分享一個小程式開發實戰
電商底部導覽列的製作
我想大家對電商一定不陌生,一般電商的底部導覽列有以下幾個首頁、分類、購物車、個人中心。
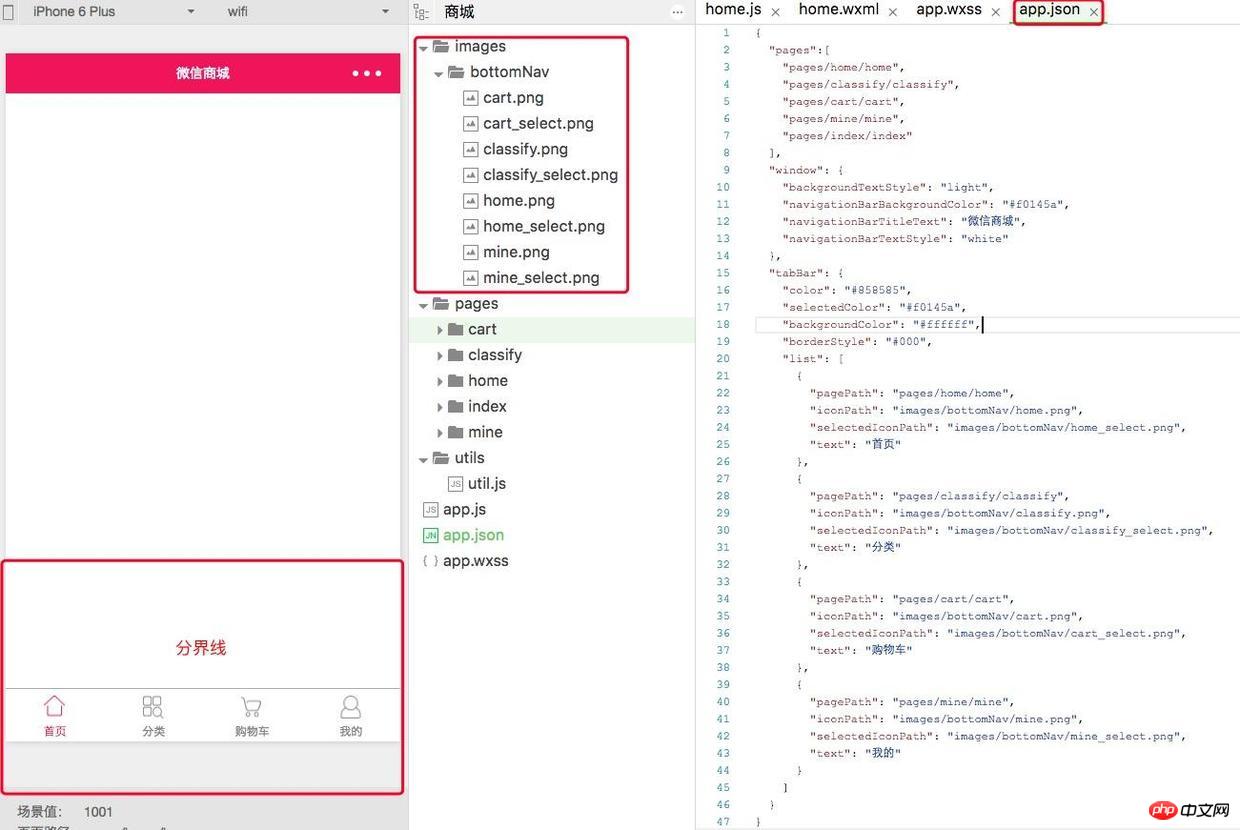
app.json是用來配置page路徑以及導航列屬性的,那我們要做首頁、分類、購物車、個人中心界面就要在page也添加這幾個界面,所以在app. json的page加入如下程式碼,寫入page路徑,系統會自動幫你創建介面的
"pages":["pages/home/home","pages/classify/classify", "pages/cart/cart","pages/mine/mine","pages/index/index" ],
好,既然加入了四個介面,那我們要怎麼做底部導覽列吶,今天給app .json再增加一個屬性,就是可以在app.json裡配置導航欄,將下面程式碼加入app.json裡面
"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [
{"pagePath": "pages/home/home","iconPath": "images/bottomNav/home.png","selectedIconPath": "images/bottomNav/home_select.png","text": "首页"
},
{"pagePath": "pages/classify/classify","iconPath": "images/bottomNav/classify.png","selectedIconPath": "images/bottomNav/classify_select.png","text": "分类"
},
{"pagePath": "pages/cart/cart","iconPath": "images/bottomNav/cart.png","selectedIconPath": "images/bottomNav/cart_select.png","text": "购物车"
},
{"pagePath": "pages/mine/mine","iconPath": "images/bottomNav/mine.png","selectedIconPath": "images/bottomNav/mine_select.png","text": "我的"
}
]
}tabBar系統自帶字段,不可改,加入這個字段就是告訴系統你要新增導覽欄,color、selectedColor、backgroundColor從字面意思也字段,分別對應的屬性是預設字體顏色、勾選字體顏色、背景顏色。著重說一下borderStyle,這個的定義底部導覽列與介面的邊界線,屬性有點特殊,特殊在如果你不想要這個分界線,可以把屬性設定為white,剩下的不管你寫入的是什麼,系統都理解為要添加這條分界線,不信你可以試試。 list屬性自然是設定對應導覽列的介面啦,
- ##pagePath:頁面路徑,就是你寫在page裡的路徑
- iconPath :預設導覽列圖片路徑
- selectedIconPath:勾選圖片的路徑 ##text:導覽列名字
- 這裡要說的是,圖片路徑,一定要寫對,不然找不到圖片就顯示不出來,這裡給大家提供我的導航欄圖片---提取碼:8zwe 大家可以根據我的圖片路徑建立對應的資料夾,如下圖
 1-1.png
1-1.png需要注意的:
- #添加tabBar的時候別忘記別忘記上面有一個逗號,這個是用來區分每個屬性的,所以你每添加一個屬性都要用逗號分隔開來,這點要注意,不然會報錯,這就是我把標點去掉的錯誤日誌,一般報出錯誤日誌Expecting 'EOF' XXXXXXXXX,got STRING都是語法錯誤,所以要仔細檢查看看哪裡少寫了東西。
 1-2.png #還有就是在.json檔案裡是不可以寫註解的,我原本想加入一點註解方便讀者閱讀,然而會出現下面錯誤訊息,解決辦法很簡單,把註解刪除就可以啦
