雙飛翼佈局的改造使用詳解
box-sizing + margin負值升級雙飛翼佈局
一、box-sizing屬性

.content-size, .border-size{width: 200px;height: 100px;padding: 10px;border: 5px solid red;margin: 20px;
}.content-size{box-sizing: content-box;
}.border-size{box-sizing: border-box;
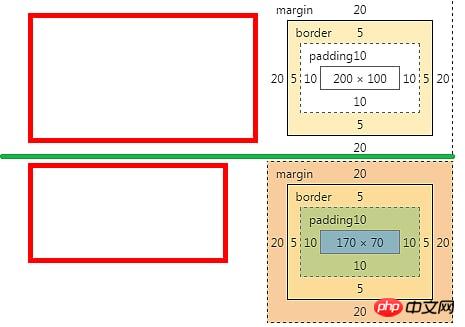
}##context-size、border-size兩個類別的width、height、padding、border、margin值都是一致。 
##box-sizing:border- box時,div的寬度和高度為padding + border + width(內容高度)
二、border-box屬性的應用
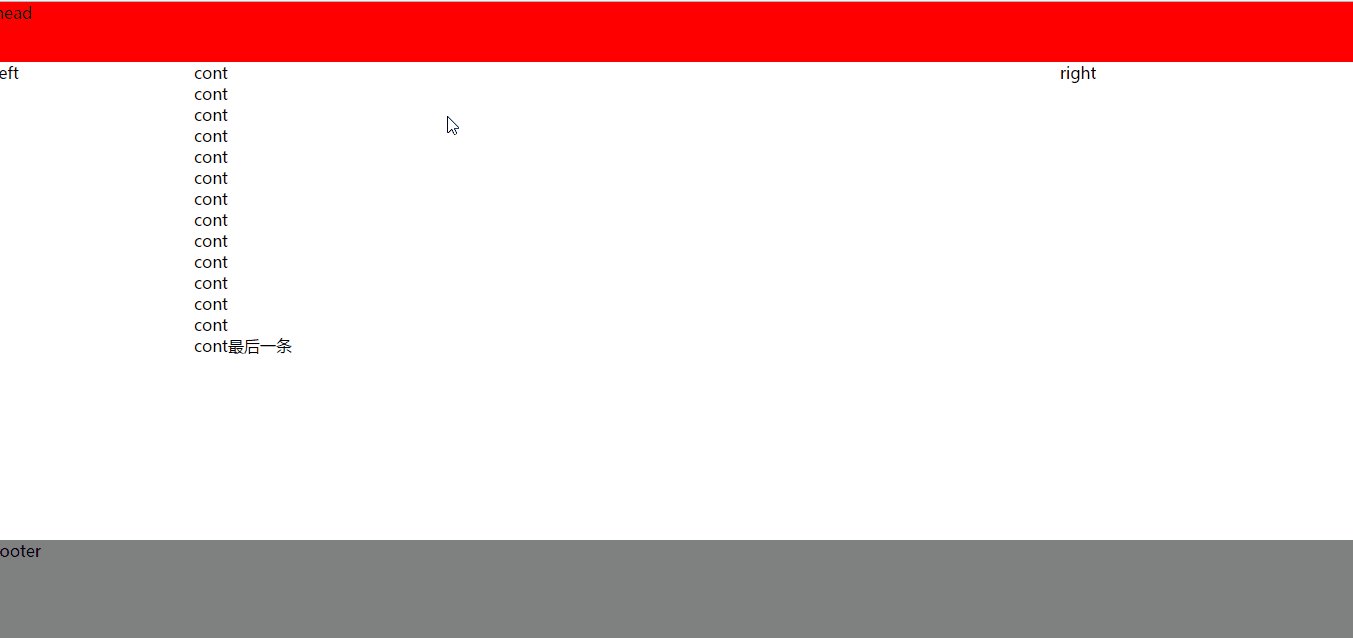
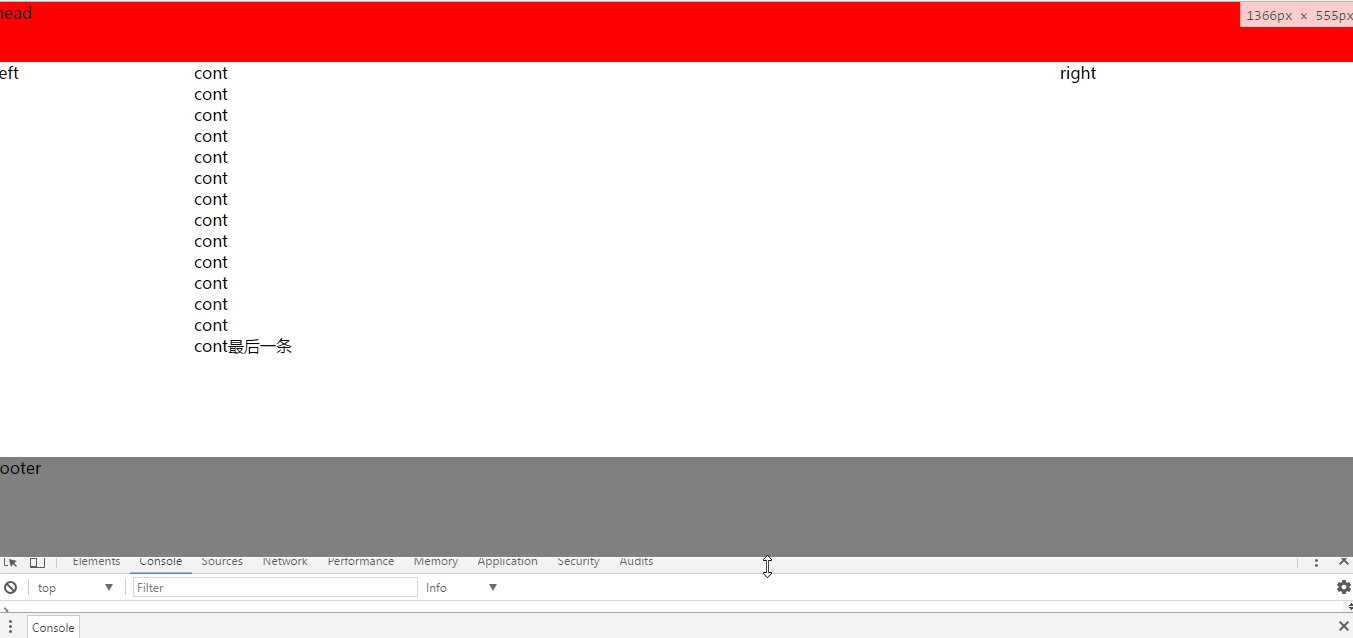
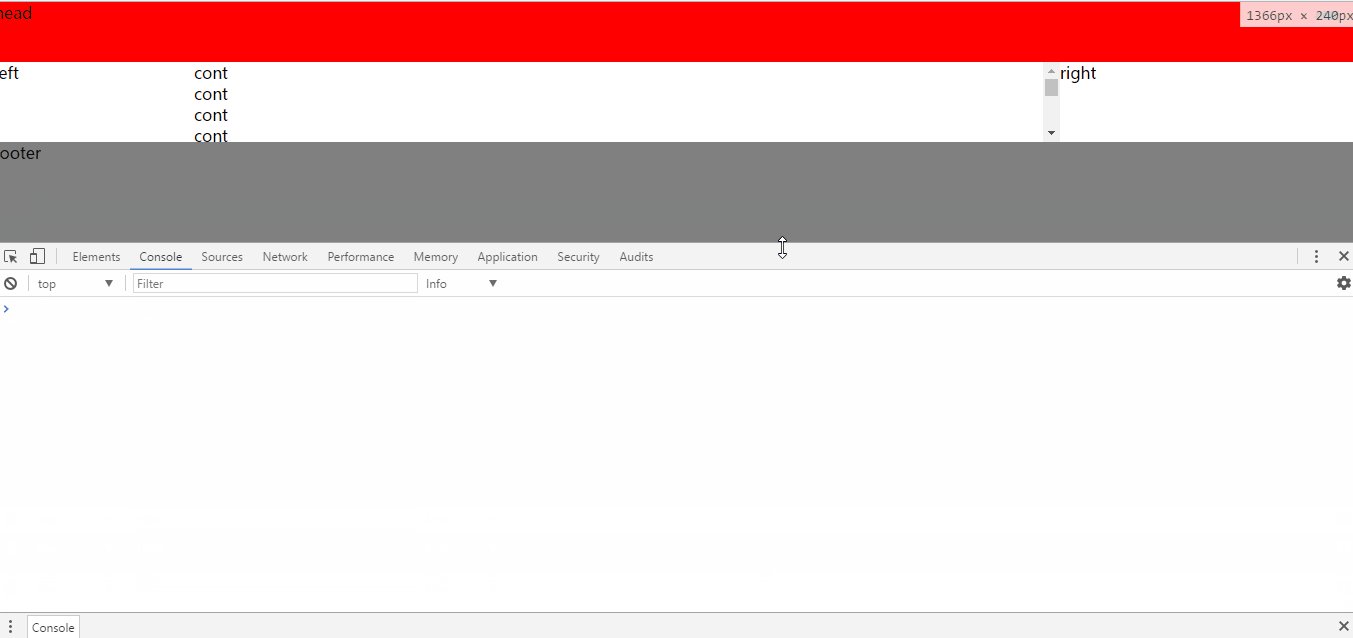
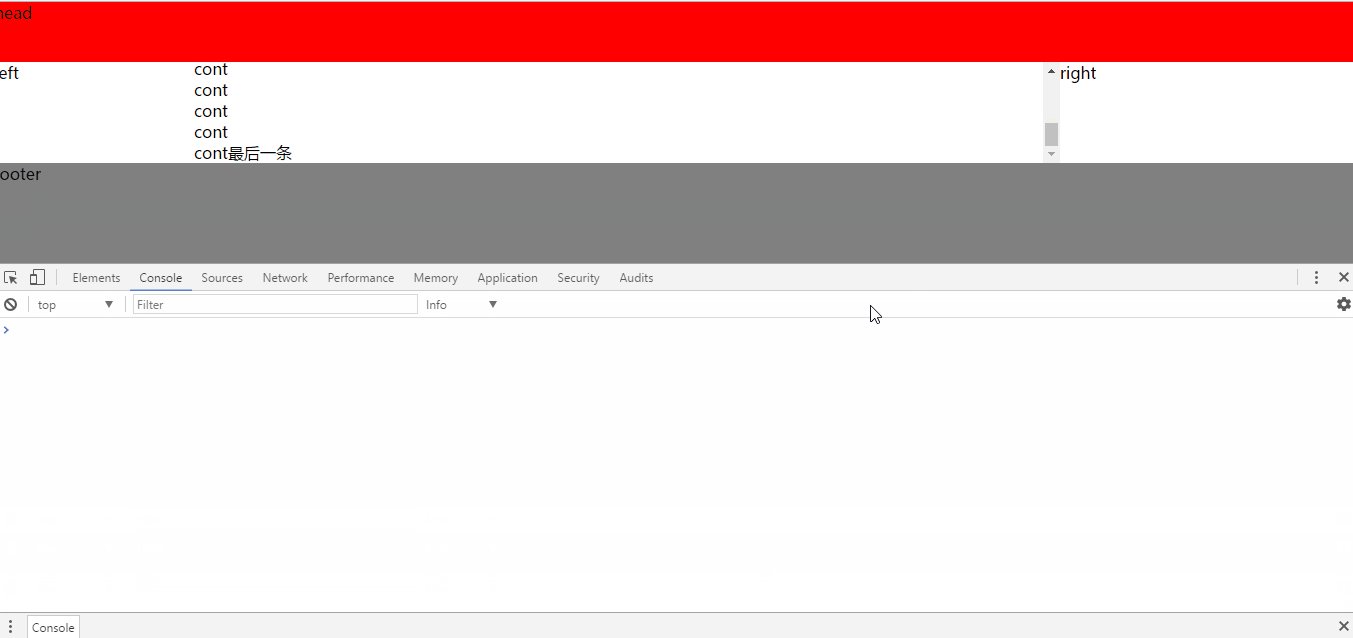
雙飛翼佈局的改造,傳統的雙飛高度是自適應的。本次透過box-sizing屬性的border-box值對雙飛翼佈局的高度進行定高,從而實現head與footer固定,而中間內容部分自動出現滾動條的能力。 -
程式碼如下:
