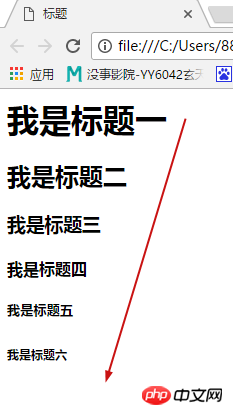
(1)、 標題一,也是最大的標題,一個頁面最好只有一個來突出重要性;
(2)、 標題二
# (3)、< ;h3> 標題三
# (4)、## (4)、
## (4)、## 標題四
## (5)、 標題五 (6)、#
<html>
<head>
<title>标题</title>
</head>
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>
#二、文章
標題<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html> #效果
#效果 (1)、 這兩種都是文字斜體
(1)、 這兩種都是文字斜體
(6)、< ;/u> 文字底線、
### [註]:###只要包起來就OK! ,這只是一些常用的還好多,他們用法都一樣,到時候查一下就好。 ############程式碼#########<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html>以上是HTML中文章標題標籤的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