1-2.png #還有就是在.json檔案裡是不可以寫註解的,我原本想加入一點註解方便讀者閱讀,然而會出現下面錯誤訊息,解決辦法很簡單,把註解刪除就可以啦 1 -3.png
1 -3.png
舉一反三- 你也許覺得很簡單,試著去在list列表裡加兩個了吧,我也是這麼做的,但是出問題啦。系統會報錯,這回知道了吧,最多只能是五個,沒辦法,誰讓微信是老大,人家定最多五個那就只能最多五個嘍!
 1-3.png #你不知道你有沒有註意到,導覽列預設首頁勾選為紅色,那我想要預設勾選分類為紅色吶,該怎麼辦?
1-3.png #你不知道你有沒有註意到,導覽列預設首頁勾選為紅色,那我想要預設勾選分類為紅色吶,該怎麼辦? - 這個有點難度了吧,我剛開始想的是在tabBar屬性把list裡的第一個home屬性和classify屬性換一下應該就可以解決,然而並不是這樣的,因為沒有效果,後來也是一次誤打誤撞給發現的,我給你點小提示,有沒有註意到,pages的第一個路徑是什麼pages/home/home,沒錯,就是它,如果想要分類classify作為預設的勾選項,你只需要在pages屬性把home的路徑和classify路徑換一下,保存,重新編譯一下,你要的效果就出來了,這裡可以總結的一點就是,tabBar是到page裡的第一行路徑作為默認勾選項的。
- 我們建立了四個導覽欄,那麼如果我想再增加兩個導覽列可以嗎?
既然講了導覽欄,乾脆今天多講解一點,接著教大家頂部導覽列怎麼製作,先上效果圖
 2-1.png
2-1.png
这个导航栏可不像底部导航栏啦,因为他的级别比较低,是页面级别的导航栏,所以要写在页面里,你想要在哪个页面加入顶部导航栏就在哪个页面里添加如下代码,这里以首页的界面为例:
home.wxss
/* pages/home/home.wxss */page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml里面bindtap字段我们已经讲解过啦,是事件监听的标识符,事件名称叫“navbarTap”可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,还不太明白请看这个 微信 wx:for 的讲解
wx:for="{{navbar}}" 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key="unique" 来指定列表中项目的唯一的标识符
data-idx="{{index}}" 存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据
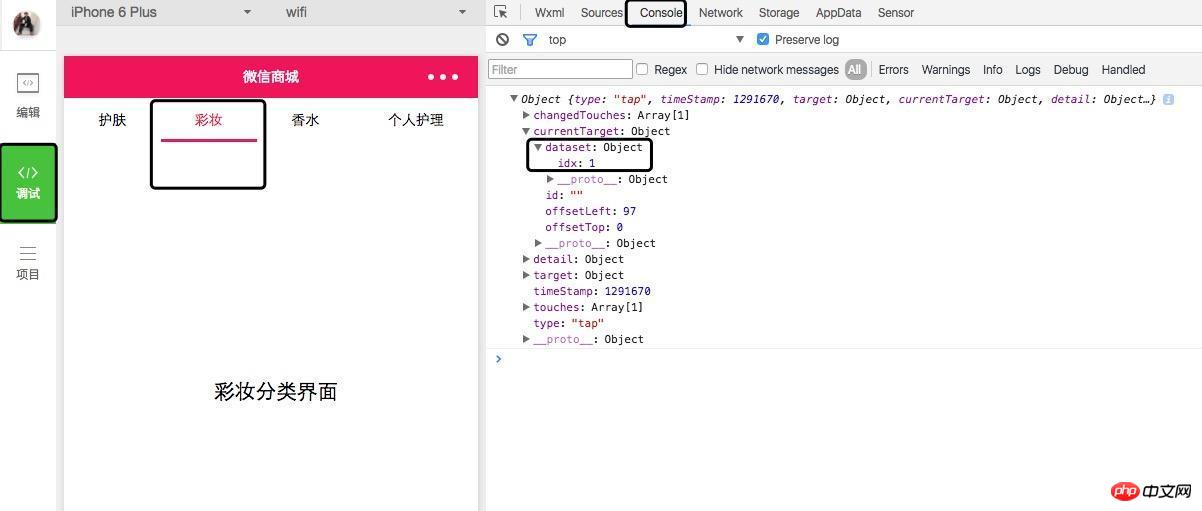
home.js
// pages/home/home.jsvar app = getApp()
Page({ data: {navbar: ['护肤', '彩妆', '香水','个人护理'],currentTab: 0,
}, // 导航切换监听
navbarTap: function (e) {console.debug(e);this.setData({ currentTab: e.currentTarget.dataset.idx
})
},
})home.js,这里读过微信小程序入门篇(二)都知道,page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性吗,在这里用到,currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

总结
今天我们讲解的微信小程序的底部导航栏和顶部导航栏,导航栏应该说是必须的对于电商小程序来说,那么今天的导航栏教程你掌握了吗?
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
