前言:在先前的部落格中,有成功引入高德地圖,這是先前的地址 vue 呼叫高德地圖。
因為一些需求,需要使用到地圖的周邊功能。
完整的專案程式碼請看 我的github
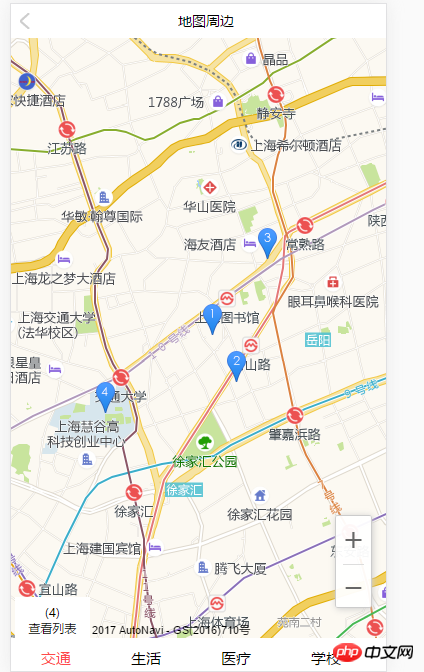
#一、先看要實現的結果,參考了鍊家的周邊,如圖所示。

二、原理分析
1 、引入高德api,這個在之前的部落格提到過,vue 呼叫高德地圖。
2、使用地圖的周邊插件,這是 高德網站的api。
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
在外掛程式中的各種方法中選取了searchNearBy的方法。
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3、建構查詢方法
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},在這個方法中,將所有的maker都找出來,為了能夠讓後續不重新載入地圖和插件,如有更好的方法,歡迎指出。
4、將maker的切換事件綁定在footer下的各個選項。
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}三、結果展示

##注意:為方便示範效果,此專案中使用了個人開發者的高德秘鑰,請自行去替換成自己的。
完整的專案程式碼請看 我的github#
以上是用vue玩轉高德地圖實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




