超細緻的 Hexo + GitHub Pages 建立部落格實例教學
前言:部落客目前大三,Web 前端愛好者。寫部落格的好處,不是為了寫而寫,而是記錄思想的過程。不要考慮它能帶給你什麼,而是你自己從中收穫了什麼。
最近剛好有空,於是就參照網路上的各種教程,搭建了一個部落格。現在把Hexo + GitHub Pages 搭建部落格的完整流程記錄下來:
個人部落格網址:
大概流程:
1. 搭建Node.js 環境
2. 搭建Git 環境
3. GitHub 註冊與設定
4. 安裝設定Hexo
5. 關聯Hexo 與GitHub Pages
6. GitHub Pages 位址解析到個人網域名稱
7 . Hexo 的常用操作
8. 結束語
建置Node.js 環境
為什麼要建置Node.js 環境? - 因為 Hexo 部落格系統是基於 Node.js 編寫的
Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境,可以在非瀏覽器環境下,解釋運行 JS 程式碼。
在 Node.js 官網: 下載安裝套件 v6.10.3 LTS
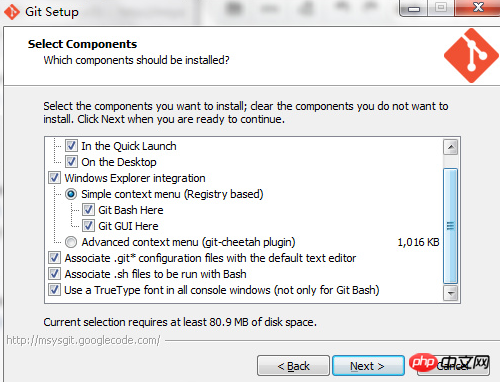
保持預設設定即可,一路Next,安裝很快就結束了。
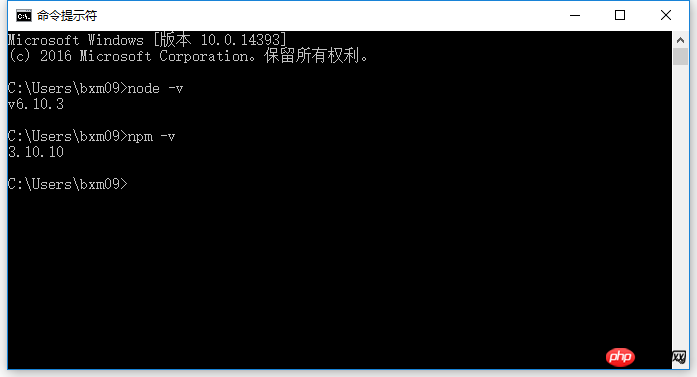
然後開啟指令提示符,輸入 node -v、npm -v,出現版本號碼則說明 Node.js 環境設定成功,第一步完成! ! !

建置 Git 環境
為什麼要建置 Git 環境? - 因為需要把本地的網頁和文章等提交到 GitHub 上。
Git 是一款免費、開源的分散式版本控制系統,用於敏捷且有效率地處理任何或小或大的專案。
在Git 官網: 下載安裝套件Git-2.13.0-64-bit.exe

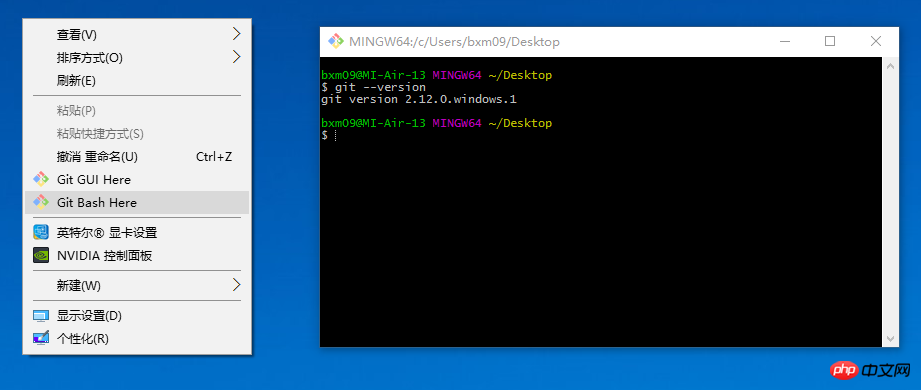
桌面右鍵,開啟Git Bush Here,輸入git --version,出現版本號碼則表示Git 環境配置成功,第二步完成! ! !

