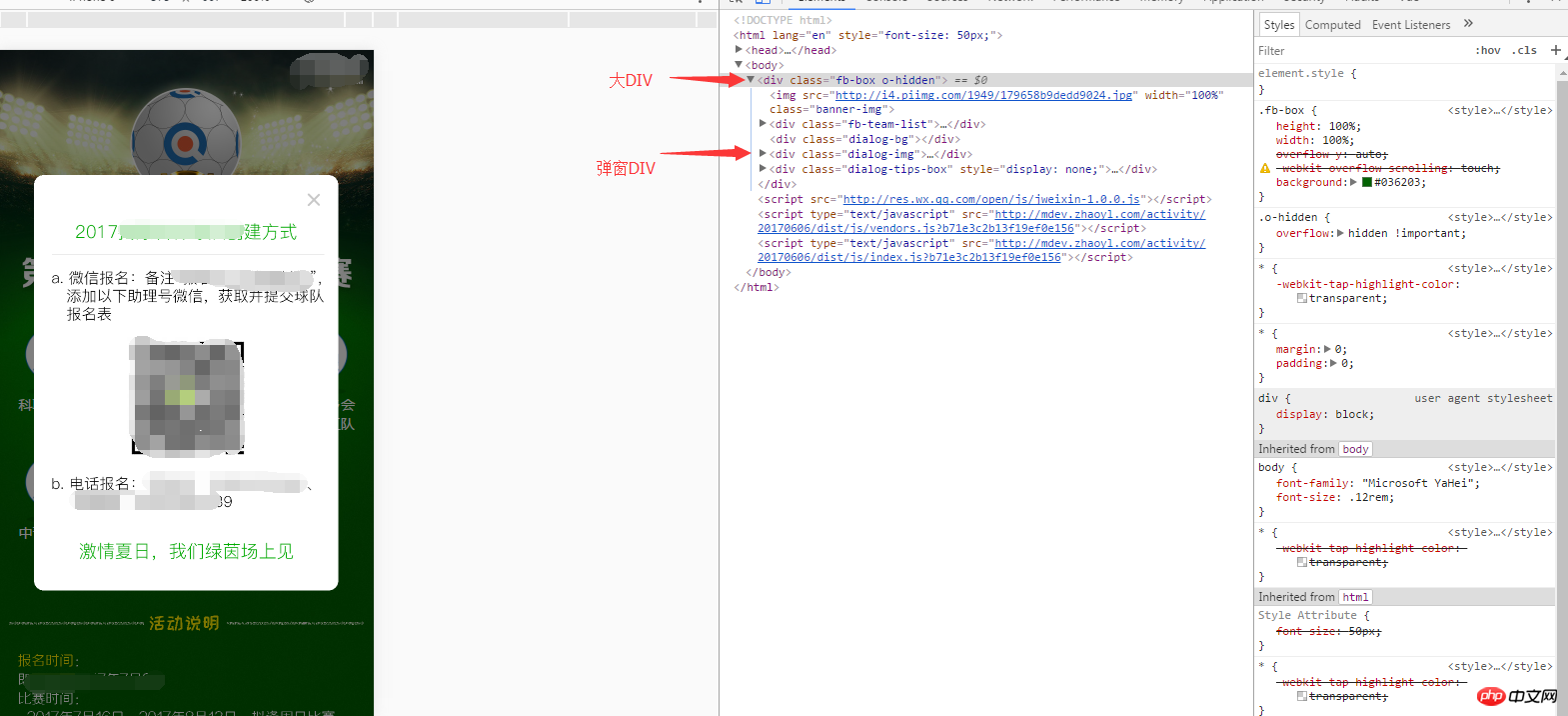
如上圖,.fb-box是一個大div,包含著頁面上的所有元素,包括所看到的那個彈跳窗.dialog-img,並且設定了height: 100%;-webkit-overflow-scrolling:touch;
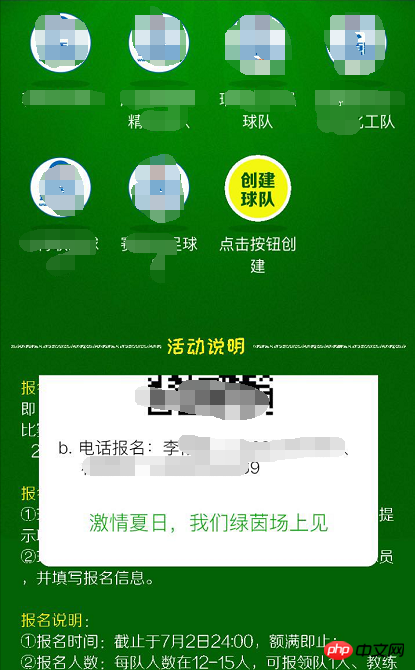
但是這樣設置,在ios上會有一個bug,頁面滾動一定的距離後,點擊了顯示彈跳窗,再關閉的話,就會發現,彈跳窗的一部分還「留在頁面上」。定位需要,-webkit-overflow-scrolling:touch;也需要。

解決方案
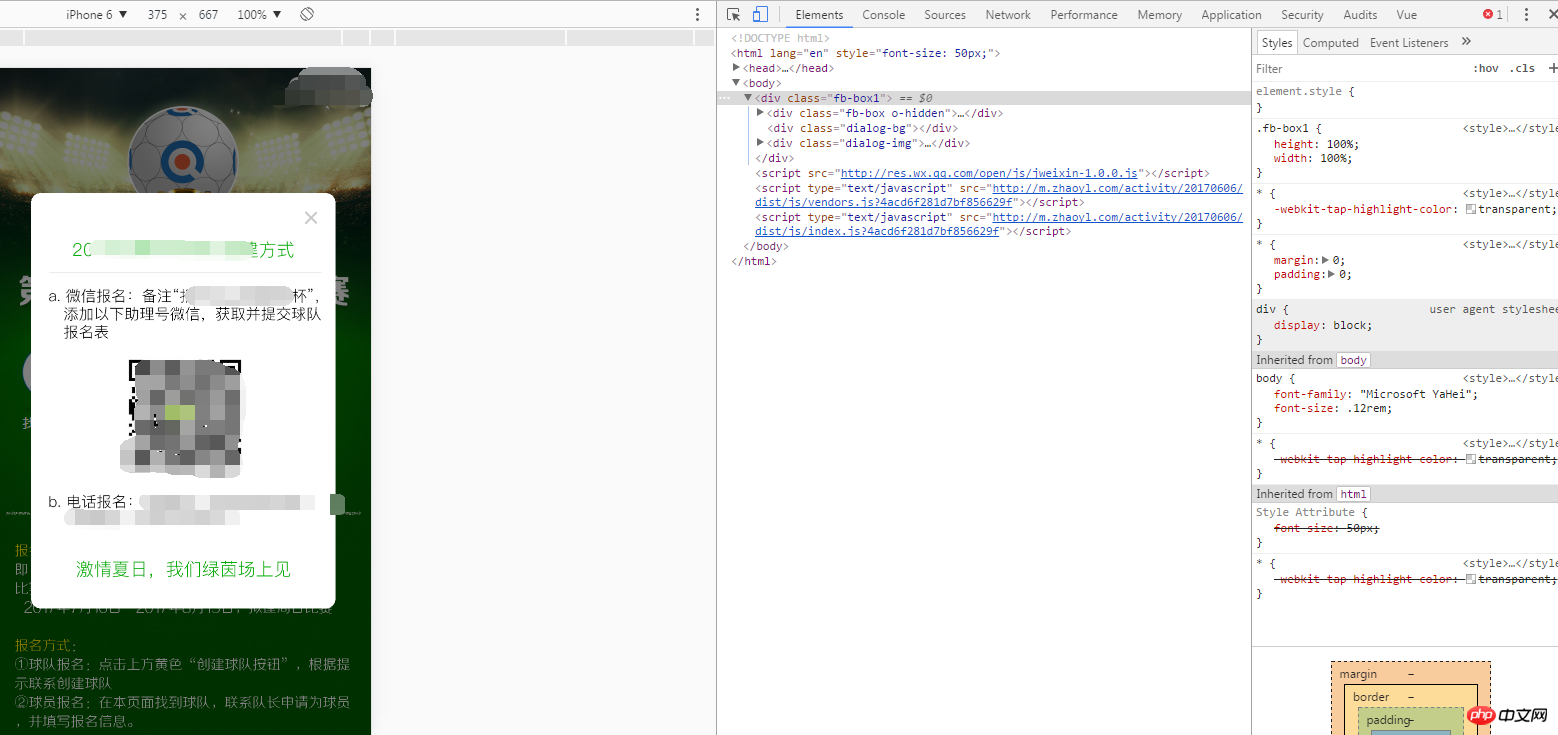
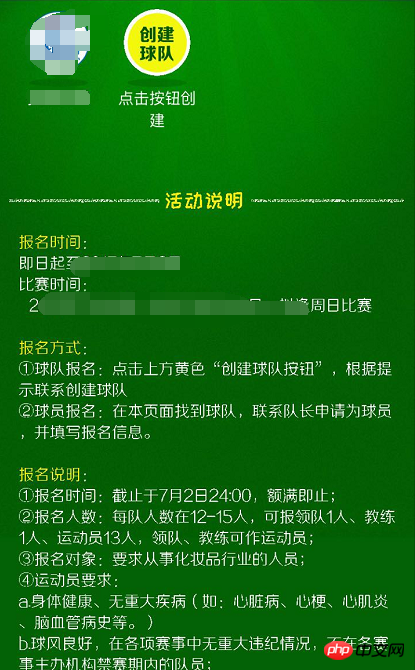
把彈窗的div和.fb-box以兄弟節點的方式佈局,在外層再弄一個div包住,這個坑就算爬起來了


以上是ios關閉彈跳窗後有部分還「留在頁面上」改如何處理?