HTML入門教學
1、HTML簡介
HTML(Hypertext Markup Language)即超文本標記語言,是用來描述網頁文件的一種標記語言。
HTML 標記標籤通常被稱為 HTML 標籤 (HTML tag)。 HTML提供了許多標記,如段落標記、標題標記、超連結標記、圖片標記等,網頁中需要定義什麼內容,就用對應的HTML標記來描述即可。
2、HTML結構
1 <!DOCTYPE html><!-- 表示HTML5文档协议声明标签,协议的不同会影响整个页面的显示效果 --> 2 <html><!-- <html>表示文档标签 --> 3 <head><!-- <head>标签表示文档的头部标签,在<head>标签中的信息是用于给浏览器识别的内容,如这里的<meta charset="UTF-8">用于告知浏览器该文档的编码为UTF-8 --> 4 <meta charset="UTF-8"> 5 <!-- 这是注释,不会显示在网页上,注释的内容写在符号之间 --> 6 <title>第一个HTML文件</title><!-- <title>表示该文档的标题 --> 7 </head> 8 9 <body><!-- <body>标签为我们在浏览器中看到的内容 -->10 第一个HTML文件11 </body> 12 </html>
#註解的內容寫在符號之間,在瀏覽器中的運作效果如下

3、HTML頭部標籤
3.1、標記
標記位於文件的最前面,用於向瀏覽器說明目前文件使用哪種HTML 或XHTML 標準規範。主要用於瀏覽器解析文件標籤的依據。
標記和瀏覽器的兼容性相關,如果刪除,就意味著讓瀏覽器來顯示HTML頁面的內容。這時,IE6,IE7,IE8,Firefox2,Firefox3,Chrome,有多少瀏覽器,頁面就有可能有多少種顯示效果,這是不被允許的。
3.2、標記
#標記位於 標記之後,也稱為根標記,用於告知瀏覽器其本身是一個HTML 文檔, 標記標誌著HTML文檔的開始,標記標誌著HTML文檔的結束,在他們之間的是文檔的頭部和主體內容。所有的標籤必須寫在與這兩個閉合標籤之間。可以透過lang屬性設定目前文檔的主要語言是什麼,幫助搜尋引擎解析文檔,如:表示目前文檔語言為中文。
3.3、標記
標記用於定義HTML文件的頭部訊息,也稱為頭部標記,緊接在標記之後。 head標籤定義的內容只是提供給瀏覽器使用,不用於使用者的呈現。 主要用來封裝其他位於文件頭部的標記,例如<title>网页标题名称</title>
title標籤對於網站SEO至關重要,標題的好壞直接影響網站的SEO。
3.6、標記
#標記最常用的用法是用來連結外部的CSS文件,
<link rel="stylesheet" type="text/css" href="theme.css?1.1.11" />
此外還可以用來介紹網站的icon圖示
<link rel="shortcut icon" href="http://www.baidu.com/favicon.ico" />

4、HTML內容標籤
#4.1、標題標籤
標題標籤用
- 定義最大的標題。 定義最小的標題,從 - ,相對於目前文件的重要性依序降低。建議h1標籤在整個頁面中最多出現一次(當然可以超過,但不利於搜尋SEO)。 標題標籤是用來體現文件內容的重要性,不要只是為了產生粗體或大號的文字而使用標題。


注意:瀏覽器會自動地在標題的前後新增空白行。
4.2、段落標籤
段落是透過
標籤定義的,p標籤之間不會互相共用一行,會獨佔一行或多行的空間。


4.3、水平線標記
hr標籤表示在頁面中插入一條水平線,hr標籤是單一標籤,不需要閉合標籤。


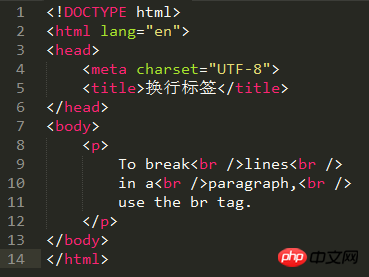
4.4、換行標籤
可插入一個簡單的換行符,也是一個單一標籤 ,不需要閉合標籤。


4.5、span標籤
標籤被用來組合文件中的行內元素,span標籤可以跟其他的span標籤共用一行。通常情況下,需要為span標籤套用樣式,否則與頁面上的其他文字沒有什麼任何區別。