GitHub 註冊和設定
GitHub 是一個程式碼託管平台,因為只支援 Git 作為唯一的版本庫格式進行託管,故名 GitHub。
Github註冊:

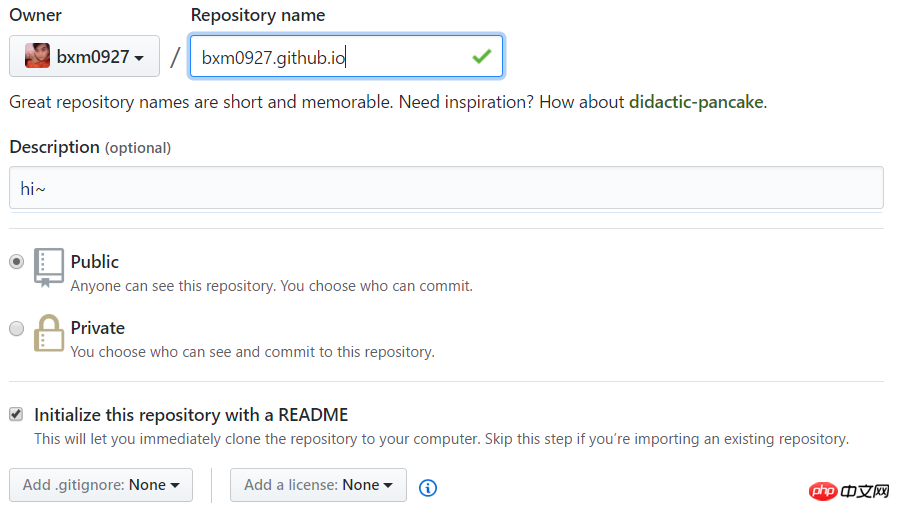
建立倉庫:Repository name 使用自己的使用者名,倉庫名規則:
注意:yourname 必須是你的使用者名稱。
yourname/yourname.github.io

訪問 yourname.github.io,如果可以正常訪問,那麼 Github 的配置已經結束了。
到此搭建Hexo 博客的相關環境配置已經完成,下面開始講解Hexo 的相關操作
安裝配置Hexo
Hexo 是一個快速、簡潔且高效的博客框架,使用Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
強烈建議你花20分鐘區讀一讀Hexo 的官方文件:https://hexo.io/zh-cn/

使用npm 安裝Hexo:在命令列中輸入
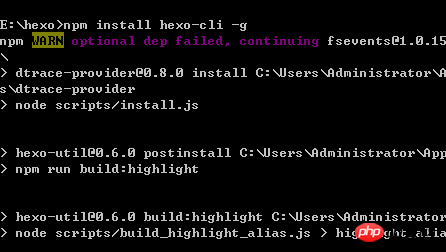
npm install hexo-cli -g
然後你將會看到下圖,可能你會看到一個WARN,但不用擔心,這不會影響你的正常使用。

