APICloud Studio 2使用GIT-SVN 技術的實例教程
客戶端程式碼管理工具的變化: 從SVN 到GIT
截止目前,新版的APICloud Studio 2 仍然處於公測期.APICloud Studio 2 的代碼管理客戶端,由SVN 改為GIT.公司程式碼伺服器,仍然是SVN 伺服器,前端使用GIT 作為客戶端.一些童鞋,肯定已經猜到了-- APICloud Studio 2使用了GIT-SVN 技術來管理程式碼.
這一重要的特性,不成想,卻成為了APICloud Studio 2 的一大槽點,幾乎每天都有人在論壇問"為什麼提交到代碼沒有效果?" 一類的問題.我們每天都在論壇,QQ,或者通過郵件,來嘗試解答開發者此類的關於程式碼提交的問題.發現問題,主要還是集中在個人日常的程式碼管理工具的使用習慣上.有過GIT 使用經驗的人,基本看過文檔或簡單提示,都能輕鬆上手;更多的使用SVN 來管理程式碼的開發者,雖然最終能提交到代碼到APICloud 雲端了,但是可能還是無法真正理解: 為什麼雲端同步程式碼前,我必須做一次本地提交.
使用APICloud Studio 2 提交程式碼,有多"難" ?
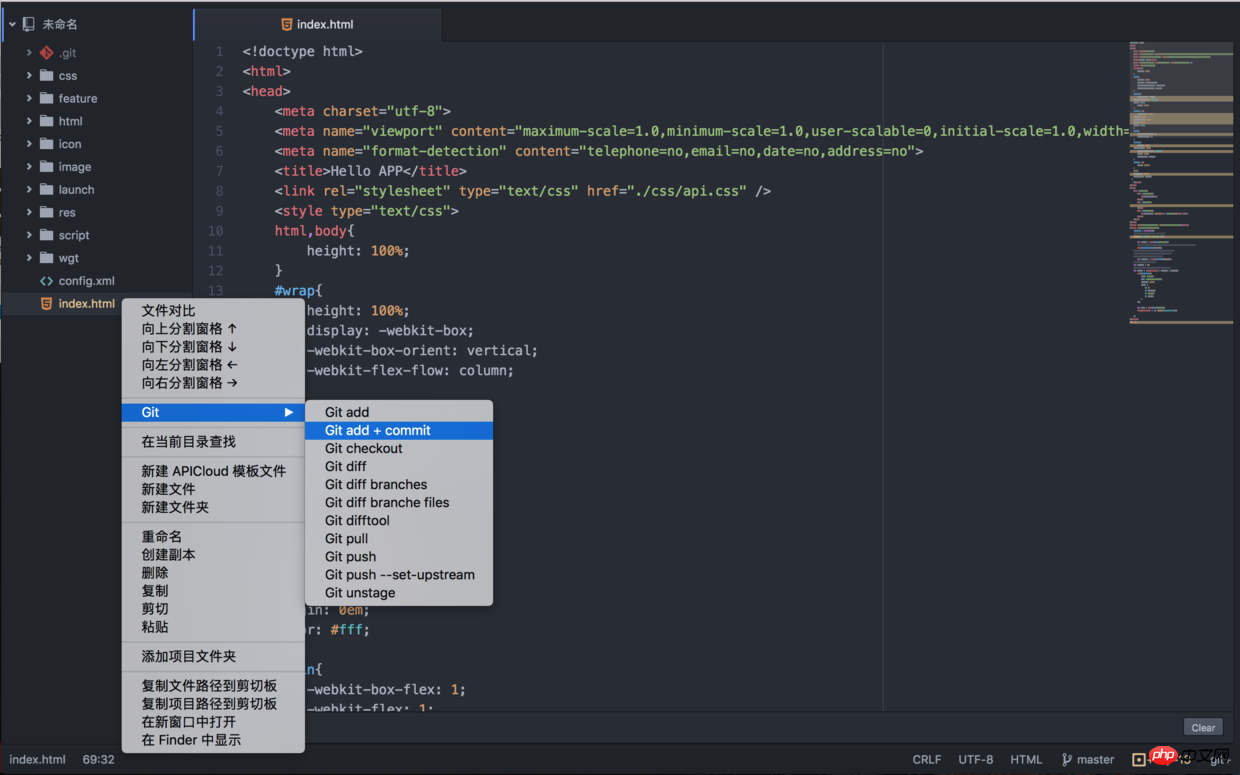
右鍵某個修改的檔案或資料夾,選擇Git -> Git add + commit

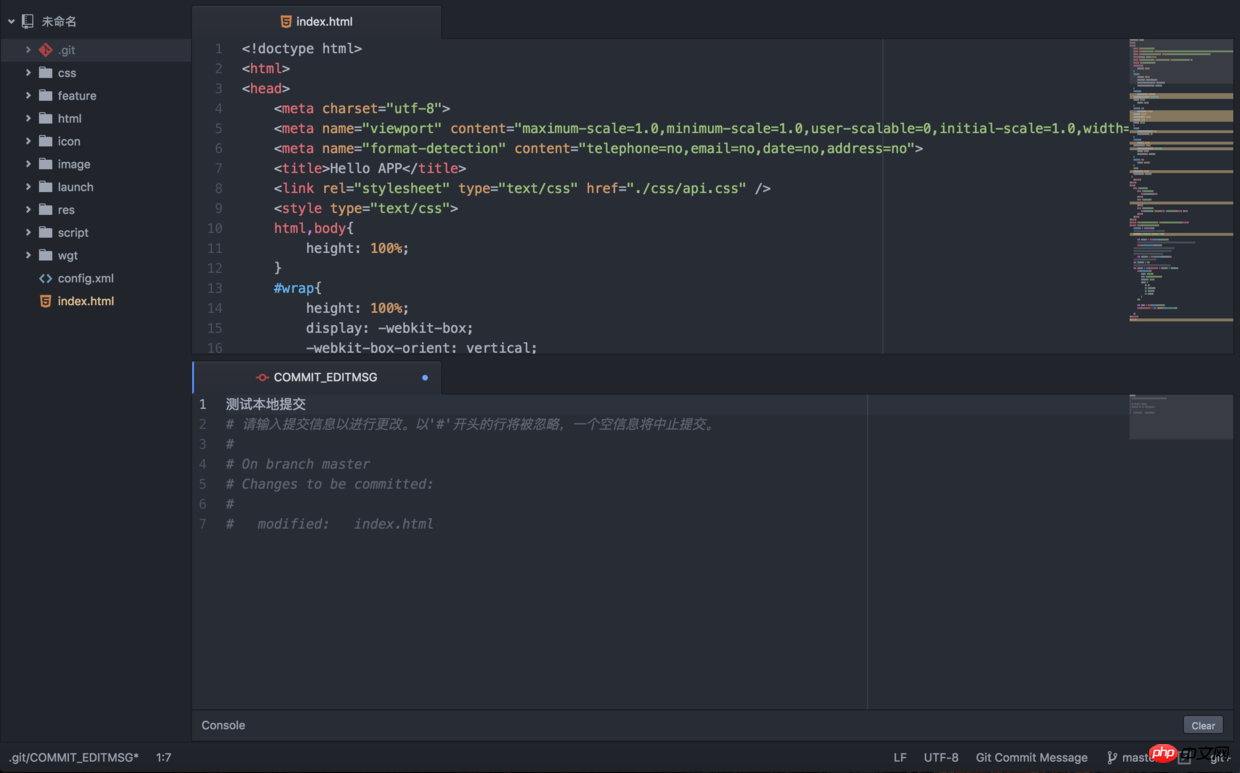
