cookie實作保存、讀取、刪除功能的實例教程
假設有這樣一種情況,需要在A頁面輸入一條數據,使用JS變量保存這條數據,同時B頁面引用,使用這條變量,由於JS代碼有局限性,即無法達成傳遞數據的效果。
那麼我們使用cookie來存放 讀取資料。
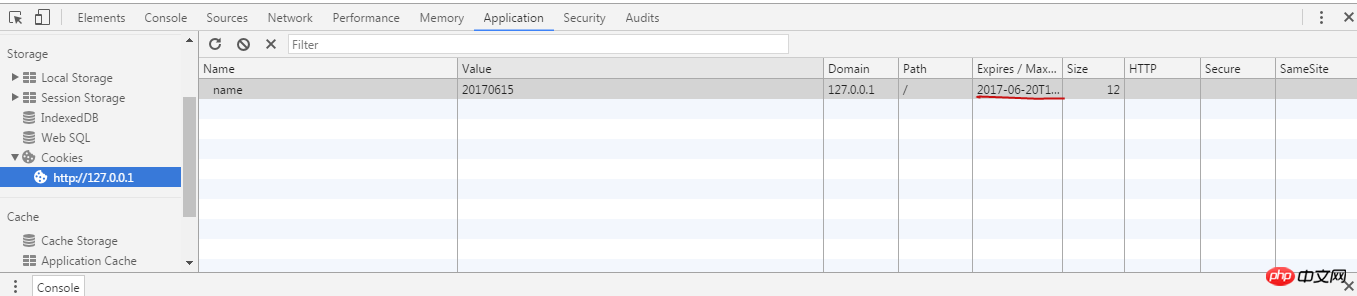
cookie是name=value的格式。各個cookie之間一般是以「;」分隔。
文字方塊輸入資料:

使用JS設定cookie:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
expires是保存的時間:

#JS讀取到cookie的Value值列印提取出來:
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }
每個瀏覽器包含有限的cookie數:
Microsoft指出InternetExplorer8增加cookie限制為每個網域50個,但IE7似乎也允許每個網域50個cookie。 Firefox每個網域cookie限制為50個。 Opera每個網域cookie限制為30個。 Safari/WebKit似乎沒有cookie限制。但是如果cookie很多,則會使header大小超過伺服器的處理的限制,會導致錯誤發生。註:「每個網域cookie限制為20個」將不再正確!
因cookie有限的內容空間,可以把不必要的刪除。JS刪除此條name:
function removeCookie(name){
setCookie(name,'asdas',-1);
}以上是cookie實作保存、讀取、刪除功能的實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除
Mar 21, 2024 pm 08:12 PM
小紅書筆記怎麼刪除?在小紅書APP中是可以編輯筆記的,多數的用戶不知道小紅書筆記如何的刪除,接下來就是小編為用戶帶來的小紅書筆記刪除方法圖文教程,有興趣的用戶快來一起看看吧!小紅書使用教學小紅書筆記怎麼刪除1、先打開小紅書APP進入到主頁面,選擇右下角【我】進入到專區;2、之後在我的專區,點擊下圖所示的筆記頁面,選擇要刪除的筆記;3、進入到筆記頁面,右上角【三個點】;4、最後下方會展開功能欄,點選【刪除】即可完成。
 微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
微信拉黑再刪除永久加不上是真的嗎
Apr 08, 2024 am 11:41 AM
1.首先,拉黑再刪除永久加不上是假的,拉黑刪除後想要再加對方,只要對方同意即可。 2.如果用戶將某人封鎖,對方將無法向用戶發送訊息、查看用戶的朋友圈、與用戶通話。 3.封鎖並不意味著將對方從用戶的微信聯絡人清單中刪除。 4.如果用戶在封鎖後又將對方從用戶的微信聯絡人清單中刪除,那麼在刪除後是沒有辦法恢復的。 5.如果用戶想再加入對方為好友,需要對方同意並重新新增使用者。
 小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書發怎麼刪除?發布刪除怎麼恢復?
