詳解React 快速上手腳手架 create-react-app
1. React 快速上手腳手架create-react-app
為了快速地進行構建使用React 的項目,FaceBook 官方發布了一個無需配置的、用於快速建置開發環境的鷹架工具create-react-app。
當然,如果你需要React Native 的腳手架項目,可以查看這裡:create-react-native-app
使用的原因以及特性:
無需配置;- 整合了對React, JSX, ES6 和Flow 的支援;

配置了瀏覽器熱載入的功能;
在JavaScript 中可以直接import CSS 和圖片;

-webkit 前綴;
前綴;


- npm install - g create-react-app
- ,注意需要新增g 參數進行全域安裝以及權限的問題。
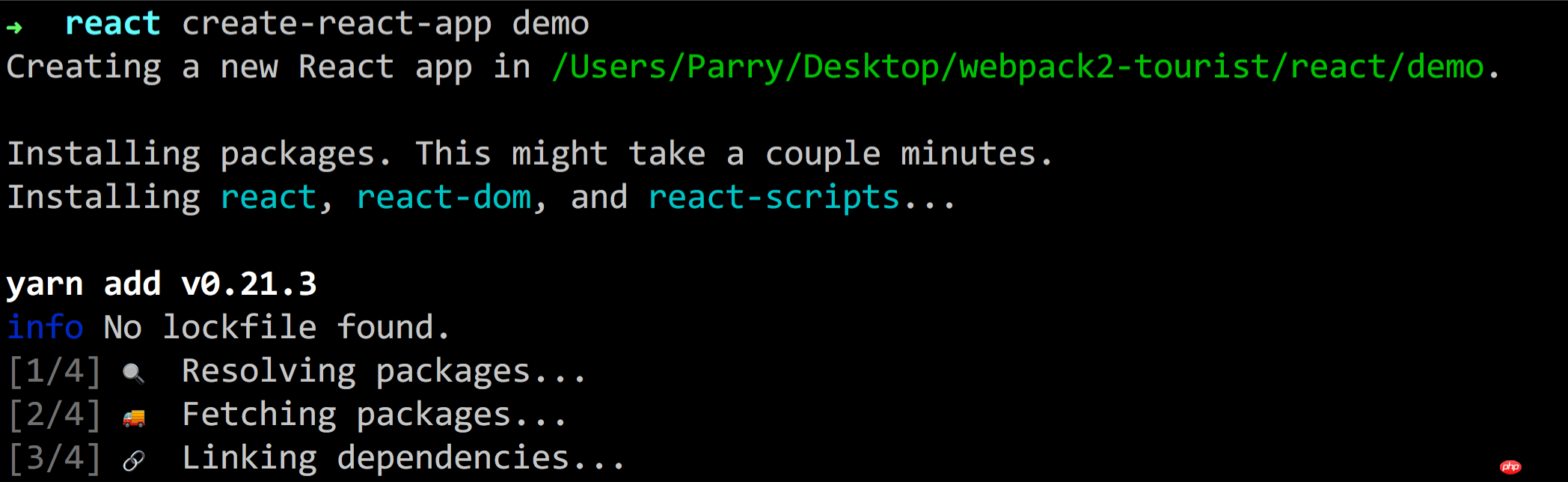
-
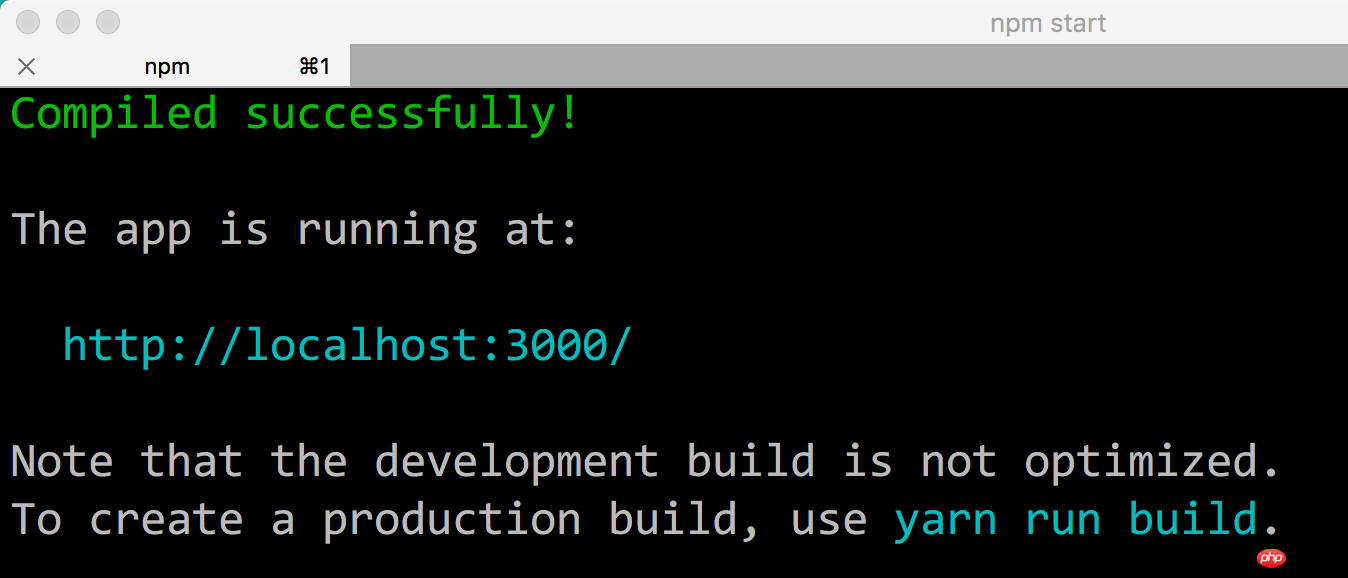
npm start#已安裝後執行執行指令 即可在瀏覽器看到運行後的結果,並且已經實現了熱加載的功能。 -
3. 要注意的幾個點 - #Node 的版本必須>= 4,推薦Node >= 6 and npm >= 3;
以上是詳解React 快速上手腳手架 create-react-app的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Win11系統中「我的電腦」路徑有何不同?快速找方法!
Mar 29, 2024 pm 12:33 PM
Win11系統中「我的電腦」路徑有何不同?快速找方法!
Mar 29, 2024 pm 12:33 PM
Win11系統中「我的電腦」路徑有何不同?快速找方法!隨著Windows系統的不斷更新,最新的Windows11系統也帶來了一些新的變化和功能。其中一個常見的問題是使用者在Win11系統中找不到「我的電腦」的路徑,這在先前的Windows系統中通常是很簡單的操作。本文將介紹Win11系統中「我的電腦」的路徑有何不同,以及快速尋找的方法。在Windows1
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 WordPress 網站建立指南:快速建立個人網站
Mar 04, 2024 pm 04:39 PM
WordPress 網站建立指南:快速建立個人網站
Mar 04, 2024 pm 04:39 PM
WordPress網站建立指南:快速建立個人網站隨著數位時代的到來,擁有一個個人網站已經成為了一種時尚和必要。而WordPress作為最受歡迎的網站建立工具,讓建立個人網站變得更容易、更方便。本文將為大家提供一個快速建立個人網站的指南,包含具體的程式碼範例,希望可以幫助到想要擁有自己網站的朋友們。第一步:購買網域和主機在開始建立個人網站之前,首先要購買自己
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。






