CSS層疊性、繼承性、特殊性的實例詳解
層疊性
所謂層疊性是指多種CSS樣式的疊加,也就是說後面設定的樣式會層疊(覆蓋)之前的樣式,層疊性的前提是CSS的選擇器的優先權相同,例如,當使用內嵌式CSS樣式表定義
標記字號大小為12像素,鏈入式定義
標記顏色為紅色,那麼段落文字將會顯示為12像素紅色,即這兩種樣式產生了疊加。
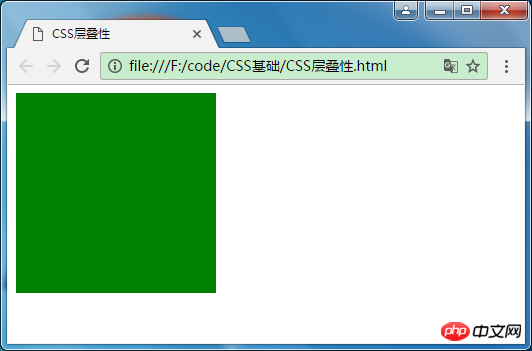
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>瀏覽器顯示的結果為長寬各為200像素,背景色為綠色的div,原因是box中定義的背景色被wrap中定義的背景色覆蓋了

透過瀏覽器的F12檢視元素,也可以看出

繼承性
CSS的繼承性是指,子容器的樣式會繼承父容器的樣式。但並不是所有的樣式都能繼承。只有部分樣式能繼承,例如:文字相關字體大小、顏色、字體樣式、行高、滑鼠樣式等。
盒子相關的樣式都不能繼承,例如:寬高、背景色、邊距、浮動、絕對定位等。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>效果如下:

#可以看到p標籤與子div都繼承了父div字體的顏色與大小,但是子div沒有繼承父div的寬高與背景色,

#繼承的樣式實線字表示了出來,其他樣式虛化了。
注意:適當地使用繼承可以簡化程式碼,降低CSS樣式的複雜度。但是,如果在網頁中所有的元素都大量繼承樣式,那麼判斷樣式的來源就會很困難,所以對於字體、文字屬性等網頁中通用的樣式可以使用繼承。例如,字體、字號、顏色、行距等可以在body元素中統一設置,然後透過繼承影響文件中所有文字。
特殊性(優先權)
定義CSS樣式時,常出現兩個或更多規則應用在同一元素上,這時就會出現優先權的問題。這時元素顯示的是哪一種樣式呢?
首先我們先給一個優先順序的結論:
#行內樣式> 頁內樣式> 外部引用樣式> 瀏覽器預設樣式
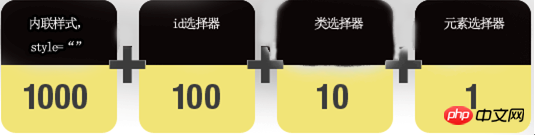
important > 內嵌> ID > 偽類別|類別| 屬性選擇 > 標籤 > 偽物件> 通配符> 繼承
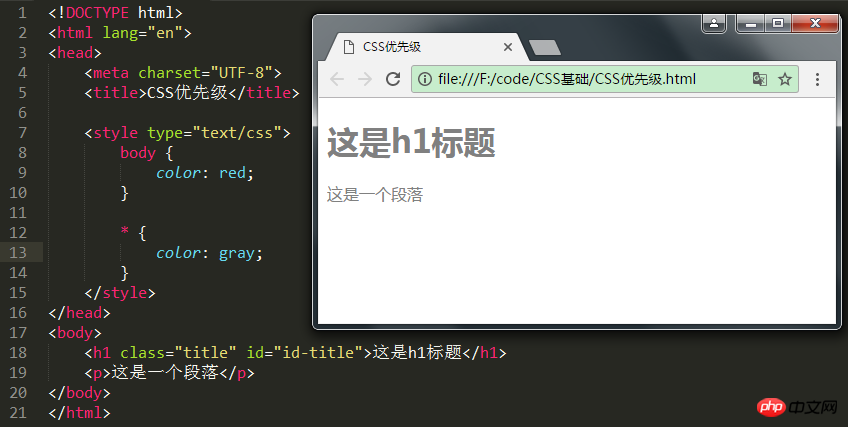
下面來看例子,預設情況下,字體的顏色由瀏覽器的設定決定






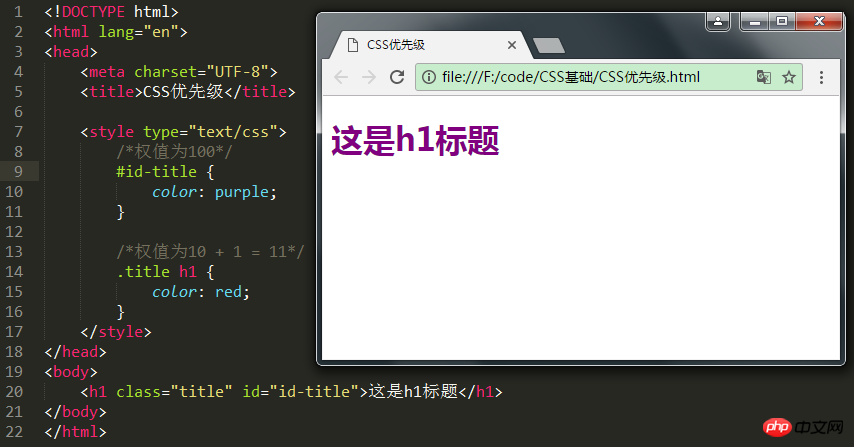
2、ID 選擇器的權值為100
3、Class 類別選擇器的權值為10
4 、HTML 標籤選擇器的權值為1

以上是CSS層疊性、繼承性、特殊性的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