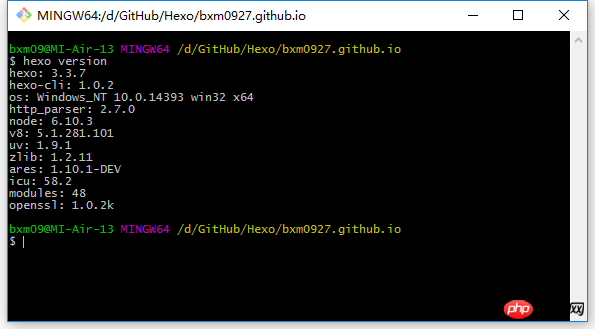
查看Hexo的版本
hexo version

#安裝Hexo 完成後,請執行下列指令來初始化Hexo,使用者名改成你的,Hexo 將會在指定資料夾中新建所需的檔案。
hexo init bxm0927.github.io cd bxm0927.github.io npm install
新建完成後,指定資料夾的目錄如下:
. ├── .deploy #需要部署的文件 ├── node_modules #Hexo插件 ├── public #生成的静态网页文件 ├── scaffolds #模板 ├── source #博客正文和其他源文件,404、favicon、CNAME 都应该放在这里 | ├── _drafts #草稿 | └── _posts #文章 ├── themes #主题 ├── _config.yml #全局配置文件 └── package.json #npm 依赖等
#執行本機Hexo 服務
hexo server 或者 hexo s
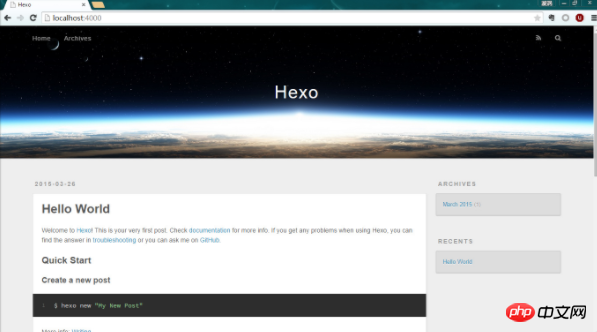
您的網站會在http:/ /localhost:4000 下啟動。如果 http://localhost:4000 能夠正常訪問,則說明 Hexo 本地部落格已經搭建起來了,只是本地哦,別人看不到的。下面,我們要部署到Github。

注意1:執行hexo server提示找不到該指令
解決方案:在Hexo 3.0 後server被單獨出來了,需要安裝server,安裝的指令如下:
sudo npm install hexo-server 或者 npm install hexo -server --save
關聯Hexo 與GitHub Pages
我們要如何讓本機git專案與遠端的github建立連結呢?用 SSH keys
產生SSH keys
輸入你自己的郵件地址
ssh-keygen -t rsa -C "80583600@qq.com"
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入,我们按回车不设置密码。
添加 SSH Key 到 GitHub
打开 C:\Users\bxm09\.ssh\id_rsa.pub,此文件里面内容为刚才生成的密钥,准确的复制这个文件的内容,粘贴到 的 new SSH key 中
测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
ssh -T git@github.com
如果是下面的反馈:
The authenticity of host ‘github.com (207.97.227.239)’ can’t be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
不要紧张,输入yes就好,然后会看到:
Hi aierui! You've successfully authenticated, but GitHub does not provide shell access.
配置Git个人信息
现在你已经可以通过 SSH 链接到 GitHub 了,还有一些个人信息需要完善的。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
git config --global user.name "bxm0927" git config --global user.email "80583600@qq.com"
配置 Deployment
在_config.yml文件中,找到Deployment,然后按照如下修改,用户名改成你的:
需要注意的是:冒号后面记得空一格!
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: git@github.com:bxm0927/bxm0927.github.io.git branch: master
本地文件提交到 GitHub Pages
// 删除旧的 public 文件 hexo clean // 生成新的 public 文件 hexo generate 或者 hexo g // 开始部署 hexo deploye 或者 hexo d
在浏览器中输入 https://bxm0927.github.io (用户名改成你的)看到了 Hexo 与 GitHub Pages 已经成功关联了,哇哇哇哇哇哇,开心死你了,不要忘了回来给我点赞哟 ~
注意1:若上面操作失败,则需要提前安装一个扩展:
npm install hexo-deployer-git --save
注意2:如果在执行 hexo d 后,出现 error deployer not found:github 的错误(如下),则是因为没有设置好 public key 所致,重新详细设置即可。
Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
注意3:怎么避免 .md 文件被解析?
Hexo原理就是hexo在执行hexo generate时会在本地先把博客生成的一套静态站点放到public文件夹中,在执行hexo deploy时将其复制到.deploy文件夹中。Github的版本库通常建议同时附上README.md说明文件,但是hexo默认情况下会把所有md文件解析成html文件,所以即使你在线生成了 README. md,它也会在你下一次部署时被删去。怎么解决呢?
在执行hexo deploy前把在本地写好的README.md文件复制到.deploy文件夹中,再去执行hexo deploy。
GitHub Pages 地址解析到个人域名
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服 务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默 认提供的域名 github.io 或者自定义域名来发布站点。
看着博客的域名是二级域名,总有一种寄人篱下的感觉,为了让这个小窝看起来更加正式,我在阿里云上买了一个域名,打算将博客绑定自己的域名。
进行该绑定过程,其实就是一个重定向的过程。
在 GitHub 仓库的根目录下建立一个 CNAME 的文本文件(注意:没有扩展名),文件里面只能输入一个你的域名,不能加http://
www.lovebxm.com
注意:CNAME 一定是在你 Github 项目的 master 根目录下
进入阿里云域名解析地址,添加解析:
记录类型选择
CNAME主机记录填
www解析线路选择
默认记录值填
yourname.github.ioTTL值为
10分钟再添加一个解析,记录类型
A主机记录填
www解析线路选择
默认记录值填你GitHub 的ip地址(在cmd中ping:)
ping bxm0927.github.com

