在css中單位長度用的最多的是px、em、rem,這三個的差別是:
px是固定的像素,一旦設定了就無法因為適應頁面大小而改變。
em和rem相對於px更有彈性,他們是相對長度單位,意思是長度不是定死了的,更適用於響應式佈局。
對於em和rem的區別一句話概括:em相對於父元素,rem相對於根元素。
rem中的r意思是root(根源),這也就不難理解了。
em
子元素字體大小的em是相對於父元素字體大小
元素的width/height/padding/margin用em的話是相對於該元素的font- size
上程式碼:
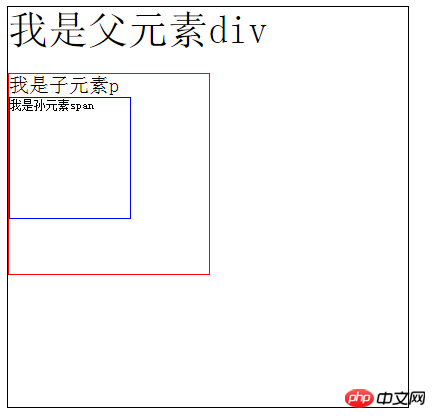
<div>我是父元素div<p>我是子元素p<span>我是孙元素span</span></p></div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}##結果如下:

鞏固測驗:你能說出孫元素span的font-size和width嗎?
答案:我猜你會說10px、100px,哈哈,其實邏輯上是正確的,但如果你是chrome瀏覽器我必須告訴你應該是12px、120px。 因為chrome設定的最小
字體大小為12px,意思是說低於12px的字體大小會被預設為12px,當然這一民法可以由css3解決,這裡就不多說了。
chrome預設的字體大小是12px,也就是1em預設為12px,若最外層的父元素直接把font-size設為1.5em,那麼該元素的字體大小為18px(12*1.5)。
#rem
rem是全部的長度都相對於根元素,根元素是誰? 元素。通常做法是為html元素設定一個字體大小,然後其他元素的長度單位就為rem。
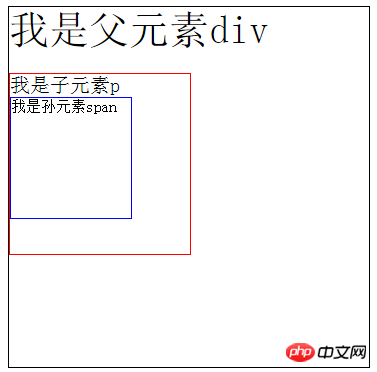
上程式碼:(html程式碼如上,只是把css程式碼的元素長度單位變了)
html {font-size: 10px;
}div {font-size: 4rem; /* 40px */width: 30rem; /* 300px */height: 30rem;border: solid 1px black;
}p {font-size: 2rem; /* 20px */width: 15rem;height: 15rem;border: solid 1px red;
}span {font-size: 1.5rem;width: 10rem;height: 10rem;border: solid 1px blue;display: block;
} 
所以可以說出span的font-size具體值嗎?
當用rem做響應式時,直接在媒體中改變html的font-size那麼用rem作為單位的元素的大小都會相應改變,很方便。
看到這裡我想我們都更深刻的體會了em和rem的差別(參考物不同)。
總結:
在做專案的時候用什麼單位長度取決於你的需求,我通常是這樣的:
像素(px):用於元素的邊框或定位。
em/rem:用於做響應式頁面,不過我更傾向於rem,因為em不同元素的參照物不一樣(都是該元素父元素),所以在計算的時候不方便,相較之下rem就只有一個參照物(html元素),這樣計算起來比較清楚。
歡迎大家在留言區與我交流,覺得不錯就點個讚吧,謝謝。
以上是css中單位em和rem有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