Mar 21, 2024 pm 05:10 PM
小紅書作為一個受歡迎的社群電商平台,吸引了大量用戶分享生活點滴和購物心得。有時候我們可能會不經意發布一些不合適的內容,這時候需要及時刪除,這樣可以更好地維護個人形像或遵守平台規定。一、小紅書發布怎麼刪除? 1.登入小紅書帳號,進入個人首頁。 2.在個人主頁下方,找到「我的創作」選項,點選進入。 3.在「我的創作」頁面,你可以看到所有發布的內容,包括筆記、影片等。 4.找到需要刪除的內容,點選右側的「...」按鈕。 5.在彈出的選單中,選擇“刪除”選項。 6.確認刪除後,該條內容將從你的個人主頁和公開頁面消失
 小紅書怎麼保存無浮水印圖片 小紅書怎麼拿圖沒有浮水印
Mar 22, 2024 pm 03:40 PM
小紅書怎麼保存無浮水印圖片 小紅書怎麼拿圖沒有浮水印
Mar 22, 2024 pm 03:40 PM
小紅書擁有豐富的內容,讓大家可以在這裡自由的查看,讓你們每天都可以使用這個軟體解悶,為自己帶來幫助,在使用這個軟體的過程中,有時候會看到各種的美圖,很多人想要保存起來,但是保存後的圖片,都有水印,非常的影響,大家都想要知道在這裡該怎麼保存沒有水印的圖片,小編為你們提供方法,有需要的小伙伴們,都可以馬上的了解使用起來! 1.點擊圖片右上角的「…」複製連結 2.開啟微信小程式 3.微信小程式搜尋紅薯庫 4.進入紅薯庫確定取得連結 5.獲取圖片儲存至手機相冊取得圖片儲存至手機相冊取得圖片儲存至
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
抖音聊天記錄怎麼徹底消除乾淨
May 07, 2024 am 11:14 AM
1.開啟抖音app,點選介面底部的【訊息】,點選需要刪除的聊天對話入口。 2.長按任一聊天記錄,點選【多選】,勾選想要刪除的聊天記錄。 3.點選右下角的【刪除】按鈕,在彈出的視窗中選擇【確認刪除】即可將這些記錄永久刪除。
 抖音如何發給別人文件?上發給別人文件怎麼刪除?
Mar 22, 2024 am 08:30 AM
抖音如何發給別人文件?上發給別人文件怎麼刪除?
Mar 22, 2024 am 08:30 AM
在抖音上,使用者不僅可以分享自己的生活點滴和才藝,還可以和其他使用者互動交流。在這個過程中,有時候我們需要向其他用戶發送文件,例如圖片、影片等。那麼,在抖音上如何發給別人文件呢?一、抖音上如何發給別人文件? 1.開啟抖音,進入你想要傳送檔案的聊天介面。 2.點選聊天介面中的「+」號,選擇「檔案」。 3.在檔案選項中,你可以選擇傳送圖片、影片、音訊等檔案。選擇你想要發送的文件後,點擊「發送」。 4.等待對方接受你的文件,一旦對方接受,文件就會傳輸成功。二、抖音上發給別人檔案怎麼刪除? 1.打開抖音,進入你發送文
 抖音的影片怎麼下載儲存
Mar 29, 2024 pm 02:16 PM
抖音的影片怎麼下載儲存
Mar 29, 2024 pm 02:16 PM
1.開啟抖音app,找到想要下載儲存的視頻,點選右下角的【分享】按鈕。 2.在出現的彈跳窗中,向右滑第二排的功能按鈕,找到並點選【儲存本地】。 3.此時會出現新的彈跳窗,使用者能夠看到該影片的下載進度,等待下載完成。 4.下載完成後,會有【已儲存,請去相簿查看】的提示,這樣剛下載的影片就成功的儲存到用戶的手機相簿裡面了。