点击保存,等 1 分钟,访问下你自己的域名,一切就ok了。
域名绑定成功,域名解析成功,因此你在浏览中输入 www.lovebxm.com,或 lovebxm.com 就可以访问到博客了,输入 bxm0927.github.io 会重定向到 www.lovebxm.com。过程:www 的方式,会先解析成 http://xxxx.github.io,然后根据 CNAME 再变成 www
注意:CNAME文件在下次 hexo deploy的时候就消失了,需要重新创建,这样就很繁琐
方法一:每次 hexo d 之后,就去 GitHub 仓库根目录新建 CNAME文件
方法二:在 hexo g 之后, hexo d 之前,把CNAME文件复制到 “\public" 目录下面,里面写入你要绑定的域名。
方法三(推荐):将需要上传至github的内容放在source文件夹,例如CNAME、favicon.ico、超細緻的 Hexo + GitHub Pages 建立部落格實例教學s等,这样在 hexo d 之后就不会被删除了。
方法四:通过安装插件实现永久保留
$ npm install hexo-generator-cname --save
之后在_config.yml中添加一条
plugins: - hexo-generator-cname
需要注意的是:如果是在github上建立的CNAME文件,需要先clone到本地,然后安装插件,在deploy上去即可。CNAME只允许一个域名地址。
注意1:每次生成的 CNAME 都是 yoursite.com 怎么解决?
修改 _config.yml
url: root: / permalink: :year/:month/:day/:title/ permalink_defaults:
Hexo 的常用操作
发表一篇文章
hexo new "文章标题" D:\GitHub\Hexo\test>hexo new "文章标题" INFO Created: D:\GitHub\Hexo\test\source\_posts\文章标题.md
在本地博客文件夹 source\_posts 文件夹下看到我们新建的 markdown 文件。
当然,我们也可以手动添加Markdown文件在source->_deploy文件夹下,其效果同样可以媲美hexo new
文章编辑好之后,运行生成、部署命令:
hexo clean hexo g hexo d
当然你也可以执行下面的命令,相当于上面两条命令的效果
hexo clean hexo d -g
新建一个自定义页面
hexo new page folder
文章如何添加多个标签
有两种多标签格式
tags: [a, b, c] 或 tags: - a - b - c
显示部分文章内容
如果在博客文章列表中,不想全文显示,可以增加 <!-- more -->, 后面的内容就不会显示在列表。
<!--more-->
更改主题
官方主题库:https://hexo.io/themes/
Hexo主题非常,推荐使用 Next 为主题,请阅读 Next 的官方文档( ),5 分钟快速安装。
再提示一点,大家可以hexo主题修改一步就hexo s看下变化,初次接触对参数不清楚。只有hexo s后在可以在本地浏览到效果,Ctrl+C 停止服务器。
添加插件
添加 sitemap 和 feed 插件
切换到你本地的 hexo 目 CIA ,在命令行窗口,输入以下命令
npm install hexo-generator-feed -save npm install hexo-generator-sitemap -save
修改 _config.yml,增加以下内容
# Extensions Plugins: - hexo-generator-feed - hexo-generator-sitemap #Feed Atom feed: type: atom path: atom.xml limit: 20 #sitemap sitemap: path: sitemap.xml
再执行以下命令,部署服务端
hexo d -g
配完之后,就可以访问 https://bxm0927.github.io/atom.xml 和 https://bxm0927.github.io/sitemap.xml ,发现这两个文件已经成功生成了。
添加 404 页面
GitHub Pages 自定义404页面非常容易,直接在根目录下创建自己的404.html就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用,GitHub默认分配的二级域名是不起作用的,使用hexo server在本机调试也是不起作用的。