在底部新出現的輸入框中,輸入一段描述,來記錄修改了哪些東西,修改的動機等等,然後按ctrl/cmd + s 保存

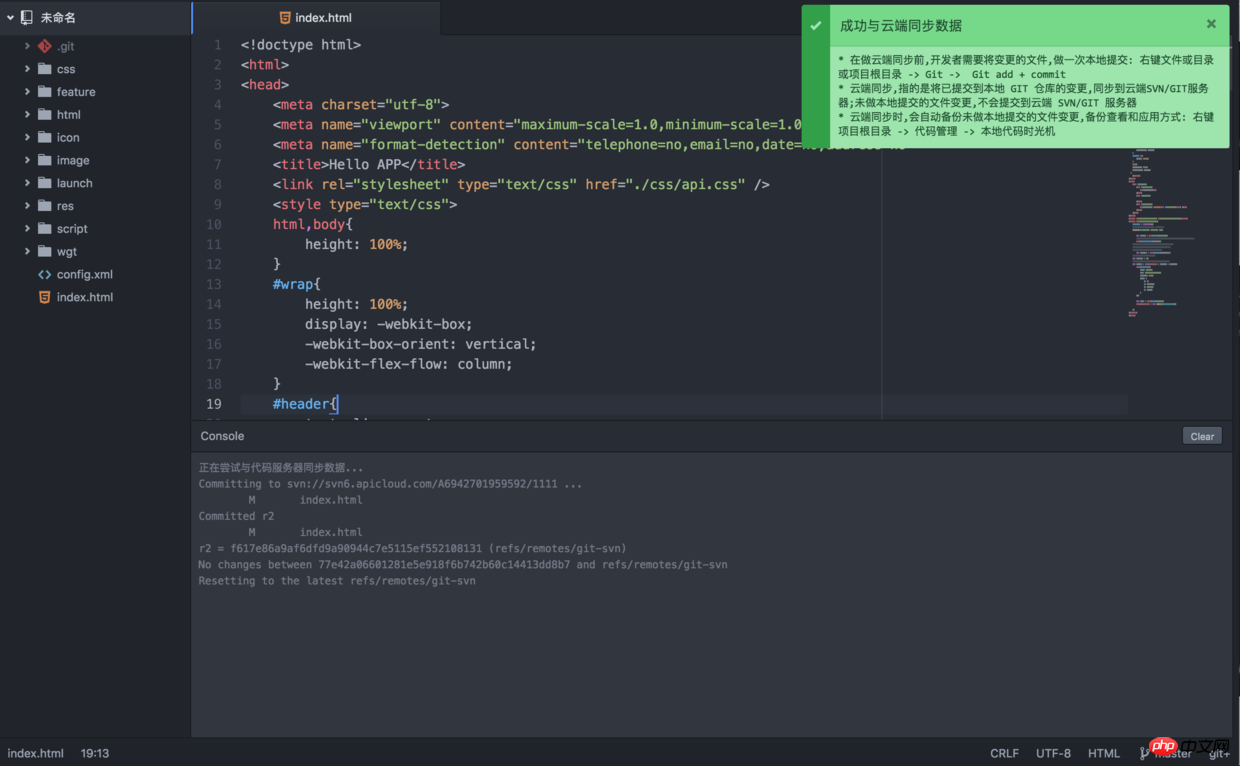
透過本機程式碼提交日誌來驗證本機提交是否成功
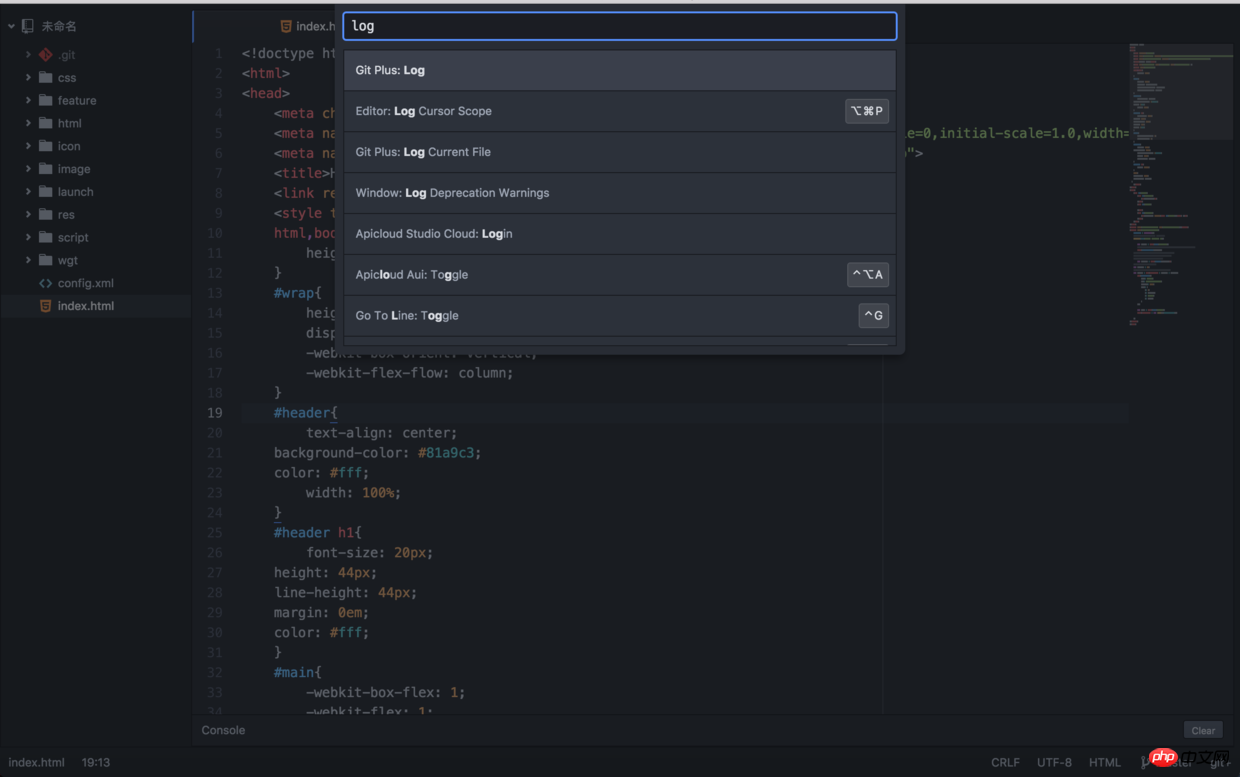
檢視日誌,可以透過在ctrl/cmd + shift + p 調出指令輸入框,然後輸入log,選取Git Plus: Log 指令.