4.6、div標籤
元素來組合區塊級元素,這樣就可以使用樣式來格式化它們。


4.7、 img標籤
![]() 標籤向網頁中嵌入一幅圖像,從技術上講,< ;img> 標籤並不會在網頁中插入圖像,而是從網頁上連結圖像。
標籤向網頁中嵌入一幅圖像,從技術上講,< ;img> 標籤並不會在網頁中插入圖像,而是從網頁上連結圖像。 ![]() 標籤創建的是被引用圖像的佔位空間。
標籤創建的是被引用圖像的佔位空間。
![]() 標籤有兩個必要的屬性:src 屬性 和 alt 屬性。
標籤有兩個必要的屬性:src 屬性 和 alt 屬性。


5、HTML進階標籤
5.1、清單標籤
5.1.1、無序列表
無序列表用ul標籤來表示,其中的列表項目以li標籤表示,無序列表的各個列表項之間沒有順序級別之分,是並列的
 #
# 
5.1.2、有序列表
有序列表用ol標籤來表示,其中的列表項也用li標籤表示,其各個列表項依照一定的順序排列定義


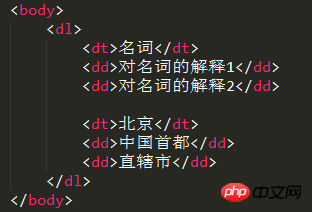
5.1.3、自訂清單
自訂列表常用於對術語或名詞進行解釋和描述,定義列表的列表項目前沒有任何項目符號


5.2、表格標籤
#簡單的HTML 表格由table 元素以及一個或多個tr、th 或td 元素組成,tr 元素定義表格行,th 元素定義表頭,td 元素定義表格單元,一個簡單的範例如下:


5.3、表單標籤
#5.3.1 、Form標籤
表單的網域標籤,用於包裹整個表單的內容。表單就是使用者提交資料到後台的一個虛擬單子,表單一般由文字方塊、下拉清單、單選、多選、文字網域等組成,Action屬性,用來指定目前表單提交的時候指向後台的位址。


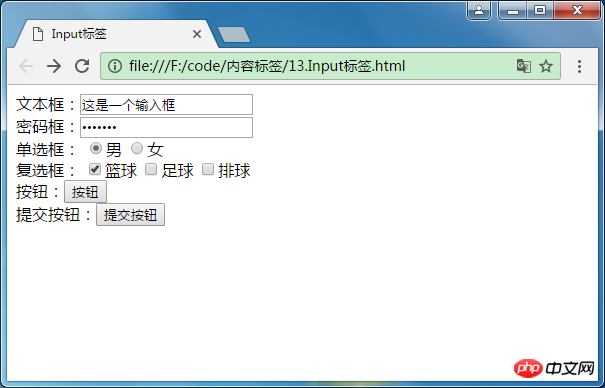
5.3.2、Input標籤
Input標籤是文字方塊、單選、多選、按鈕等。 Type屬性不同的值決定了input標籤的作用。
文字方塊:text
密碼方塊:password
單選:radio
多選:checkbox
按鈕:button
提交按鈕:submit
重置按鈕: reset
Input標籤的checked屬性,屬性值只有一個checked,可以省略屬性值,在單選按鈕和多選按鈕中表示此按鈕被選取。


#5.3.3、Select標籤
select 元素可建立單選或多選選單, 標籤用於定義清單中的可用選項。


Multipe:也是一個單一屬性。值只有一個multiple。設定了此屬性表示select標籤表現為 清單標籤。否則表示下拉清單標籤。
5.3.4、文字網域標籤
Textarea文字網域標籤,用來輸入大量文字的的標籤。文字域標籤的cols表示可以容納多少列字元。 Rows容納多少行資料。