其实,404页面可以做更多有意义的事,来做个404公益项目吧。
推荐使用腾讯公益404 :
<script> </script>
复制上面代码,贴粘到目录下新建的404.html即可!
多PC同步管理博客
很多人可能家里一台笔记本,公司一个台式机,想两个同时管理博客,同时达到备份的博客主题、文章、配置的目的。下面就介绍一下用github来备份博客并同步博客。
A电脑备份博客内容到github
配置.gitignore文件。进入博客目录文件夹下,找到此文件,用sublime text 打开,在最后增加两行内容/.deploy_git和/public
初始化仓库。
在博客根目录下,在git bash下依次执行git init和git remote add origin 为远程仓库地址。
同步到远程仓库。
gitbash下依次执行以下命令
git add . #添加目录下所有文件 git commit -m "更新说明" #提交并添加更新说明 git push -u origin master #推送更新到远程仓库
B电脑拉下远程仓库文件
在B电脑上同样先安装好node、git、ssh、hexo,然后建好hexo文件夹,安装好插件,(然后选做:将备份到远程仓库的文件及文件夹删除),然后执行以下命令:
git init git remote add origin <server> git fetch --all git reset --hard origin/master</server>
发布博客后同步
在B电脑发布完博客之后,记得将博客备份同步到远程仓库
执行以下命令:
git add . #可以用git master 查看更改内容 git commit -m "更新信息" git push -u origin master #以后每次提交可以直接git push
平时同步管理
每次想写博客时,先执行:git pull进行同步更新。发布完文章后同样按照上面的 发布博客后同步 同步到远程仓库。
中文乱码
在 md 文件中写中文内容,发布出来后为乱码,原因是 md 的编码不对,将 md 文件另存为UTF-8编码的文件即可解决问题。
結束語
網站建立的系統有很多,例如:
- Hexo + GitHub Pages
- Jekyll + GitHub Pages
- WordPress + 伺服器+ 網域
- DeDeCMS + 伺服器+ 域名
- …
使用Hexo + GitHub Pages 建站,有優點也有缺點:
- GitHub Pages 不支援資料庫管理,所以你只能做靜態頁面的博客,不能像其他博客(如WordPress)那樣透過資料庫管理自己的部落格內容。
- 但是,GitHub Pages 無需購置伺服器,免伺服器費的同時還能做負載平衡,github pages有300M免費空間。
- 個人部落格真的有必要用資料庫嗎?答案是否定的。部落格靜態化,評論記錄使用第三方的 網易雲跟帖就可以了。靜態的部落格更有利於搜尋引擎蜘蛛爬取,輕量化的感覺真的很好。
- 透過 Hexo 你可以輕鬆地使用 Markdown 寫一篇文章,非常符合我的口味。 Markdown 真的是專門針對程式設計師開發的語言啊,現在感覺沒有 Markdown什麼都不想寫。什麼富文本編輯器,什麼word,太麻煩了!而且樣式都好醜!效率太低!
推薦幾個很好用的線上Markdown 編輯器:
- 作業部落:
- 馬克飛象:https://maxiang.io
推薦圖床:
- 極簡圖床+ chrome 插件+ 七牛空間,七牛雲儲存提供10G的免費空間,以及每月10G的流量,存放個人博客外鏈圖片最好不過了,七牛雲儲存還有各種圖形處理功能、縮圖、影片存放速度也給力。
以上是超細緻的 Hexo + GitHub Pages 建立部落格實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 【總結】一些可能導致GitHub不能打開的原因和解決方法
Mar 27, 2023 am 11:33 AM
【總結】一些可能導致GitHub不能打開的原因和解決方法
