
Web前端開發工程師,主要職責是利用(X)HTML/CSS/JavaScript/DOM/Flash等各種Web技術進行產品的介面開發。製作標準優化的程式碼,並增加互動動態功能,開發javascript同時結合後台開發技術模擬整體效果,進行豐富網路的Web開發,致力於透過科技改善使用者體驗。 (這是百度來的,太官方了)
一開始的我以為前端就是html+css+javascript,但就我目前所知,前端分很多崗位,比如重構,javascript前端工程師,node前端工程師,好像騰訊還有一個前端互動設計師,當然還有全部都懂的,也就是全端工程師了,這也是本渣渣想要達到的程度了。 (個人觀點)
一開始我是在w3school這個網站學習的,那時候除了這裡也不知道在該去哪裡學習,也不知道該如何學習。不過我覺得在這裡入門算是比較正常的了,雖然很多知識點不太全面,但是對於一個小白去熟悉一下html標籤,看一下靜態頁面的效果還是足夠的了。
學習的話,先從html開始,認真學習每一一章節,然後在記事本上照著教程把程式碼都打一遍(熟悉)
#學完html了就可以開始學習css樣式了,還是得按部就班得一點一點看,一點一點打,慢慢熟悉各種css選擇器。但學完這裡還是不夠的,因為這裡的教程對於很多模型還有幾種定位都講的不太清楚,所以學完這個可以再去慕課網上學習一下網頁佈局基礎,掌握三大佈局技巧——流式佈局、浮動佈局及絕對定位佈局;學習標準文件流、盒子模型、float屬性以及position屬性等知識。然後再看一下固定層,現在應該基本上可以了解css的工作原理了。
接著再熟悉一下如何用css進行網頁佈局,網頁簡單佈局結構與表現原則的分離,看完這兩個視屏應該對html和css會有更深的了解了。
這時候可以回頭去w3school學習css3和html5的一些知識點,還是得先照樣畫葫蘆熟悉各種新標籤。學完可以先看下面的編輯器的選擇再回來。
接著可以開始學習去廖雪峰博客那裡學習一下javascript的基礎了,看完javascript教程可以在慕課網上看一下表單驗證,彈出層,Tab選項卡切換,在這裡就可以開始感受javascript的神奇之處了。
一開始可以簡單得使用window自帶的編輯器,寫完後把後綴改為.html就可以在瀏覽器中開啟了。
nodepad++,這個編輯器我沒怎麼用,不過如果很厲害的人可以用這個進行程式設計。
Dreamweaver這個編輯器強烈要求不要使用,因為很多程式碼都是自動生成,雖然說很方便,但是不利於學習,而且效果非常不好。在我看來這個編輯者不過是給不是程式設計師的人使用的。
sublime Test,這個編輯器是我個人所強烈推薦的,喜歡看視屏學習的可以去慕課上看sublime教程,喜歡看文字的可以去博客園sublime教程上看。
vim,這款編輯器雖然好用,但不推薦入門者使用,畢竟我還不太會用。
針對前一篇文章有簡友提出的問題我在這裡重申一下,我暫時還不是一個技術大牛,我也只是一個剛入門前端不久的小渣渣,所以如果有什麼關於技術方面的知識寫錯了請不要見怪,更麻煩你們在評論中給我提出,真的萬分感謝。
對於有一些簡友說想要加小編的微信,QQ等,在這裡先說聲抱歉,我不想讓其它一些事情摻雜到我的個人生活,還有因為最近快要期末考了在緊張的複習中,所以很少上微信QQ,如果有朋友有什麼問題或者建議想跟小編聯繫的,可以發郵件到835657506@qq.com,或者請直接在簡信上跟我聯絡。
#相信在學完了前一篇所說的技能之後,你們對html和css應該會有一個初步的認識與使用。這時候就可以自己構思或模仿一些網站做一些完整的小頁面來進一步熟悉html和css,比如我就曾做過一個個人簡歷的頁面還有模仿QQ做過一個登錄註冊的頁面,或者男生可以做一些生日祝福等頁面用於向女孩示愛(因為程式設計師都比較靦腆)。當然結果不重要,重要是過程!