#5.3.5、Lable標籤
Lable標籤可以讓標籤文字點選的時候讓label指向的標籤表單標籤獲得焦點。
兩種方式:1、使用for屬性指向 表單標籤 2、用lable標籤包裹表單標籤。


#
以上是HTML入門教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
定義最小的標題,從 - ,相對於目前文件的重要性依序降低。建議h1標籤在整個頁面中最多出現一次(當然可以超過,但不利於搜尋SEO)。 標題標籤是用來體現文件內容的重要性,不要只是為了產生粗體或大號的文字而使用標題。
,相對於目前文件的重要性依序降低。建議h1標籤在整個頁面中最多出現一次(當然可以超過,但不利於搜尋SEO)。 標題標籤是用來體現文件內容的重要性,不要只是為了產生粗體或大號的文字而使用標題。


注意:瀏覽器會自動地在標題的前後新增空白行。
4.2、段落標籤
段落是透過
標籤定義的,p標籤之間不會互相共用一行,會獨佔一行或多行的空間。


4.3、水平線標記
hr標籤表示在頁面中插入一條水平線,hr標籤是單一標籤,不需要閉合標籤。


4.4、換行標籤
可插入一個簡單的換行符,也是一個單一標籤 ,不需要閉合標籤。


4.5、span標籤
標籤被用來組合文件中的行內元素,span標籤可以跟其他的span標籤共用一行。通常情況下,需要為span標籤套用樣式,否則與頁面上的其他文字沒有什麼任何區別。


4.6、div標籤


4.7、 img標籤
標籤向網頁中嵌入一幅圖像,從技術上講,< ;img> 標籤並不會在網頁中插入圖像,而是從網頁上連結圖像。
標籤創建的是被引用圖像的佔位空間。
標籤有兩個必要的屬性:src 屬性 和 alt 屬性。


5、HTML進階標籤
5.1、清單標籤
5.1.1、無序列表
無序列表用ul標籤來表示,其中的列表項目以li標籤表示,無序列表的各個列表項之間沒有順序級別之分,是並列的
 #
# 
5.1.2、有序列表
有序列表用ol標籤來表示,其中的列表項也用li標籤表示,其各個列表項依照一定的順序排列定義


5.1.3、自訂清單
自訂列表常用於對術語或名詞進行解釋和描述,定義列表的列表項目前沒有任何項目符號


5.2、表格標籤
#簡單的HTML 表格由table 元素以及一個或多個tr、th 或td 元素組成,tr 元素定義表格行,th 元素定義表頭,td 元素定義表格單元,一個簡單的範例如下:


5.3、表單標籤
#5.3.1 、Form標籤
表單的網域標籤,用於包裹整個表單的內容。表單就是使用者提交資料到後台的一個虛擬單子,表單一般由文字方塊、下拉清單、單選、多選、文字網域等組成,Action屬性,用來指定目前表單提交的時候指向後台的位址。 

5.3.2、Input標籤
Input標籤是文字方塊、單選、多選、按鈕等。 Type屬性不同的值決定了input標籤的作用。
文字方塊:text
密碼方塊:password
單選:radio
多選:checkbox
按鈕:button
提交按鈕:submit
重置按鈕: reset
Input標籤的checked屬性,屬性值只有一個checked,可以省略屬性值,在單選按鈕和多選按鈕中表示此按鈕被選取。


#5.3.3、Select標籤
select 元素可建立單選或多選選單,


Multipe:也是一個單一屬性。值只有一個multiple。設定了此屬性表示select標籤表現為 清單標籤。否則表示下拉清單標籤。
5.3.4、文字網域標籤
Textarea文字網域標籤,用來輸入大量文字的的標籤。文字域標籤的cols表示可以容納多少列字元。 Rows容納多少行資料。


#5.3.5、Lable標籤
Lable標籤可以讓標籤文字點選的時候讓label指向的標籤表單標籤獲得焦點。
兩種方式:1、使用for屬性指向 表單標籤 2、用lable標籤包裹表單標籤。


#
以上是HTML入門教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