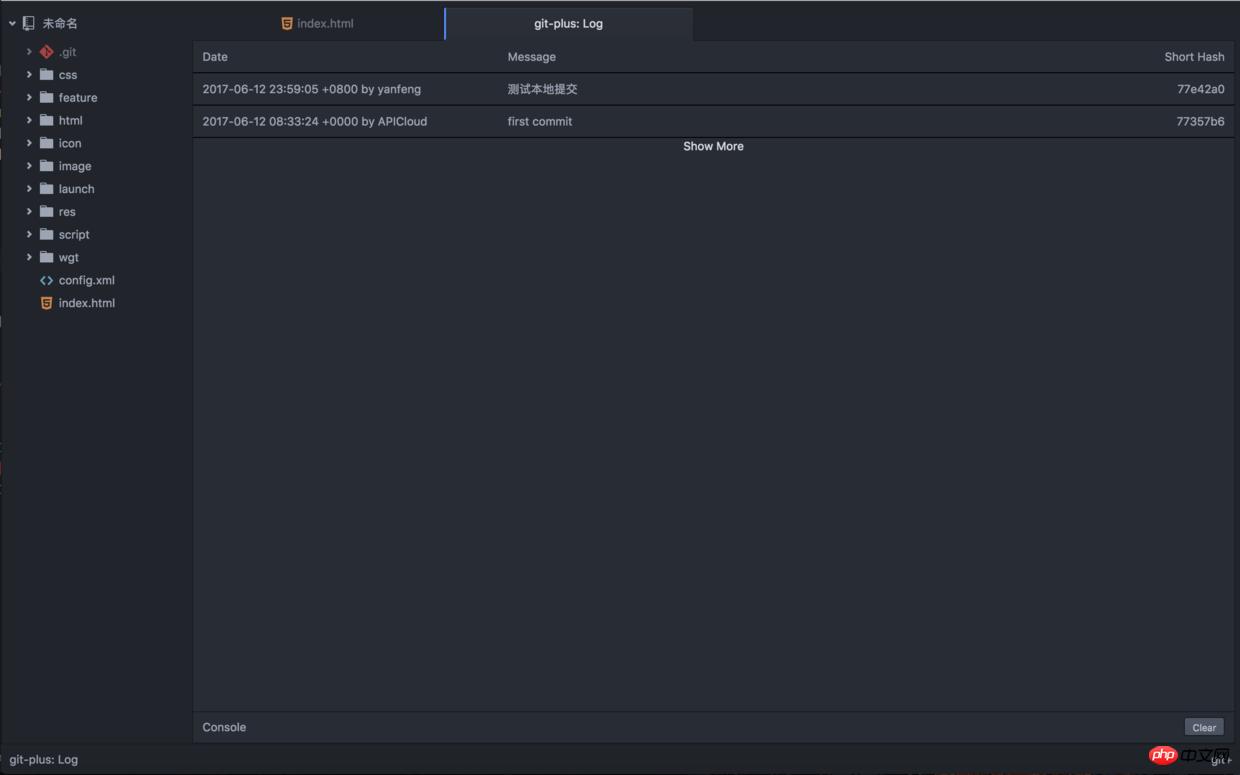
在專案的本地提交記錄頁面,如果看到剛剛提交的,就說明已經本地提交成功了.

#右鍵專案根目錄--> 程式碼管理--> 從雲端同步--> 同步到雲端
我們建議每次"同步到雲端" 前,都先做一次"同步到雲端
我們建議每次"同步到雲端" 前,都先做一次"同步到雲端" 操作,類似SVN 中的先更新,再提交.雲端同步期間,底部控制台會有日誌輸出;雲端同步結束,左上角會有提示通知.