以上是分享一個小程式開發實戰的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
如何在iPhone中使Google地圖成為預設地圖
Apr 17, 2024 pm 07:34 PM
iPhone上的預設地圖是Apple專有的地理位置供應商「地圖」。儘管地圖越來越好,但它在美國以外的地區運作不佳。與谷歌地圖相比,它沒有什麼可提供的。在本文中,我們討論了使用Google地圖成為iPhone上的預設地圖的可行性步驟。如何在iPhone中使Google地圖成為預設地圖將Google地圖設定為手機上的預設地圖應用程式比您想像的要容易。請依照以下步驟操作–先決條件步驟–您必須在手機上安裝Gmail。步驟1–開啟AppStore。步驟2–搜尋“Gmail”。步驟3–點選Gmail應用程式旁
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 無法允許存取 iPhone 中的相機和麥克風
Apr 23, 2024 am 11:13 AM
無法允許存取 iPhone 中的相機和麥克風
Apr 23, 2024 am 11:13 AM
您在嘗試使用應用程式時是否收到“無法允許存取攝影機和麥克風”?通常,您可以在需要提供的基礎上向特定物件授予攝影機和麥克風權限。但是,如果您拒絕權限,攝影機和麥克風將無法運作,而是顯示此錯誤訊息。解決這個問題是非常基本的,你可以在一兩分鐘內完成。修復1–提供相機、麥克風權限您可以直接在設定中提供必要的攝影機和麥克風權限。步驟1–轉到“設定”選項卡。步驟2–打開「隱私與安全」面板。步驟3–在那裡打開“相機”權限。步驟4–在裡面,您將找到已要求手機相機權限的應用程式清單。步驟5–開啟指定應用的“相機”
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 PHP實戰:快速實作斐波那契數列的程式碼範例
Mar 20, 2024 pm 02:24 PM
PHP實戰:快速實作斐波那契數列的程式碼範例
Mar 20, 2024 pm 02:24 PM
PHP實戰:快速實現斐波那契數列的程式碼範例斐波那契數列是數學中一個非常有趣且常見的數列,其定義如下:第一個和第二個數為0和1,從第三個數開始,每個數都是前兩個數的和。斐波那契數列的前幾個數字依序為0,1,1.2,3,5,8,13,21,...依此類推。在PHP中,我們可以透過遞歸和迭代兩種方式來實現斐波那契數列的生成。下面我們分別來展示這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
![腳本化診斷本機主機已停止運作[修復]](https://img.php.cn/upload/article/000/465/014/171012105385034.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 腳本化診斷本機主機已停止運作[修復]
Mar 11, 2024 am 09:37 AM
腳本化診斷本機主機已停止運作[修復]
Mar 11, 2024 am 09:37 AM
在執行程式或進行故障排除時,如果出現指示腳本診斷本機已停止運作的錯誤訊息,這可能是由於多種原因引起的。在Windows11/10PC上修復這個問題可能需要不同的方法,因為每台電腦的情況可能不同。常見的原因是腳本程式本身有錯誤或損壞,導致其無法正常運作。解決這個問題的方法可能包括修復或重裝腳本程序,或嘗試使用其他版本的腳本程序。另一個可能的原因是系統檔案損壞或缺失,這可能會影響腳本的運作。在這種情況下,您可以嘗試執行系統文件檢查工具來修復任何受損的文件,或進行系統復原以恢復到之




 1-2.png
1-2.png 1 -3.png
1 -3.png 1-3.png
1-3.png

