我們所見的大部分網站頁面,都會把一個頁面分成頭部區塊、內容區塊和頁腳區塊,當頭部區塊和內容區塊內容較少時,頁腳能固定在螢幕的底部,而非隨著文件流排布。當頁面內容較多時,頁腳能隨著文件流自動撐開,顯示在頁面的最底部,這就是Sticky footer佈局。
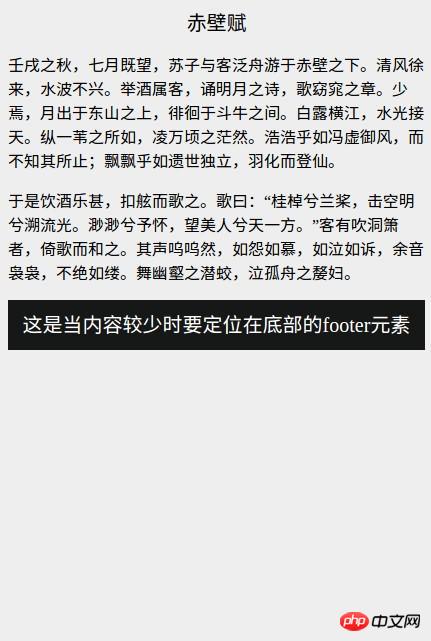
當內容較少時,正常的文件流程效果如下圖

#在正常的文件流程中,頁面內容較少時,頁尾部分不是固定在視窗底部的,這時就要用到Stickyfooter佈局。
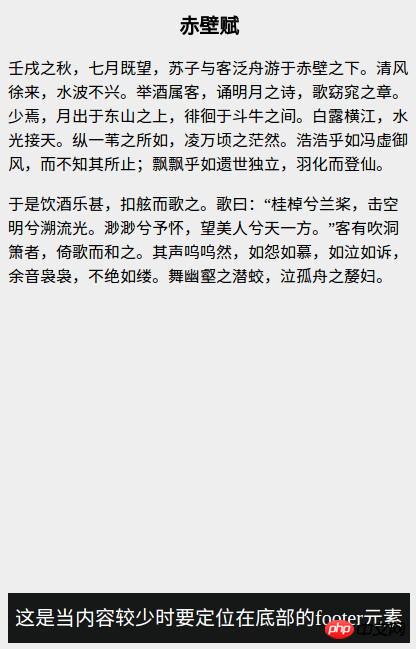
Sticky footer佈局效果如下圖

#這樣就符合我們的預期效果,可以看出Sticky footer佈局的應用場景還是非常廣泛的。
html程式碼:
<div class="wrapper clearfix"><div class="content"> // 这里是页面内容</div> </div><div class="footer">// 这里是footer的内容</div>
css程式碼:
##.wrapper {min-height: 100%;}.wrapper .content{padding-bottom: 50px; /* footer区块的高度 */}.footer {position: relative;margin-top: -50px; /* 使footer区块正好处于content的padding-bottom位置 */height: 50px;clear: both;}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;}注意:這種負margin的佈局方式,是兼容性最佳的佈局方案,各大瀏覽器均可完美兼容,適合各種場景,但使用這種方式的前提是必須要知道content
元素的padding-bottom、footer元素的高度以及footer元素的margin-top值必須保持一致。
footer元素的高度,且結構相對較複雜。
<div class="wrapper"><div class="content">这里是主要内容</div><div class="footer">这是页脚区块</div> </div>
.wrapper {display: flex;flex-direction: column;min-height: 100vh;}.content {flex: 1;}.footer {flex: 0;}以上是Sticky footer佈局是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