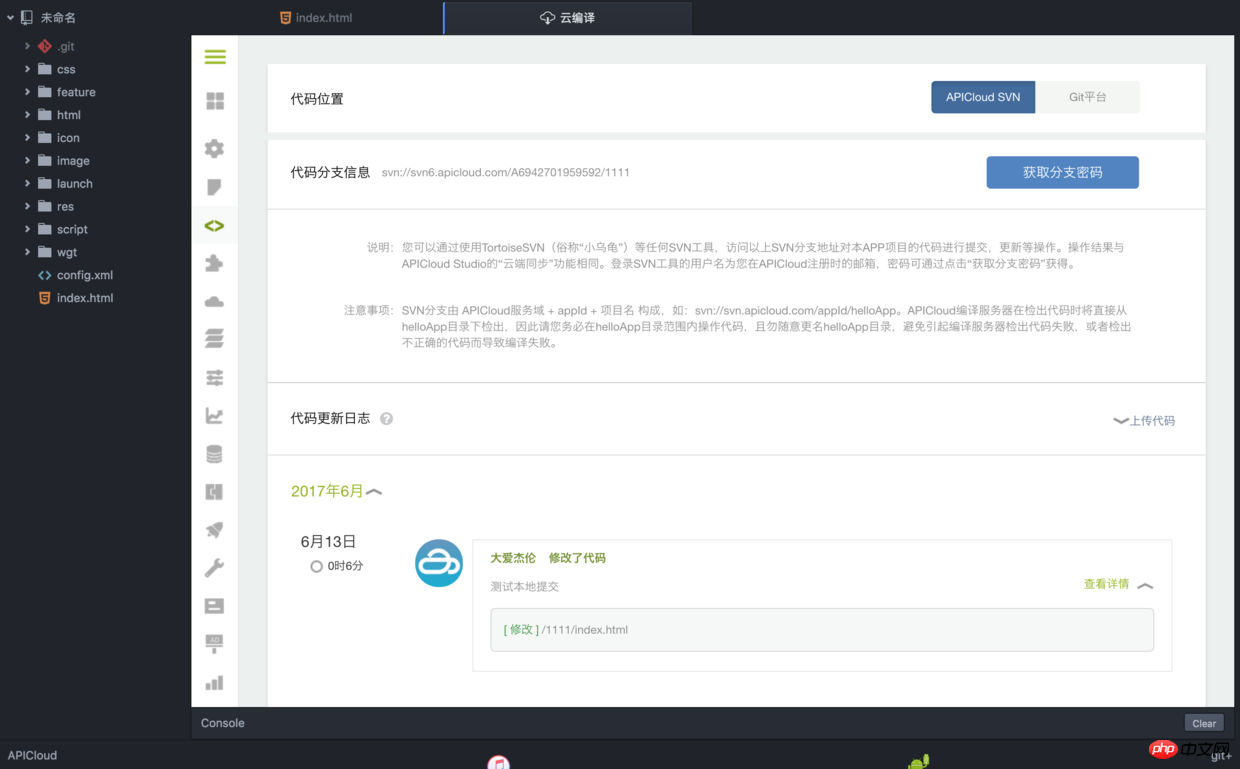
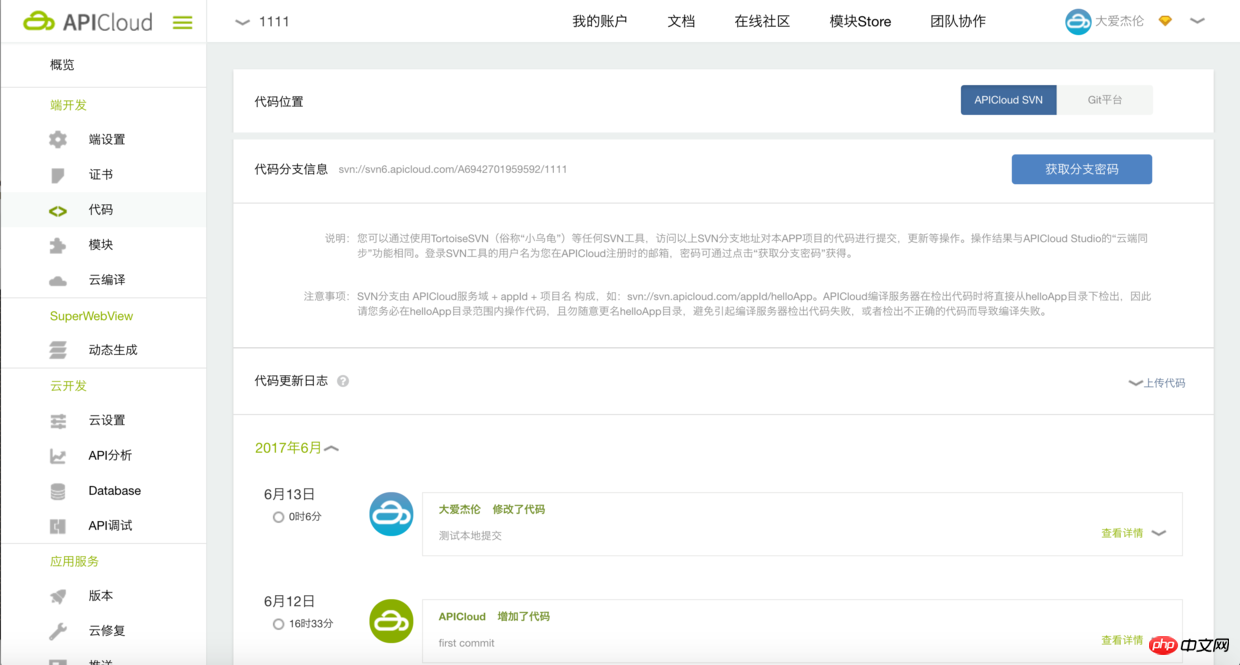
#右鍵雲端編譯--> 程式碼, 查看程式碼提交記錄
APICloud Studio2 整合了雲端的各個功能,我們可以直接右鍵專案,進去其對應的雲端介面.此時我們看到我們剛剛的修改,已經同步到雲端了.