<html><head><meta charset="UTF-8"><title>Document</title><style>div, body{margin: 0px;} .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ''; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{width: 200px;margin-left: -100%; } .main .right{width: 300px;margin-left: -300px; } .footer{ height: 100px; background: gray; }</style></head><body><div class="head">head</div><div class="main"><div class="main-main"><div class="cont"><div class="cont-main">cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont最后一条<br/></div></div><div class="left">left</div><div class="right">right</div></div></div><div class="footer">footer</div></body></html>登入後複製 - #重點程式碼解析
- #效果圖:
根據box-sizing屬性的介紹,可以知道設定為border-box時,他的高度=padding + border的值,其中還需要利用margin的負值。
.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px;
}.cont-main{
margin: 0px 300px 0px 200px;
overflow: hidden;
overflow-y: auto;
height: inherit;
}以上是雙飛翼佈局的改造使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
在Windows11中,「開始」功能表經過重新設計,並具有一組簡化的應用,這些應用程式排列在頁面網格中,這與它的前身不同,後者在「開始」功能表上有資料夾、應用程式和組。您可以自訂「開始」功能表佈局,並將其匯入並匯出至其他Windows設備,以根據您的喜好進行個人化設定。在本指南中,我們將討論在Windows11上匯入開始佈局以自訂預設佈局的逐步說明。什麼是Windows11中的Import-StartLayout?導入開始佈局是Windows10和更早版本中使用的cmdlet,用於將「開始」功能表的自定
 如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
Windows11在使用者體驗方面帶來了很多東西,但迭代並不完全防錯。使用者不時會遇到問題,圖示定位的變更很常見。那麼如何在Windows11中保存桌面佈局呢?該任務有內建和第三方解決方案,無論是保存當前視窗的螢幕解析度還是桌面圖示的排列。對於桌面上有一堆圖示的使用者來說,這一點變得更加重要。繼續閱讀以了解如何在Windows11中儲存桌面圖示位置。為什麼Windows11不儲存圖示佈局位置?以下是Windows11不保存桌面圖示佈局的主要原因:對顯示設定的變更:通常,當您修改顯示設定時,配置的自訂
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立一個響應式輪播圖佈局在現代的網頁設計中,輪播圖是一個常見的元素。它能夠吸引用戶的注意力,展示多個內容或圖片,並且能夠自動切換。在本文中,我們將介紹如何使用HTML和CSS建立一個響應式的輪播圖佈局。首先,我們需要建立一個基本的HTML結構,並且加入所需的CSS樣式。以下是一個簡單的HTML結構:<!DOCTYPEhtml&g
 介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
