整理關於a標籤的使用方法
這是個人在做網站的時候整理的關於a標籤的使用方法,整理一下,方便下次使用。
一、a超連結的程式碼
#解析如下:
target
_blank -- 在新視窗中開啟連結
_parent - - 在父窗體中開啟連結
_self -- 在目前窗體開啟連結,此為預設值
_top -- 在目前窗體開啟鏈接,並取代目前的整個窗體(框頁)
title 後面跟著連結目標說明,也就是超連結被連結網址情況簡單說明,或標題
CSS可控制超連結樣式-css連結樣式如下
a:link是超級連結的初始狀態
a:hover是把滑鼠放上去時懸停的狀況
a:active 是滑鼠點擊時
a:visited是造訪過後的情況
二、簡單超連結樣式
1、通常對全站超連結樣式化方法
a{color:#333;text-decoration:none; } //對全站有連結的文字顏色樣式為color:#333;並立即無底線text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//對滑鼠放到超連結上文字顏色樣式變成color:#CC3300;並文字連結加上底線text-decoration:underline;
2、透過連結內設定類別控制超連結樣式css方法
案例超連結程式碼CSS
對應CSS代碼
a.yangshi{color:#333;text-decoration :none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
透過這樣的設定可以控制連結內的css類別名稱為「yangshi」超連結的樣式
3、透過對應超連結外的父級的css類別的css樣式來控制超連結的樣式
案例超連結程式碼
對應CSS程式碼
.yangshi a{color:#333;text-decoration:none; }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
這裡值得注意的是a.yangshi與.yangshi a的樣式css程式碼區別
##三、基礎認知
介紹這4個常見偽類作用與解釋
設定a物件在未被存取前(未點擊過和滑鼠未經過)的樣式表屬性。也就是html a錨文字標籤的內容初始樣式。
設定物件在其滑鼠懸停時的樣式表屬性,也就是滑鼠剛經過a標籤並停留在A連結上時樣式。 3、a:active
設定A物件在被使用者啟動(在滑鼠點選與釋放之間發生的事件)時的樣式表屬性。也就是滑鼠左鍵點擊html A連結物件與釋放滑鼠右鍵之間很短暫的樣式效果。 4、a:visited設定a物件在其連結位址已被存取過時的樣式表屬性。也就是html a超連結文字被點擊訪問過後的CSS樣式效果。
- 四、應用程式用法案例
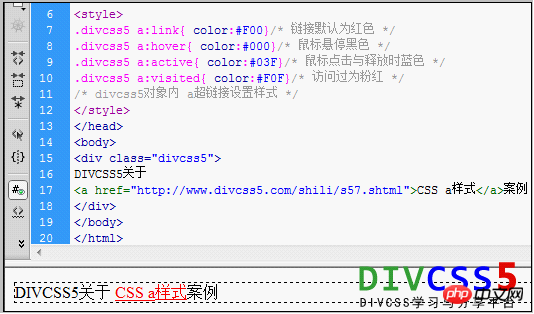
我們設定一個超鏈接,對其設定CSS樣式,透過CSS A設定其四種樣式效果。透過一個簡單的對文字設定css a樣式情況了解學習CSS a錨文本樣式。 1、案例css代碼
- style>
.divcss5 a:link{ color:#F00}/* 連結預設為紅色 */
.divcss5 a:hover{ color:#000} /* 滑鼠停留黑色 */
.divcss5 a:active{ color:#03F}/* 滑鼠點擊與釋放時藍色 */
##.divcss5 a:visited{ color:#F0F}/* 造訪過為粉紅 */ ##/* divcss5物件內 a超連結設定樣式 */ /* divcss5物件內 a超連結設定樣式 */
- style
- >
#2、案例html程式碼
div - class=
"divcss5"
> -
DIVCSS5關於 #a href="http:// www.divcss5.com/shili/s57.shtml">CSS a樣式
a >案例

4、瀏覽器實際各種樣式截圖

小結:
一般a: active樣式效果是瞬間效果觀察不了,所以使用時候可以不用設定。同時超連結預設是自動加底線的,如果要去掉或再增加底線可以設定css text-decoration 。

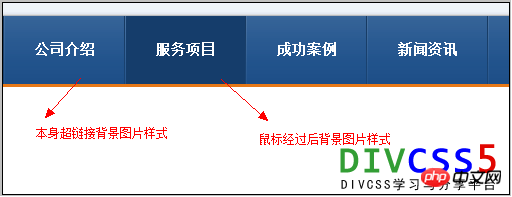
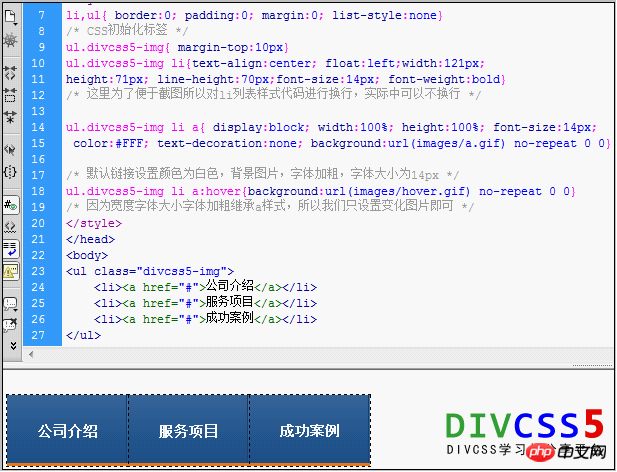
A超連結設定背景圖片變更效果圖

以上是整理關於a標籤的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