是不是很方便,很神奇,竟然可以真的使用GIT 來管理SVN 程式碼了.對GIT-SVN 技術感興趣的,還不趕緊去搜下?!
為什麼不繼續使用SVN 作為APICloud Studio 2 的預設程式碼管理工具呢?
首先,需要說明一下: 程式碼管理功能,只是APICloud Studio2提供的基礎功能之一,並且沒有限制必須使用APICloud Studio2管理代碼,才能繼續使用APICloud Studio2的其他功能.如果你依然對SVN 情有獨鍾,或者這幾天項目實在太趕,可以使用各種第三方程式碼管理工具來管理你的APICloud 應用程式.SVN 位址和密碼,可以從雲端控制台取得.
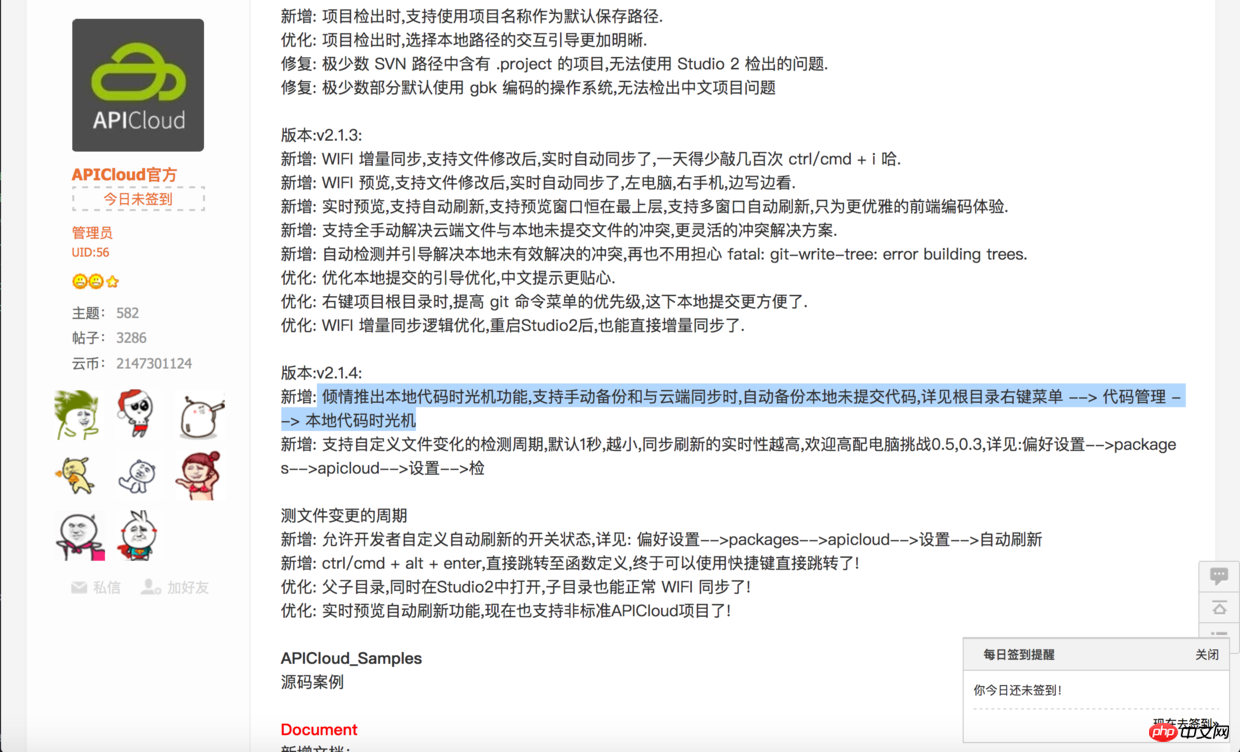
然後,才是APICloud Studio2的核心程式碼管理工具,為何改為GIT 呢?當然是因為它更有高效,更有潛力了!如此說,可能有些抽象,來個具體的例子吧.大家可以看下2.1.4 有一個很重要的但是不是很起眼的更新: 傾情推出本地代碼時光機功能,支援手動備份和與雲端同步時,自動備份本地未提交代碼.它基於GIT 的stash 命令實現.可以做到,只要你本地.git 目錄不人為破壞,所有沒有提交的程式碼,一旦因為某種意外丟失,都可以使用"本地代碼時光機" 功能找回.當然, 大家不用擔心.git 目錄體積的問題,因為本地備份,不是簡單的zip 壓縮,感興趣的可以好好研究下git stash 指令.