當我們同時開啟多個視窗時,win7具有將多個視窗以不同方式排列然後同時顯示的功能,能夠讓我們更清晰地查看到每個視窗的內容。那麼win7窗口排列方式有幾種呢,他們分別都是什麼樣的呢,下面就跟著小編一起來看一下吧。 win7視窗排列方式有幾種答案:三種,分別是層疊視窗、堆疊顯示視窗和並排顯示視窗。當我們開啟多個視窗時,可以右鍵點擊任務欄空白處。就可以看到三種視窗排列方式了。一、層疊視窗:二、堆疊顯示視窗:三、並排顯示視窗:
 CSS中contain的語法使用場景
Feb 21, 2024 pm 02:00 PM
CSS中contain的語法使用場景
Feb 21, 2024 pm 02:00 PM
CSS中contain的語法使用場景在CSS中,contain是一個有用的屬性,用於指定元素的內容是否獨立於其外部樣式和佈局。它可以幫助開發者更好地控制頁面佈局和優化效能。本文將介紹contain屬性的語法使用場景,並提供具體的程式碼範例。 contain屬性的語法如下:contain:layout|paint|size|style|'none'|'stric
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性
 如何使用HTML和CSS建立響應式圖片畫廊展示佈局
Oct 18, 2023 am 09:40 AM
如何使用HTML和CSS建立響應式圖片畫廊展示佈局
Oct 18, 2023 am 09:40 AM
如何使用HTML和CSS創建一個響應式圖片畫廊展示佈局在當今互聯網時代,圖片畫廊展示是網頁設計中常見的佈局,可以展示各類圖片和圖像作品。為了讓使用者在不同裝置上獲得良好的瀏覽體驗,響應式設計變得越來越重要。本文將介紹如何使用HTML和CSS建立響應式圖片圖庫展示佈局,並提供具體的程式碼範例。步驟1:建立基本的HTML結構首先,我們需要建立一個基本的HTM






