詳解CSS中的盒子模型
1、盒子模型
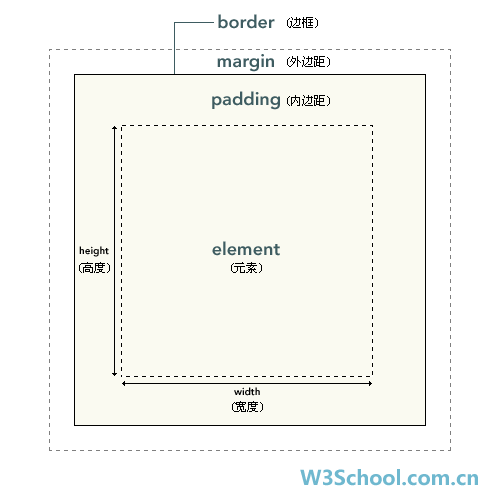
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。

用公式表示就是:盒子=边框+内边距+内容区域+外边距
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
注意:背景应用于由内容和内边距、边框组成的区域。


可以看到背景色穿透了内容区域,内边距区域与边框。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {margin: 0;padding: 0;
}在 CSS 中,width 和 height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但會增加元素框的總尺寸。
2、內邊距
邊框和內容區域之間的空白區域叫做內邊距,由CSS的padding屬性來定義,可以使用長度值或百分比值,但不允許使用負值(設定無效)。
可以透過使用下面四個單獨的屬性,分別設定上、右、下、左內邊距(順時針方向)
padding-top
padding-right
padding-bottom
padding-left


- padding:10px; 表示上下左右都是10px的內邊距
- padding:10px 12px; 表示設定上下是10px的寬度,左右是12px的寬度
- padding :10px 12px 13px 14px; 分別設定的是上右下左邊界的寬度
- padding:10px 20px 5px; 表示上方為10px,左右邊距為20px,下邊距為20px 5px
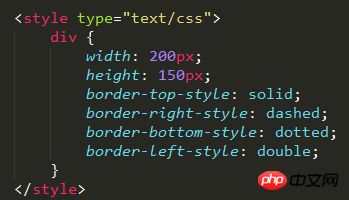
- border-top-style
- border-right-style
- #border-bottom-style
- border-left-style


- #border-top-width
- border-right-width
- border-bottom-width
- border-left-width


- border-top-color
- border-right-color
- #border-bottom-color
- border-left-color


- margin-top
- margin-right
- #margin-bottom ##margin-left

 margin也是複合屬性,與padding的設定方式一樣。
margin也是複合屬性,與padding的設定方式一樣。
5、外邊距合併
外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。
外邊距合併(疊加)是一個相當簡單的概念。但是,在實踐中對網頁進行佈局時,它會造成許多混淆。
簡單地說,外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。
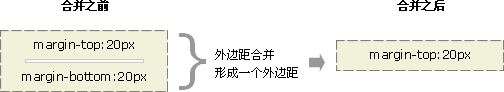
當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合併。請看下圖:

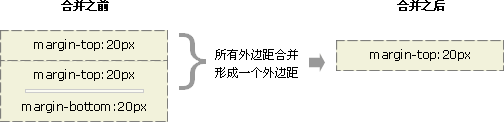
當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合併。請看下圖:

儘管看起來有些奇怪,但是外邊距甚至可以與自身發生合併。
假設有一個空元素,它有外邊距,但是沒有邊框或填充。在這種情況下,上外邊距與下外邊距就碰到了一起,它們會發生合併:

如果這個外邊距遇到另一個元素的外邊距,它也會發生合併:

這就是一系列的段落元素佔用空間非常小的原因,因為它們的所有外邊距都合併到一起,形成了一個小的外邊距。
外邊距合併初看上去可能有點奇怪,但是實際上,它是有意義的。以由幾個段落組成的典型文字頁面為例。第一個段落上面的空間等於段落的上外邊距。如果沒有外邊距合併,後續所有段落之間的外邊距都將是相鄰上外邊距和下外邊距的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生外邊距合併,段落之間的上外邊距和下外邊距就合併在一起,這樣各處的距離就一致了。

註解:只有在一般文件流程中方塊方塊的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。
以上是詳解CSS中的盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