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS 佈局屬性最佳化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS版面配置屬性最佳化技巧:positionsticky和flexbox在網頁開發中,版面是一個非常重要的面向。良好的佈局結構可以提高使用者體驗,使頁面更加美觀和易於導航。而CSS佈局屬性則是達成此目標的關鍵。在本文中,我將介紹兩種常用的CSS佈局屬性最佳化技巧:positionsticky和flexbox,並提供特定的程式碼範例。一、positions
 web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是全球廣域網,也稱為萬維網,是互聯網的一種應用形式。 Web 是一種基於超文本和超媒體的資訊系統,它允許使用者透過超連結在不同的網頁之間跳轉,從而瀏覽和獲取資訊。 Web 的基礎是互聯網,它使用統一、標準化的協定和語言,使得不同電腦之間能夠進行資料交換和資訊共享。
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性
 PHP在Web開發中是屬於前端還是後端?
Mar 24, 2024 pm 02:18 PM
PHP在Web開發中是屬於前端還是後端?
Mar 24, 2024 pm 02:18 PM
PHP在Web開發中是屬於後端。 PHP是一種伺服器端腳本語言,主要用於處理伺服器端的邏輯,產生動態網頁內容。與前端技術相比,PHP更多地用於與資料庫互動、處理使用者請求以及生成頁面內容等後端操作。接下來透過具體的程式碼範例來說明PHP在後端開發中的應用。首先,我們來看一個簡單的PHP程式碼範例,用於連接資料庫並查詢資料:
 Golang學習之Web應用程式的資料庫設計實踐
Jun 24, 2023 am 10:33 AM
Golang學習之Web應用程式的資料庫設計實踐
Jun 24, 2023 am 10:33 AM
Golang是一種由Google開發的程式語言,其使用簡單、效能優越和跨平台特性使得它在現代網路應用程式開發中越來越受到歡迎。在Web應用程式開發中,資料庫設計是非常重要的一部分。在這篇文章中,我們將介紹如何使用Golang開發Web應用程式時進行資料庫設計實務。選擇資料庫首先,我們需要選擇一個合適的資料庫。 Golang支援多種資料庫,例如MySQL、Po