Mar 27, 2023 am 11:33 AM
GitHub是一個非常受歡迎的版本控制和程式碼託管平台。然而,有時候我們可能會遭遇到無法存取GitHub的問題。這是因為GitHub是一個全球性的平台,受到地理位置、網路狀況、網站設定等因素的影響。本文將介紹一些可能導致GitHub無法開啟的原因,以及解決這些問題的方法。
 github中怎麼只下載一個資料夾中的內容
Mar 27, 2023 am 10:53 AM
github中怎麼只下載一個資料夾中的內容
Mar 27, 2023 am 10:53 AM
GitHub是一個流行的程式碼託管平台,用於開發人員協作和版本控制。身為開發人員,您可能需要從其他開發人員的GitHub儲存庫中只下載特定資料夾的內容。在本文中,我們將示範如何在不下載整個儲存庫的情況下只下載GitHub儲存庫中的一個資料夾。
 聊聊如何刪除GitHub庫中的一個資料夾
Mar 27, 2023 am 11:33 AM
聊聊如何刪除GitHub庫中的一個資料夾
Mar 27, 2023 am 11:33 AM
GitHub是一個非常受歡迎的版本控制系統,它允許用戶在網路上儲存和共享自己的程式碼庫。它是程式設計師的必備工具之一。但是,有時候我們可能需要刪除GitHub庫中的一個資料夾。本篇文章將介紹如何刪除GitHub庫中的一個資料夾。
 如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
如何在 Windows 11/10 上安裝 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
GitHubCopilot是編碼人員的下一個級別,它基於AI的模型可以成功預測和自動完成您的程式碼。但是,您可能想知道如何在您的裝置上加入這個AI天才,以便您的編碼變得更加容易!但是,使用GitHub並不是很容易,初始設定過程是一個棘手的過程。因此,我們創建了這個逐步教程,介紹如何在Windows11、10上的VSCode中安裝和實作GitHubCopilot。如何在Windows上安裝GitHubCopilot此過程有幾個步驟。因此,請立即執行以下步驟。步驟1–您必須在電腦上安裝最新版本的可視
 聊聊github中怎麼上傳項目和文字文檔
Mar 27, 2023 am 10:53 AM
聊聊github中怎麼上傳項目和文字文檔
Mar 27, 2023 am 10:53 AM
GitHub是一個基於Git的程式碼託管平台,被廣泛用於開源社群和企業內部程式碼管理。在GitHub上可以上傳專案和文字文檔,但是它所支援的格式和上傳方式略有不同。
 聊聊Gitlab中如何設定保護分支並且提交PR
Mar 30, 2023 pm 09:01 PM
聊聊Gitlab中如何設定保護分支並且提交PR
Mar 30, 2023 pm 09:01 PM
這篇文章進行Gitlab的學習,聊聊如何設定保護分支並且給自己的Leader提交一個PR,希望對大家有幫助!
 詳解將Github專案部署到伺服器上的步驟
Mar 27, 2023 am 10:53 AM
詳解將Github專案部署到伺服器上的步驟
Mar 27, 2023 am 10:53 AM
Github是目前全球最大的開源社區,許多程式設計師都會將自己的程式碼託管在Github上,借助其方便的版本控制和協作功能。然而,Github上的專案只是程式碼,要把它部署到伺服器上運行,需要一些額外的工作。本文將為大家介紹具體的操作步驟。
 聊聊如何將你的GitHub專案轉換成QR碼
Mar 27, 2023 am 11:33 AM
聊聊如何將你的GitHub專案轉換成QR碼
Mar 27, 2023 am 11:33 AM
在現代軟體開發中,GitHub是最受歡迎的專案託管平台之一。它為開發者提供了一個方便的平台,用於儲存和管理他們的開源專案。 GitHub的一個有趣功能是將專案連結轉換為二維碼。這篇文章將為你介紹如何將你的GitHub專案轉換成QR碼。






