code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
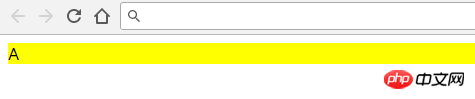
<div class="a b">A</div>渲染效果
code
<style>
.a{
background: red;
}
.b{
background: yellow;
}
</style>
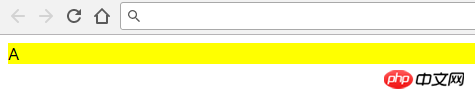
<div class="b a">A</div>
<style>
.b{
background: yellow;
}
.a{
background: red;
}
</style>
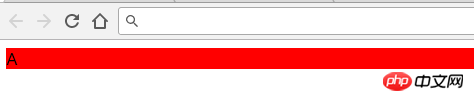
<div class="a b">A</div>
渲染效果
以上是css類別選擇器類別名稱覆蓋優先權實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