對新手我覺得一開始的模仿和參考很重要,因為一開始新手的程式碼會寫的很亂,不規範,所以可以先模仿一下其它的人程式碼還有各種佈局如何進行協調。因此在熟悉了之後還要看html和css程式碼規範,這些規範對於日後的發展很重要。
還有就是要給自己一些壓力和動力,強迫自己去完成一些任務,當然對很多人來說如果沒人帶的話也不知道該做一些東西,因此可能很快就荒廢了。所以小編在這裡強烈推薦一個百度前端ife,這裡有各種各樣的任務,從初級到高級,而且每個任務中都會附帶一些在線的參考資料,很適合新手的學習。
接下來就該說到前段一個很坑爹的地方了,就是css要對各種瀏覽器進行兼容,現在主流的瀏覽器有谷歌(Chrome),火狐( fireFox),Opera,Safari,還有很坑爹的IE了。這裡暫時不講,因為小編對css的兼容也不是太了解,通常都是用框架進行兼容的,後面會講到。
講到瀏覽器,就還得說一下瀏覽器的調試功能,這裡我主要使用的是Chrome的開發者工具,這裡面還有很多關於Chrome使用的其它教程,身邊很多同學朋友也都是使用Chrome瀏覽器,因為對於前端開發者而言真是非常友善的一個瀏覽器。
說到Chrome瀏覽器怎麼可以不說一下FQ的工具呢,我想大多數人一般用的搜尋工具都是百度,但其實還有很多很好的搜索引擎,例如微軟的bing,搜狗引擎,還有谷歌google了,我本人經常用的就是谷歌,因為對於技術而言,國外的技術比國內要先進很多,但是要用谷歌首先要進行FQ,這裡推薦一款FQ神器lantern,只要下載就可以使用了。
在熟悉使用html了css之後,為了快速開發就可以開始使用一些UI框架了,這些框架有很多,但對於新手來說,還是推薦使用bootstrap框架,順便附上教程bootstrap入門,很多大神都跟我說這個框架是給那些不能寫出很漂亮頁面的後台開發人員使用的,但我覺得作為一個新手,這個框架已經足夠用了,而且還可以順便看一下這個框架的源碼,學習一下大神的程式碼是如何寫的。
對於html和css就先講到這裡,當然遠不止這些,還有對於移動端的開發,響應式,htm5等一些知識,只不過小編能力有限,等日後學精了再來分享。
對於版本控制工具git相信很多人都有聽說過,對於入門還是強烈推薦廖雪峰git的教程,git的參考手冊學會使用git後不僅可以把自己的程式碼放到github上,還可以在上面瀏覽他人所寫的專案程式碼,找到自己需要的很多資源,當然git的最主要功能並不是這個, 不過新手可以用自己的寫的程式碼來練手。
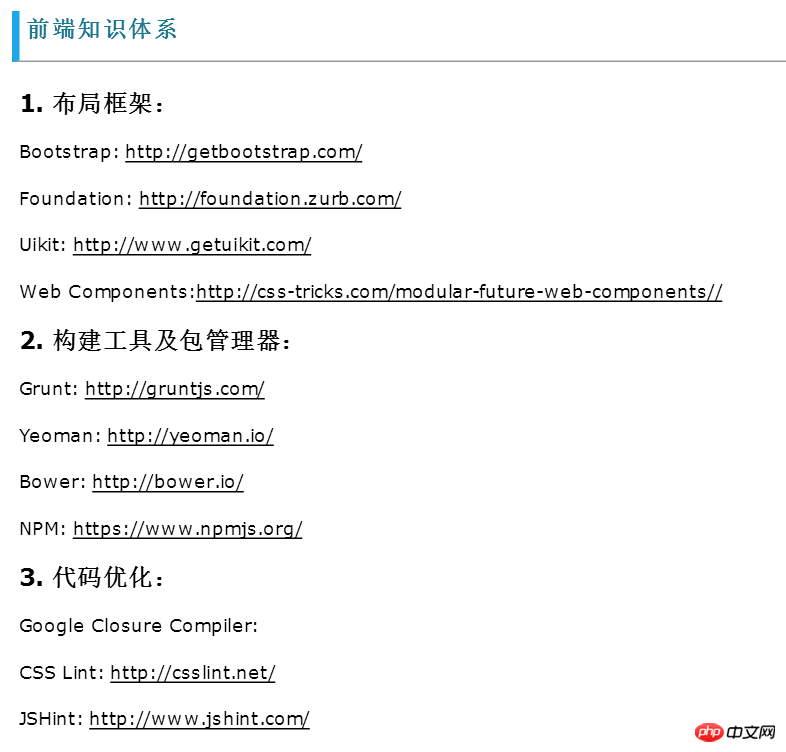
前端知識體系
前端網址大全
通用CSS 筆記、建議與指導
學習過程中遇到什麼問題或想獲取學習資源的話,歡迎加入學習交流群組
343599877,我們一起學習前端!
以上是想當Web前端開發工程師你需要會什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