小結
GIT 這麼好用,為什麼還是有人不知道怎麼用它提交代碼?當然是個人代碼管理工具使用習慣的差異了.但是,我可以很負責任地告訴你,熟悉下GIT,不僅有利於你更好地開發APICloud 應用,更有利於以後自己學習和工作的方方面面.試著換個角度看世界,會發現新的不同呦~
以上是APICloud Studio 2使用GIT-SVN 技術的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。
 沒有H5,JS能運行嗎?
Apr 06, 2025 am 09:06 AM
沒有H5,JS能運行嗎?
Apr 06, 2025 am 09:06 AM
JavaScript 是否可在無 HTML5 環境下運行? JavaScript 引擎自身可獨立運行。在瀏覽器環境中運行 JavaScript 依賴 HTML5,因其提供加載和執行代碼所需的標準化環境。 HTML5 提供的 API 和特性對現代 JavaScript 框架和庫至關重要。離開 HTML5 環境,許多 JavaScript 功能難以實現或無法實現。
 為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定義樣式表的問題探討今天我們來探討一個關於Safari瀏覽器的自定義樣式表應用問題。前端新手...
 H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5頁面製作的優勢有哪些
Apr 05, 2025 pm 11:48 PM
H5 頁面製作的優勢包括:輕量級體驗,加載速度快,提升用戶留存率。跨平台兼容性,無需針對不同平台適配,提升開發效率。靈活性和動態更新,無需審核,便於內容修改和更新。成本效益,開發成本比原生 App 低。
 Bootstrap Table亂碼與頁面編碼的關係
Apr 07, 2025 pm 12:03 PM
Bootstrap Table亂碼與頁面編碼的關係
Apr 07, 2025 pm 12:03 PM
Bootstrap Table 亂碼通常是因為頁面編碼與表格數據編碼不一致。要解決此問題,需要確保它們一致,具體步驟包括:檢查頁面和表格數據編碼,設置頁面編碼,驗證編碼。如果使用 UTF-8,服務器也應支持。無法解決時,可嘗試使用 JavaScript 編碼庫。
 無法以 root 身份登錄 mysql
Apr 08, 2025 pm 04:54 PM
無法以 root 身份登錄 mysql
Apr 08, 2025 pm 04:54 PM
無法以 root 身份登錄 MySQL 的原因主要在於權限問題、配置文件錯誤、密碼不符、socket 文件問題或防火牆攔截。解決方法包括:檢查配置文件中 bind-address 參數是否正確配置。查看 root 用戶權限是否被修改或刪除,並進行重置。驗證密碼是否準確無誤,包括大小寫和特殊字符。檢查 socket 文件權限設置和路徑。檢查防火牆是否阻止了 MySQL 服務器的連接。
 為什麼在element-plus項目中使用官網示例的類名樣式沒有效果?
Apr 05, 2025 pm 07:27 PM
為什麼在element-plus項目中使用官網示例的類名樣式沒有效果?
Apr 05, 2025 pm 07:27 PM
如何在element-plus中正確使用類名樣式?在使用element-plus的過程中,很多開發者會遇到一個問題:為什麼在自己的...






